问题描述:在设置好store之后,刷新页面后导致store中的内容消失。
解决办法:在刷新前将store中的内容添加到sessionStorage。
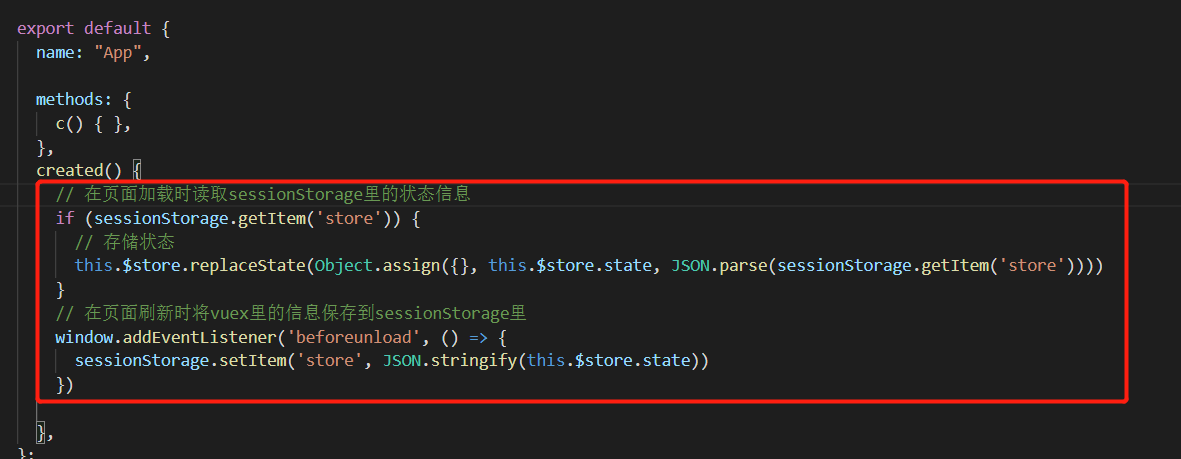
实际代码:在App.vue的created()中存储与获取
// 在页面加载时读取sessionStorage里的状态信息 if (sessionStorage.getItem('store')) { // 存储状态 this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store')))) } // 在页面刷新时将vuex里的信息保存到sessionStorage里 window.addEventListener('beforeunload', () => { sessionStorage.setItem('store', JSON.stringify(this.$store.state)) })
截图说明: