A. HTML全称HyperText Mark-up Language(超文本标记语言)。
HTML编写的其实就是网页的用户界面
B. HTML格式:
- 以DOCTYPE开始,声明文档类型
- 有各式各样的标签来编辑页面内容
- 页面显示内容均在标签之间
C. 常用标签1:
- <html></html>: 内容包含在里面
- <head></head>: 标题词
- <body></body>: 正文
- <hn></hn>: 设置标题,n的取值从1~7
- <div></div>: 页面分割
- <table></table>: 表格标签
- <th>: 表头
- <tr></tr>: 定义表格的行
- <td></td>: 定义表格的单元格
- 列表标签:
- <ul></ul>: 无序列表
- <ol></ol>: 有序列表
无序/有序列表的列表项均包含在<li></li>中
- <dl></dl>: 定义列表
<dt></dt>: 列表项
<dd></dd>: 列表项定义
<!DOCTYPE html> <html> <head> <title>MyHtml.html</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div> <h1>一级标题</h1> <h2>二级标题</h2> <br> </div> <div> <table> <th>表头1</th> <th>表头2</th> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> <br> </div> <div> <ul> <li>无序列表1</li> <li>无序列表2</li> </ul> <ol> <li>有序列表1</li> <li>有序列表2</li> </ol> <dl> <dt>定义列表1</dt> <dd>列表定义1</dd> <dt>定义列表2</dt> <dd>列表定义2</dd> </dl> </div> </body> </html>

- <form></form>: 表单标签
- <select></select>: 下拉列表框
- Name: 区分select标签的标志符
- <option></option>: 列表项的值
- values: 标识option的值
- <textarea></textarea>: 文本域,其中包含rows(行属性)cols(列属性)
- <a></a>定义超链接
<!DOCTYPE html> <html> <head> <title>MyHtml.html</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div> <form> <label>姓名:</label><input type="text" name="username"><br> <label>密码:</label><input type="password" name="password"><br> <label>所在省份</label> <select name="province"><option>请选择省份</option> <option value="province">广东</option> <option value="province">湖北</option> </select> <p> <label>个人简介:</label><br> <textarea rows=10 cols=32></textarea> <br> <input type="submit" value="提交"> <hr> </form> </div> <div> <label>这是一张有链接的图片:</label><br> <a href="http://www.baidu.com"><img src=IMG/baidu.jpg></a> </div> </body> </html>

D. 常用标签2:
- <img>: 图像标签,其中用src指明图片地址
- <p>: 换段落
- <br>: 换行
- <hr>: 换行并用直线隔开
- <link>: 链接一个外部样式表
- Type: 被链接文档类型
- Href: 被链接文档位置
- Rel: 当前文档与被链接文档之间的关系
- <input>: 文本输入框
- Type: 规定input元素类型
- Value: 规定input元素的值
E. 注意事项:
- HTML中不区分大小写
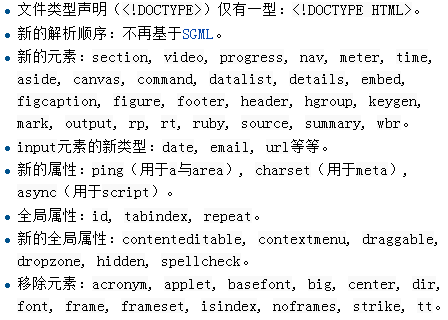
- HTML最新版本为HTML5,与之前版本不同之处:

或许自己现在不是最好的,但是自己终将要做得最好!