text-overflow 对象内的文本溢出部分采用省略“...”标记 或者 剪切;
text-overflow:elip(超出容器边界的内容剪切掉) | ellipsis(超出容器边界内容省略标示)
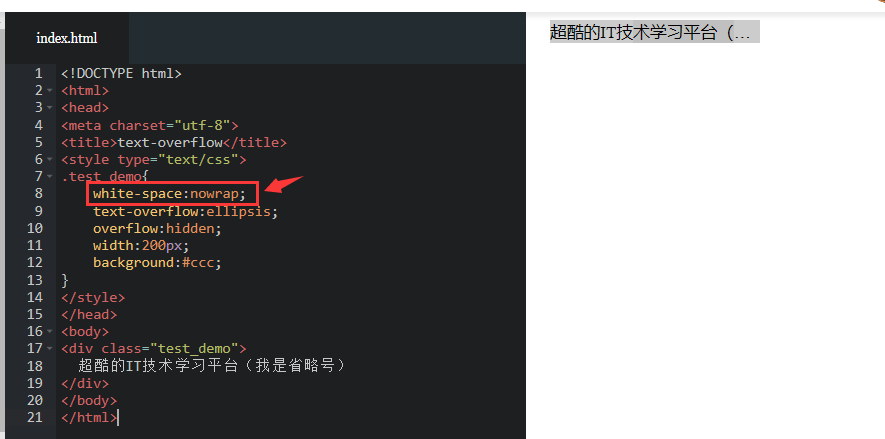
white-space : nowrap ; 强制文本在一行内显示,代码的效果如下图:


white-space : nowrap; 控制单行显示
text-overflow : ellipsis; 控制超出容器边界省略标示
overflow : hidden; 超出容器边界自动隐藏
width : 200px; 设置容器宽度
|
white-space:nowrap; |
控制单行显示,文本超出边界部分自动隐藏,超出容器边界的部分文本以省略号标示。 |
|
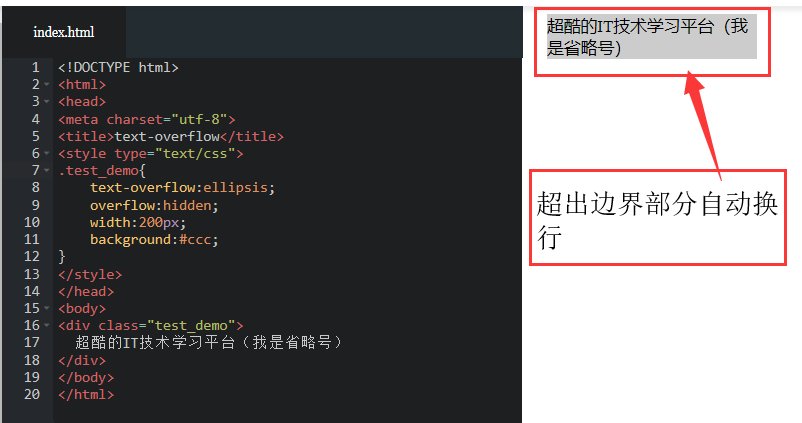
| text-overflow:ellipsis; overflow:hidden; 200px; height:20px; background:#ccc; |
|
没有控制容器必须单行显示,自动换行了;overflow:hidden ,高度超出部分也会自动隐藏; |
| white-space:nowrap; text-overflow:ellipsis; 200px; background:#ccc; |
|
设置必须单行显示,没有设置超出容器边界部分隐藏,text-overflow设置无效; |
| white-space:nowrap; text-overflow:clip; 200px; background:#ccc; |
|
设置必须单行显示,没有设置超出容器边界部分隐藏,text-overflow设置无效; |
| white-space:nowrap; text-overflow:clip; overflow:hidden; 200px; background:#ccc; |
控制单行显示,文本超出边界部分自动隐藏,超出容器边界的部分文本直接剪切。 | |
word-wrap:normal | break-word
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行