在对选择栏进行的学习后,下面我们深入的对水平菜单进行一下了解。
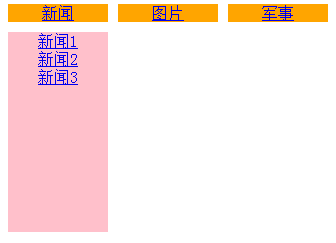
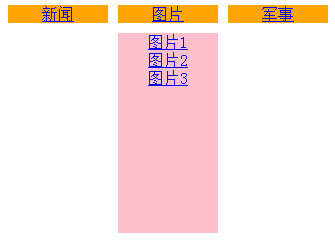
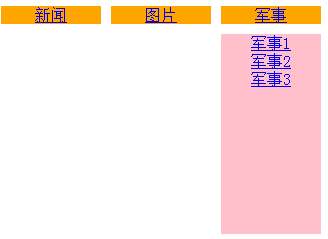
我们来看看效果图。



接下来,我们最这样的效果进行一下思路分析,
这与选择栏有些相似的地方:
都利用了鼠标进入事件,内容隐藏。
在这些基础上,再利用浮动与定位和css的布局就可以完成了。
首先,我们注意对三个列表标题进行左浮动,就可以让它们在同一水平上;
利用margin属性的设定和css的背景样式,对三个标题进行布局和背景增加。
在每个列表的标签中添加<div>,用来增加下面的显示内容和背景。
标题与内容之间的空白部分可以利用空标签来完成,不能利用margin。
下面把代码分享给大家:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>水平菜单</title>
<style>
*{
margin: 0px;
padding: 0px
}
.a,.zi{
list-style: none;
}
.a .aa{
float: left;
100px;
background-color:orange;
text-align: center;
margin-right: 10px;
position: relative;
}
.caidan{
margin-left: 550px;
margin-top: 100px;
}
#one,#two,#three{
100px;
height: 200px;
background-color: pink;
display: none;
position: absolute;
}
.baise{
100px;
height: 10px;
background-color: #ffffff;
}
</style>
<script>
function over1(){
document.getElementById("one").style.display="block"
}
function out1(){
document.getElementById("one").style.display="none"
}
function over2(){
document.getElementById("two").style.display="block"
}
function out2(){
document.getElementById("two").style.display="none"
}
function over3(){
document.getElementById("three").style.display="block"
}
function out3(){
document.getElementById("three").style.display="none"
}
</script>
</head>
<body>
<div class="caidan">
<ul class="a">
<li class="aa" onmouseover="over1()" onmouseout="out1()">
<a href="#">新闻</a>
<div class="baise" ></div>
<div id="one" style="clear: both">
<ul class="zi">
<li><a href="#">新闻1</a></li>
<li><a href="#">新闻2</a></li>
<li><a href="#">新闻3</a></li>
</ul>
</div>
</li>
<li class="aa" onmouseover="over2()" onmouseout="out2()">
<a href="#">图片</a>
<div class="baise"></div>
<div id="two" style="clear: both">
<ul class="zi">
<li><a href="#">图片1</a></li>
<li><a href="#">图片2</a></li>
<li><a href="#">图片3</a></li>
</ul>
</div>
</li>
<li class="aa" onmouseover="over3()" onmouseout="out3()">
<a href="#">军事</a>
<div class="baise"></div>
<div id="three" style="clear: both">
<ul class="zi">
<li><a href="#">军事1</a></li>
<li><a href="#">军事2</a></li>
<li><a href="#">军事3</a></li>
</ul>
</div>
</li>
</ul>
</div>
</body>
</html>
注意事项
1 脱标,留在原地,position:absolute,不写top值,可以写left来调整。
2 空文档一定是父盒子的padding。而不是子盒子的margin。
3 监听一定是在li上,而不能是在a身上。