<style>
.f2{
200px;
height: 200px;
background-color: red;
/*第一步:设置定位为absolute*/
position: absolute;
/*第二步:当前盒子的边:定位于,窗口正中,注意只是边定位于中心了*/
top:50%;
left: 50%;
/*第三步:再偏移到中心左侧,当前盒子的一宽度及高度一半*/
margin-left:-100px;
margin-top: -100px;
}
</style>
<div class="f2"></div>
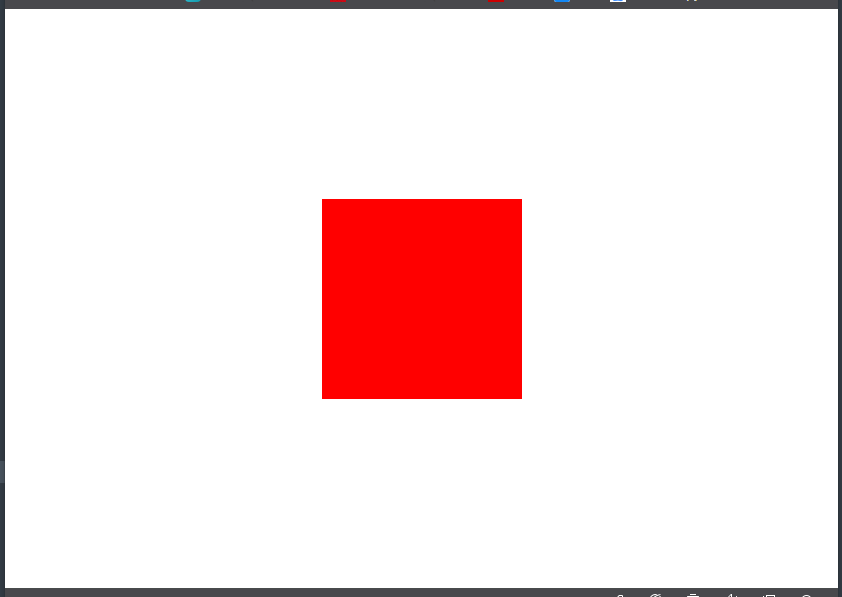
未加第三步时左上角在浏览器中心:

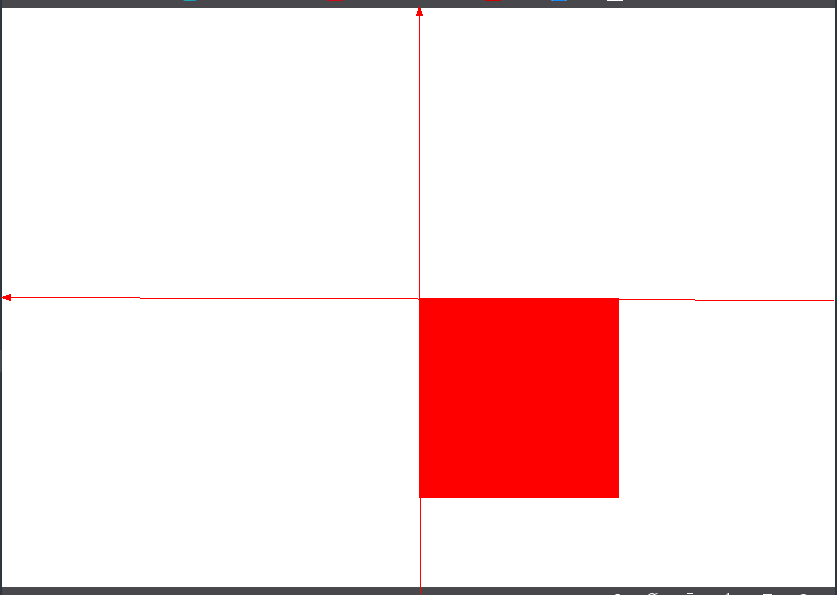
加第三步中心在浏览器中心时: