1.父组件(wxml页面)向子组件传递
在子组件中定义需要传入的属性
properties: { count: { type: Number, value: 0, observer:function(newVal, oldVal, changePath){ // 不可修改本身的值 应该在data里添加一个_count console.log(newVal, oldVal) } }, kind: { type: String } },

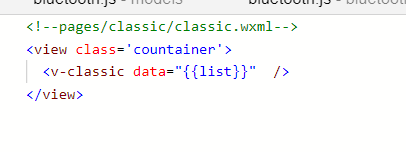
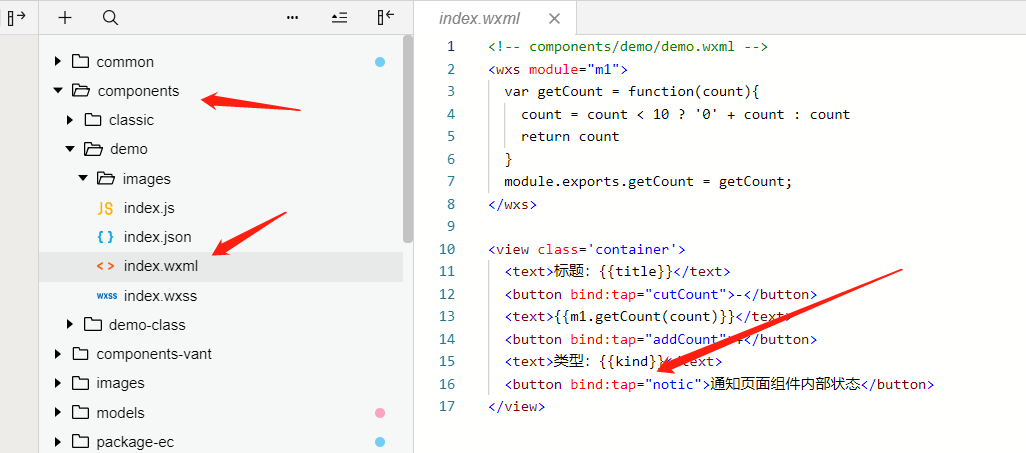
在页面中使用,举个栗子

2.子组件向页面传递值


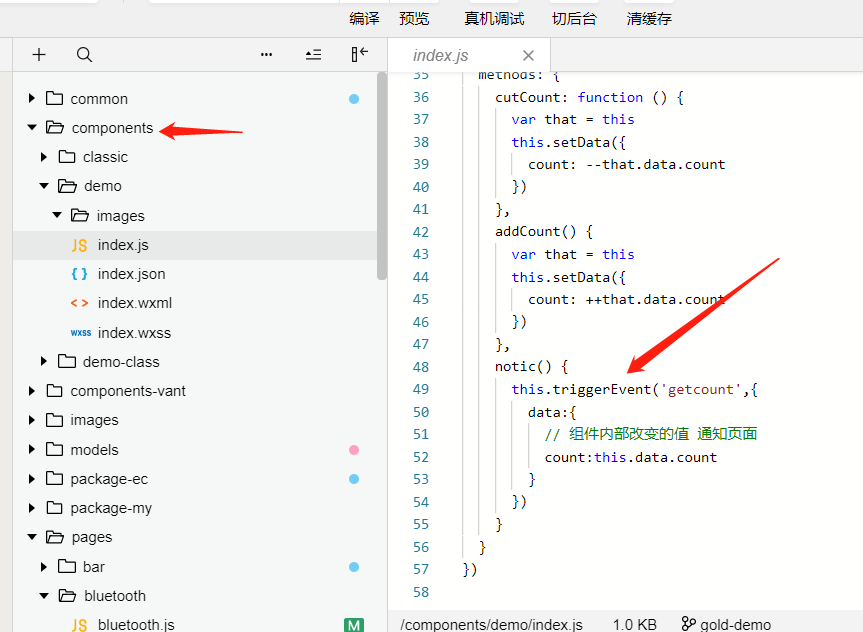
notic() { this.triggerEvent('getcount',{ data:{ // 组件内部改变的值 通知页面 count:this.data.count } }) }
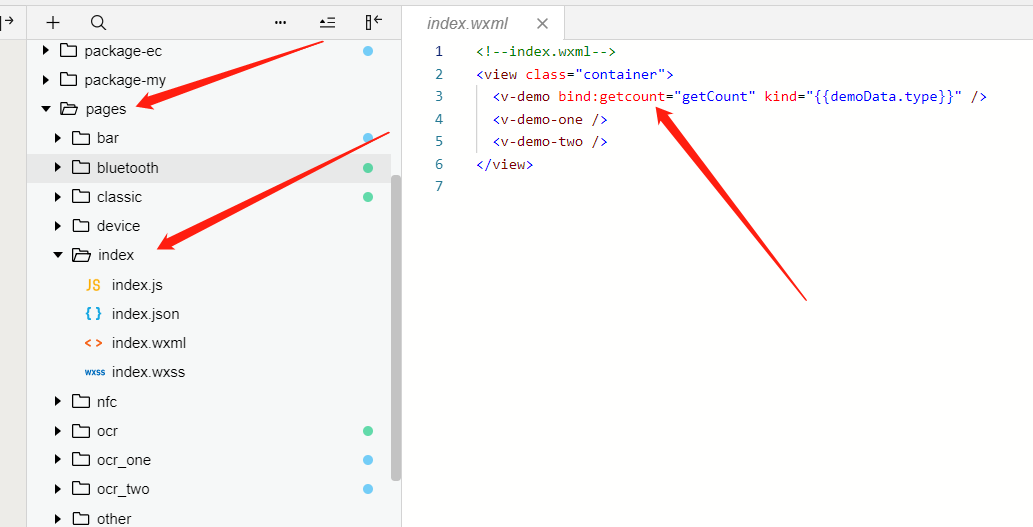
页面中调用:


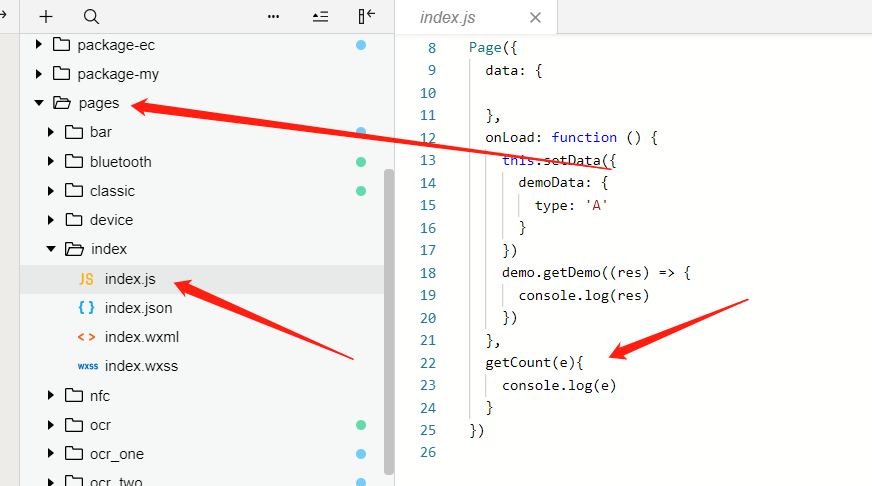
getCount(e){
console.log(e)
}