echars3.0 x轴文字怎么让它全部显示出来,这个是测试提出来的bug,然后就没然后了,找了几种解决方案,大体思路就是,1看看能不能都显示出来,样式问题后面解决 2.文字呈现斜放,以前也是这么玩的 3.看看可以有其他更好的方案不呢?
原文地址:http://blog.csdn.net/wu920604/article/details/53332520
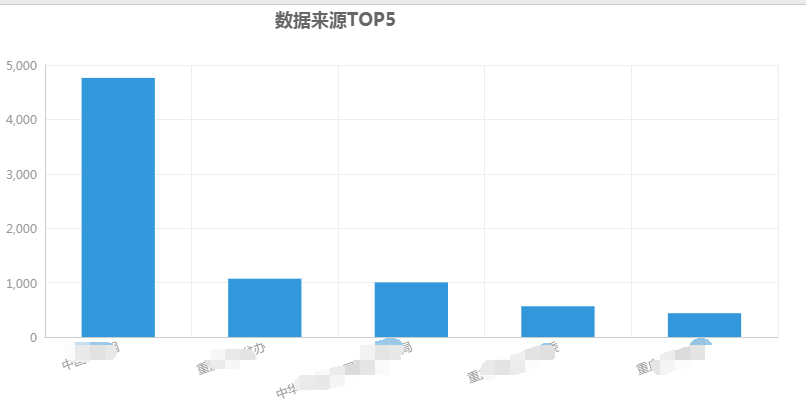
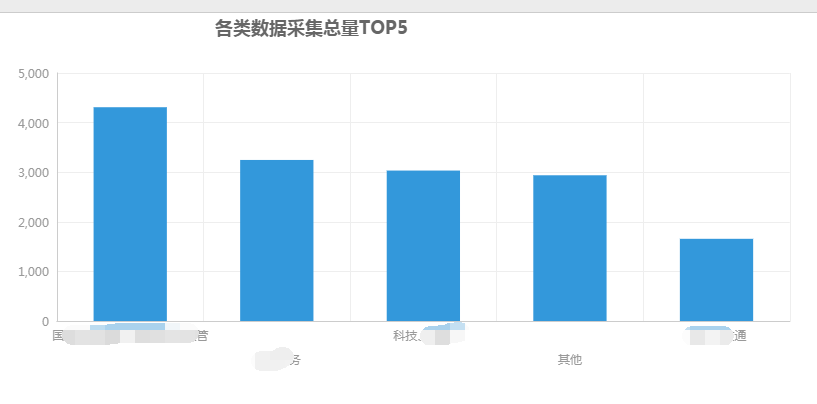
先上实现了的效果图:实现的核心代码已经标红

xAxis: [
{
type: 'category',
data: sourceName,
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval:0,
rotate:20//角度顺时针计算的
}
}
],

xAxis: [
{
type: 'category',
data: topicName,
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
formatter:function(value,index)
{
if (index % 2 !== 0) {
return '
' + value;
}
else {
return value;
}
}
}
}
],