今天随便写了一段html 代码示例,代码如下:

<html lang="zh-cn"> <head> </head> <body> <h1>HTML 教程目录</h1> <ul> <li><a href="#C1">第一章</a></li> <li><a href="#C2">第二章</a></li> <li><a href="#C3">第三章</a></li> <li><a href="#C4">第四章</a></li> <li><a href="#C5">第五章</a></li> <li><a href="#C6">第六章</a></li> <li><a href="#C7">第七章</a></li> <li><a href="#C8">第八章</a></li> </ul> <h2><a name="C1">第一章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C2" id="C8">第二章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C3">第三章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C4">第四章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C5">第五章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C6">第六章</a></h2> <p>本章讲解的内容是 ... ...</p> <h2><a name="C7">第七章</a></h2> <p>本章讲解的内容是 ... ...</p> <p>本章讲解的内容是 ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> <p>... ... ... ... ... ...</p> </body> </html>
结果由于里面有汉字的出现,导致网页内容都是乱码, 如下图:

查找资料后发现是由于编码格式的不正确引起的,于是在head中添加了一行代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
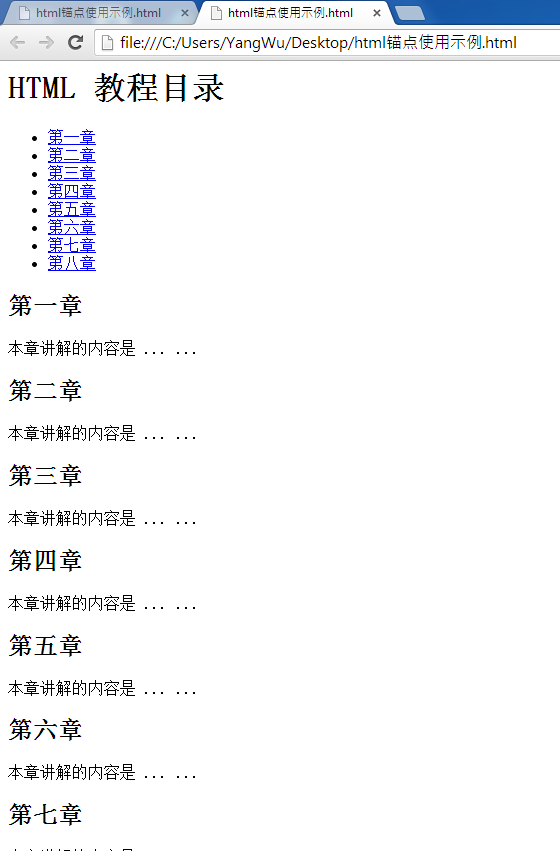
问题解决了,如下图: