先不要着急看锁文件作用,我们一步一步来看它的形成
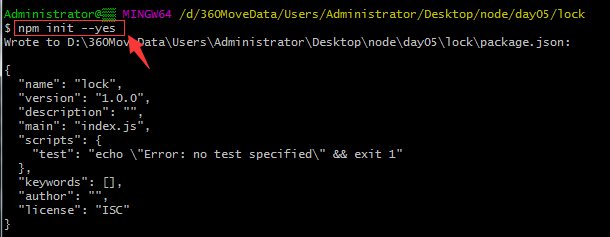
(1)初始化项目

npm init [--yes]表示跳过导航阶段

关于详细的npm用法,详见下节文章npm模块管理器
所以,当我们使用npm init初始化项目时,便生出了package.json 项目说明文件
除此之外,还拓展了关于script字段说明,详解文章package.json中的script选项作用 .
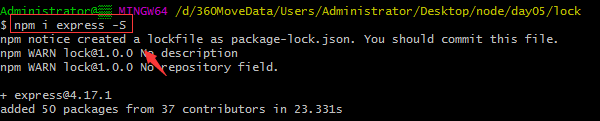
(2)安装依赖时,新生成package-lock.js锁文件(注意:新版npm特有(5.xxx以上才有))
首先看下npm版本

这里大于5.xxx,所以接下来测试会生成,至于npm的版本控制和切换,详见下文npm的版本控制和切换
接下来安装Express模块,如下所示

此时除了下载该依赖到node_modules文件夹外,还会新建一个package-loc.jsk锁文件

(3)升级npm
如果你的npm版本低于5.xxx,可以升级后测试

所以,可以在 不升级node的情况下单独升级npm,npm也就是一个和其他依赖一样的包
注意:
npm版本5.xxx以上,下载第三方包时,如果不加--save或者--save-dev参数,则会默认添加到--save参数,将依赖分至dependdencies生产依赖里
(4)查找依赖包
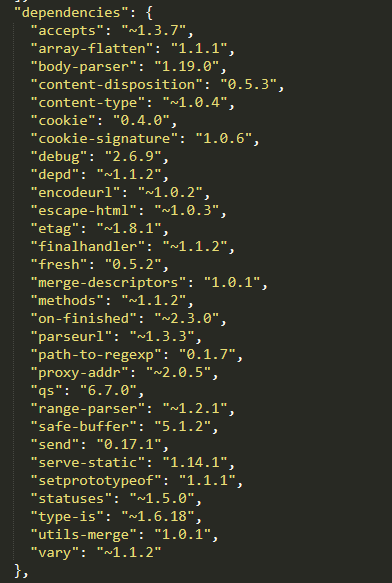
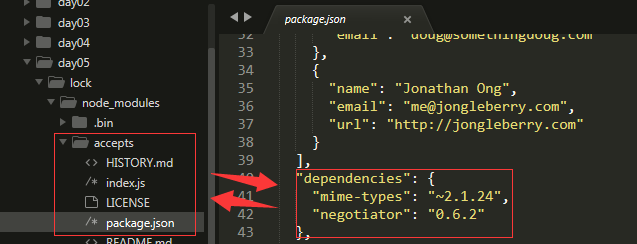
当下载好Express依赖包以后,跟它的相关依赖都会下载下来,我们可以看下Express依赖包


而其相关依赖还有其他依赖项,例如accept包还依赖了其他包

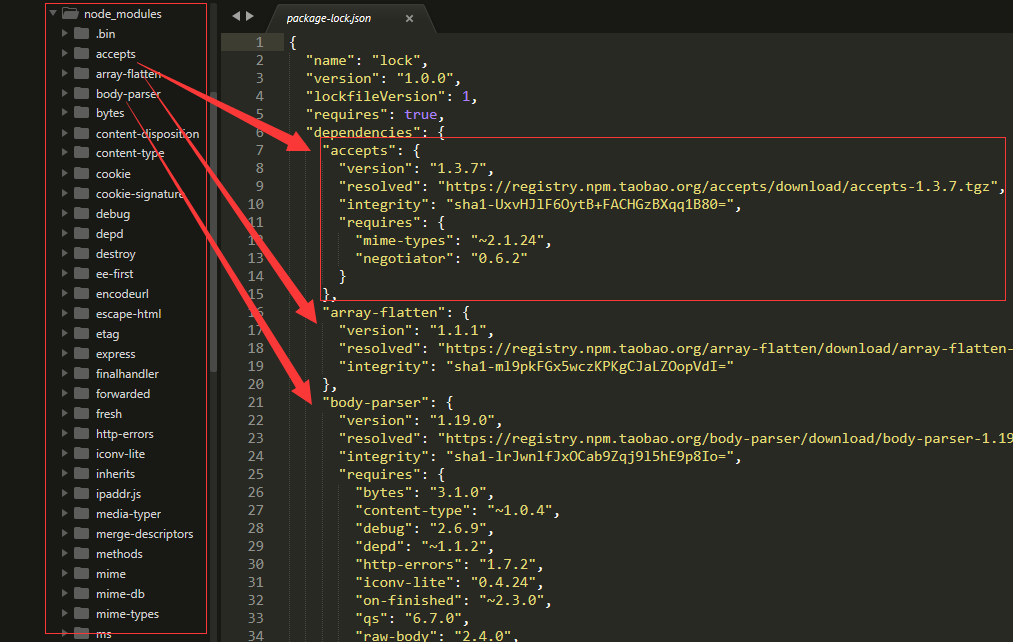
而package-lock.json锁文件则包含了整个项目的依赖树

version版本
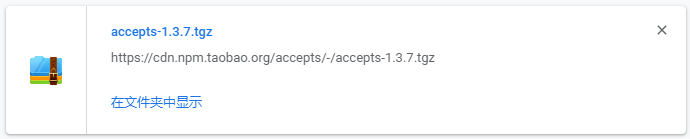
resolved下载地址
此时可以通过下载地址查看下该依赖包,如下所示

(5)作用
1、当下载依赖时提升下载速度(这只是其中一项作用)

2、lock锁用来锁定版本,避免开发周期较长,部分依赖版本升级带来的问题

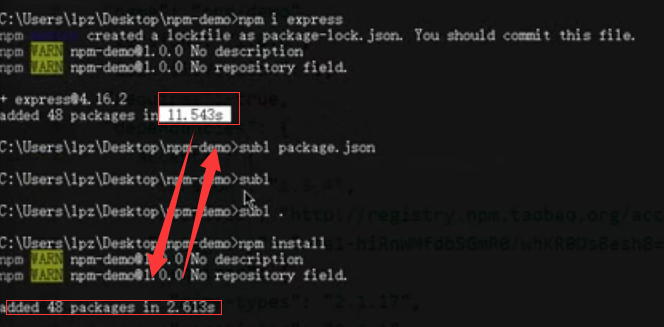
(6)测试锁文件作用
这里涉及到npm下载和卸载依赖相关操作,具体详见文章npm相关依赖操作+版本问题.

(7)为什么需要package锁
有如下几个可能原因, 在某些情况下, package.json是无法保证每个人自己电脑上执行的 npm install 后安装的依赖版本都是一样的
1.如果package.json中记录的依赖包的版本是一个版本范围, 一旦执行npm i 会导致这个包更新到最新版本 2.就算你依赖了一个固定版本的包(如A 1.1.1), 但你依赖的包A可能依赖其他的包B,而A在声明依赖时可能也使用了semser命名, 如 ^1.2.3, 如果包B release 了新版,
也会导致包B会安装到更新版本 3.不同人使用的npm程序的版本不同
通俗理解:
package-lock.json主要用于避免依赖的依赖升级问题,带来的麻烦
如果依赖包的版本不一致, 会导致开发环境和生产环境产品不一致的行为; 或者导致不同团队成员之前也产品环境差异
(8)如何解决包版本不一致的情况
1.npm 使用package-lock.json文件来解决这个问题
执行npm install会自动生成package.json文件, 只要执行普通的安装, 更新等可能会修改 package.json的npm命令, 都会自动同步修改package-lock.json文件
npm install xxx
npm rm xxx
npm update xxx
2.npm 还支持npm-shrinkwrap.json, 和package-lock.json功能完全一样
执行 npm shrinkwrap来生成npm-shrinkwrap.json
此命令将根据 package-lock.json 文件创建一个新的或覆盖已有的 npm-shrinkwrap.json 文件。 此命令创建和更新的文件将优先于任何其他现有或将有的 package-lock.json 文件。
3.使用yarn
使用yarn主要有一下优点
- 快速: 会缓存它下载的每个包,无需重复下载;能并行化操作以最大资源利用率
- 可靠:使用格式详尽而又简洁的 lockfile文件 和确定性算法来安装依赖,能够保证在一个系统上的运行的安装过程也会以同样的方式运行在其他系统上。
- 安全: 安装包被执行前校验其完整性
yarn速度比npm快一些, yarn的锁文件是yarn.lock, 能解决包版本不一致的情况
.