一、安装json-server功能
#windows cnpm install json-server -g #Mac & Linux sudo npm install json-server -g
二、配置数据
新建db.json文件
{ "news":[ { "key" : "1", "name" : "阿东", "age" : 32, "address": "银河系1号" }, { "key" : "2", "name" : "小李", "age" : 42, "address": "银河系2号" }, { "key" : "3", "name" : "小张", "age" : 32, "address": "银河系3号" } ], "comments":[ { "id": 1, "news_id": 1, "data": [ { "id": 1, "content": "支持党中央决定" }, { "id": 2, "content": "抄写党章势在必行!" } ] } ] }
三、配置启动快捷方式
新建文件package.json
{ "scripts": { "mock": "json-server db.json --port 3003" } }

四、启动虚拟服务器
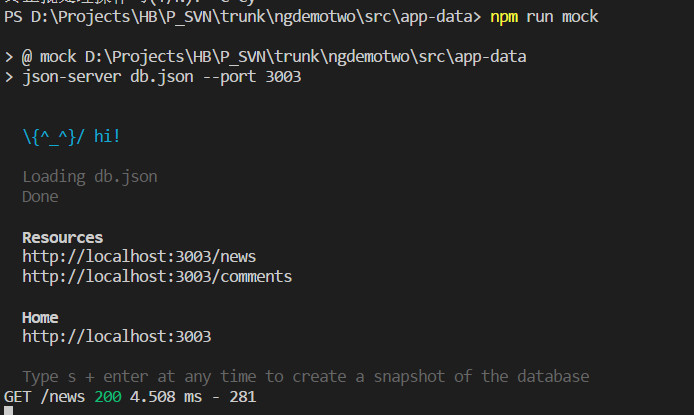
进入到该目录执行
npm run mock

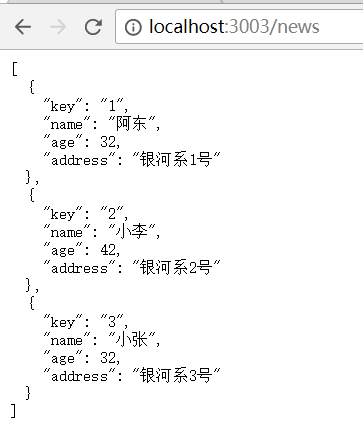
五、效果