还是不够细心,出了好几次错,最后才弄好了。
一、在说这次写的页面之前介绍几个东西:
1.获取元素 var xxx=document.getElementById(“xxxxx”)
这个是我们在JS中最常用获取元素的方式,下面这几个我们还是在实际操作中来体会一下;
2.给元素设置html xxx. innerHTML=“xxxxxxxxx”
3.给元素设置class xxx.setAttribute("class", “xxxx")
4.onFocus事件 鼠标指针插入时
5.onBlur事件 鼠标离开时
二、下面先看一下页面布局和样式

1,这个是这次的布局(地方有限,就把主要的放上去)


三、现在我们来看一下大头的

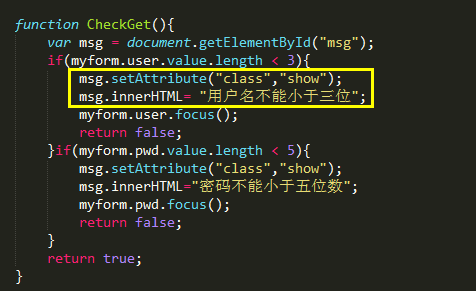
1.黄框中的两行代码就是上面提到的两个东西,第一句给赋值后的msg设置了一个名为show的类,而我们看到在CSS中给show了一个样式,那么在符合if条件时,在页面中就会显示“用户名不能小于三位”,在不符合条件时就不会显示。这样我们就可以动态的控制它了。
2."myform.user.focus();"这句就让光标停留在这一行。

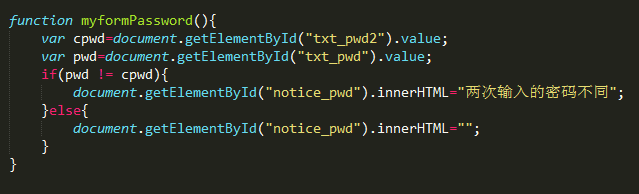
3.这段代码和前面的有些相似,它是注册时再次输入密码时验证用的,当你在确认密码时,如果第一个开始就不一样,那它就会立马在底下显示,比较好用。
4.最后说一下onblur是你鼠标离开时发生的事件。
文中有关HTML的因为地方有限有部分没有展示,可以参考w3school或菜鸟教程。