一、Web前端:前端是开发创建web页面或者APP等前端界面呈现给用户的过程,通过HTML,CSS及JS以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
二、HTML/CSS/JavaScrip现在网页的新标准是W3C,目前的模式是HTML、CSS、Javascript。
①HTML:全称“Hyper Text Markup Language”(超文本标记语言),简单来说,网页就是用HTML语言制作的。HTML不是一种编程语言,而是一种标记语言(markup language)。标记语言是一套标记标签(markup tag)。
②CSS:CSS,全称“Cascading Style Sheets”(层叠样式表)。以后我们在别的地方看到“层叠样式表”或“CSS样式”,指的就是CSS。样式定义如何显示 HTML 元素。
③JavaScript(简称js): JavaScript是一门脚本语言。对网页行为进行编程。
三、三者之间的关系:
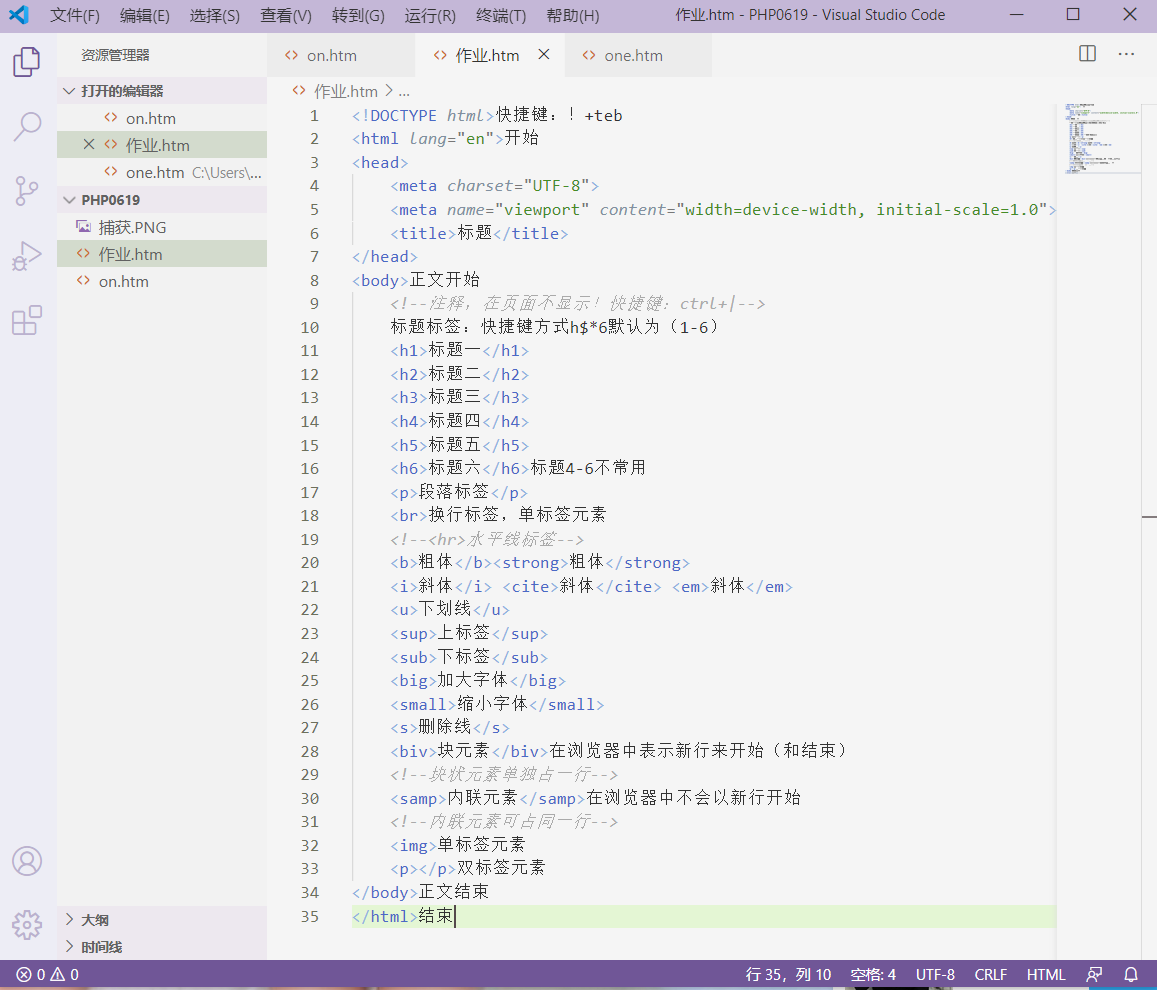
㈠HTML:代码编辑器:Adobe Dreamweaver;Notepad ;Sublime;VScode;常用的就是VScode。
㈡基本标签:<!DOCTYPE html>声明这是一个HTML文档;①HTML标签的作用相当于开发者告诉浏览器,整个网页是从<html>这里开始的,然后到</html>结束。②head标签是页面的“头部”;<head></head>中的元素可以引用脚本、指示浏览器在哪里找到样式、提供元素信息等等。③body标签是页面的“身体”,网页绝大多数的标签代码都是在<body></body>标签内编写的。
㈢注释:注释在网页中是看不到的,只有程序员自己才能看见,为了提高其可读性,使代码更容易被人理解。注释的格式:<!--注释内容-->
㈣段落与文字:①标题标签:<h1>到<h6>快捷键方式:h$*6默认为(1-6),标题4-6比较不常使用;②<p>段落标签</p>③<br>换行标签,<br>为单标签元素。④<!--<hr>水平线标签-->
㈤文本格式化标签:①<b>粗体</b>;<strong>粗体</strong>,比较常用容易记住的为<b></b>;②<i>斜体</i>;<cite>斜体</cite>;<em>斜体</em>;比较常用容易记住的为<i></i>;③<u>下划线</u>④<sup>上标签</sup>⑤<sub>下标签</sub>⑥<big>大字号标签</big>⑦<small>小字号标签</small>⑧<s>删除线</s>
㈥块元素和内联元素:①块级元素在浏览器显示是,通常会以新行来开始(和结束)。列如:<h1>,<p>,<div>,<u1>,<table>②内联元素(行内元素)在显示时通常不会以新行开始。列如:<b>,<span>,<a>,<img>
㈦单标签元素:<img>;双标签元素<p></p>;html body head一般是唯一的;其他标签多个相互之间可以嵌套。