svg的样式权重
svg可以设置id/tag/style/class属性,再加上标签本身也有自己的原生样式属性,比如“stroke-width”等;再加上继承来的属性。所以权重如下
style属性 > id属性 > class属性 > tag属性 > 原生属性 > 继承属性
每一层的权重都是不可跨越的。由于继承的方式也是多种多样,内部同样满足这个权重排序
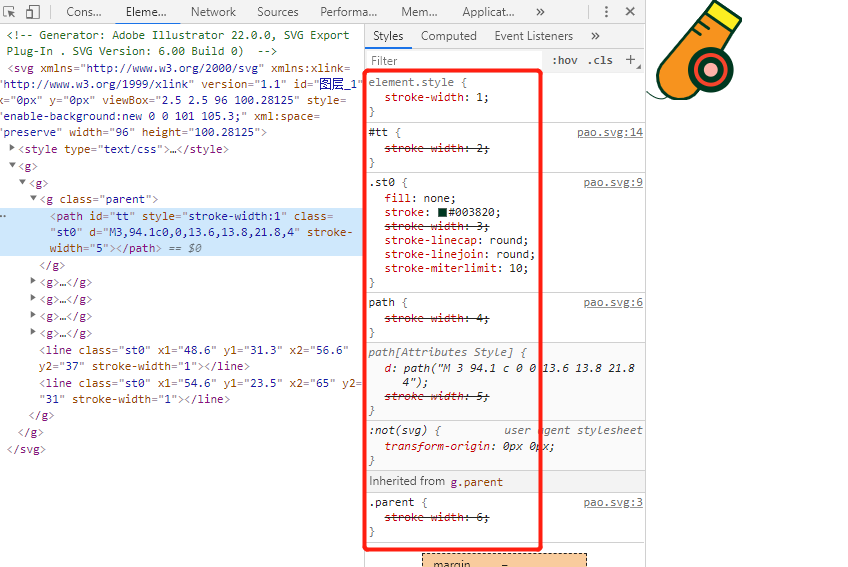
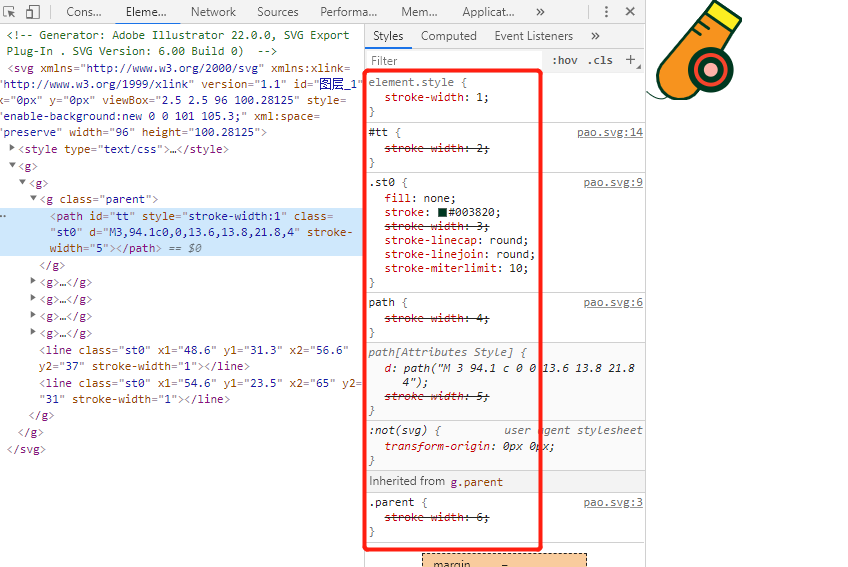
demo如下,path的stroke-width属性

svg可以设置id/tag/style/class属性,再加上标签本身也有自己的原生样式属性,比如“stroke-width”等;再加上继承来的属性。所以权重如下
style属性 > id属性 > class属性 > tag属性 > 原生属性 > 继承属性
每一层的权重都是不可跨越的。由于继承的方式也是多种多样,内部同样满足这个权重排序
demo如下,path的stroke-width属性