
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
</head>
<body>
<form action="">
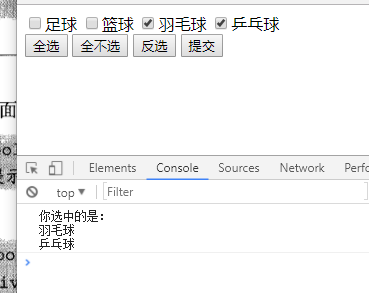
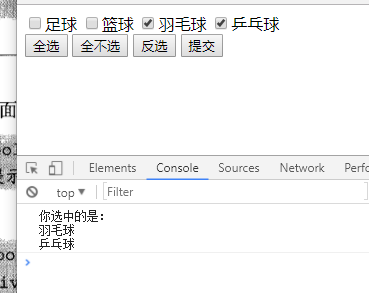
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球<br/>
<input id="CheckedAll" type="button" name="items" value="全选"/>
<input id="CheckedNo" type="button" name="items" value="全不选"/>
<input id="CheckedRev" type="button" name="items" value="反选"/>
<input id="send" type="button" name="items" value="提交"/>
</form>
</body>
<script src="js/jquery-1.11.3.js"></script>
<script>
//用原生js不会有问题
$("#CheckedAll").click(function(){
$('[name=items]:checkbox').each(function(){
this.checked=true;
});
});
$("#CheckedNo").click(function(){
$('[name=items]:checkbox').each(function(){
this.checked=false;
});
});
$("#CheckedRev").click(function(){
$('[name=items]:checkbox').each(function(){
this.checked=!this.checked;
});
});
$("#send").click(function(){
var str="你选中的是:
";
$('[name=items]:checkbox').each(function(){
// 用this.checked或者用$(this).context.checked,用attr不行
if(this.checked){
str+=$(this).val()+"
";
}
});
console.log(str);
})
</script>
</html>