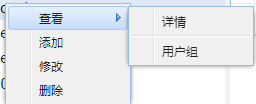
效果图如下:

使用规则:将监听加到按钮或树上,监听代码如下。
代码如下:
listeners : {
//节点单击事件
'rowcontextmenu' : function(view, record, item, index, e) {
e.preventDefault();
var treeRightMenu = new Ext.menu.Menu({
items:[{
text:'查看',
iconCls:'bogus',
menu:[
{
id:'veiwNode',
text:'详情',
iconCls:'view'
},'-',{
id:'veiwUser',
text:'用户组',
iconCls:'un_connected_user'
}
]
},{
text:'添加',
iconCls:'add',
handler:function(){
this.up("menu").hide();
alert('添加');
}
},{
text:'修改',
iconCls:'edit',
handler:function(){
this.up("menu").hide();
var sid=record.get('id');
alert('修改');
}
},{
text:'删除',
iconCls:'remove',
handler:function(){
this.up("menu").hide();
var sid=record.get('id');
alert('删除');
}
}]
}).showAt(e.getXY());
},
scope : this,
'itemclick' : function(view, record, item, index, e) {
var id=record.get('id');
alert('点击左键');
},
scope : this
}