ASP.NET MVC:多语言的三种技术处理策略
背景
本文介绍了多语言的三种技术处理策略,每种策略对应一种场景,这三种场景是:
- 多语言资源信息只被.NET使用。
- 多语言资源信息只被Javascript使用。
- 多语言资源信息同时被.NET和Javascript使用。
下文我们就一个一个场景的分析。
第一种场景:多语言资源信息只被.NET使用
这种场景的技术处理最简单,可以充分利用VisualStudio提供的资源编辑器及资源文件。
实现步骤
1、定义资源文件。

2、使用资源文件。
1 <h1>Classic:@Strings.Title </h1>
第二种场景:多语言资源信息只被Javascript使用
这种场景的技术实现需要参考使用的Javascript类库,自己做也不难(无非是原型覆盖或变量覆盖)。
实现步骤
1、定义Javascript本地化文件。

2、引入需要的本地化文件(可以静态引入或动态根据配置引入)。
1 <script src="../../../Javascript/Ext/locale/ext-lang-zh_CN.js"></script>
第三种场景:多语言资源信息同时被.NET和Javascript使用
这种场景多少有些复杂,因为资源信息需要在两个地方使用,我们可以重复定义两次,或者用代码生成器,不过这里介绍另外一种方式:服务器生成Javascript。
实现步骤
1、定义生成Javascript代码的控制器(会把服务器的资源文件生成为Javascript代码,这样就保证资源只需要定义一次)。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 using Happy.Web.Mvc; 8 9 namespace Happy.MvcExample.Controllers 10 { 11 public class JavascriptResourceController : Controller 12 { 13 // 14 // GET: /JavascriptResource/Strings 15 16 public ActionResult Strings() 17 { 18 return new JavascriptResourceResult("MvcExample.Strings", typeof(Resource.Strings)); 19 } 20 } 21 }
2、使用服务器生成的Javascript代码。
1 <script src="~/Scripts/jquery-2.0.3.js"></script> 2 <script type="text/javascript" src="JavascriptResource/Strings"></script> 3 <script type="text/javascript"> 4 $("#ClientTitle").text(MvcExample.Strings.Title); 5 </script>
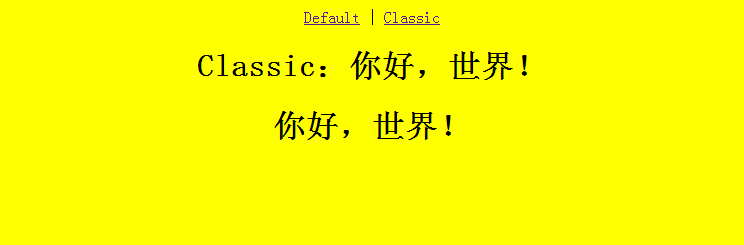
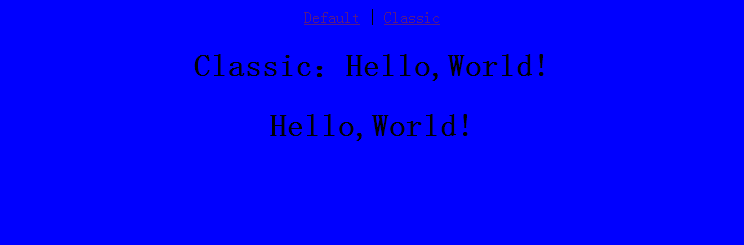
最终的运行效果
切换语言需要修改Web.Config,配置如下:
1 <globalization uiCulture="en-US"/>
中文

英文

注:不同的颜色是不同的模板导致的。
代码下载
地址:http://happy.codeplex.com/SourceControl/latest。
备注
简单的多语言容易实现,如果是跨国的企业应用,难度就非常大了,因为同一个系统运行在不同的时区和区域文化中,我还没有深入想这块咋处理(没有需求)。
在博客系统中
分类: ASP.NET MVC
