一、UIView常见属性
(1)@property(nonatomic,readonly)UIView *superview; //获取自己的父控件对象
(2)@property(nonatomic,readonly,copy)UIView *subviews;//获取自己的所有子控件对象
(3)@property(nonatomic)NSInteger tag;//控件的ID标识,父控件可以通过tag来找到对应的子控件,默认为0
(4)@property(nonatomic) CGRect frame;//控件所在矩形框的位置和尺寸(以父控件的左上角为坐标原点)
(5)@property(nonatomic) CGRect bounds;//控件所在矩形框的位置和尺寸(以自己左上角为坐标原点,所 以bounds的xy永远为0)
(6)@property(nonatomic) CGPoint center;//控件中点的位置(以父控件的左上角为坐标原点)
(7)@property(nonatomic) CGAffineTransform transform;//控件的形变属性(可以设置旋转角度、比例缩放、平移等属性)
a.旋转:CGAffineTransform CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
sx和sy为坐标放缩倍数
b.放缩:CGAffineTransform CGAffineTransformRotate(CGAffineTransform t,CGFloat angle)
angle:旋转度数
c.反转:CGAffineTransform CGAffineTransformInvert(CGAffineTransform t)
d. 两个矩阵仿射为一个新的矩阵:
CGAffineTransform CGAffineTransformConcat(CGAffineTransform t1,CGAffineTransform t2)
e.判断两个矩阵是否相等:
bool CGAffineTransformEqualToTransform(CGAffineTransform t1, CGAffineTransform t2)
创建一个仿射矩阵
- CGAffineTransformMake 直接赋值来创建
- CGAffineTransformMakeRotation 设置角度来生成矩阵
- 结果就是
- CGAffineTransformMakeScale 设置缩放,及改变a、d的值
- CGAffineTransformMakeTranslation 设置偏移
改变已经存在的放射矩阵
- CGAffineTransformTranslate 原始的基础上加上偏移
- CGAffineTransformScale加上缩放
- CGAffineTransformRotate加上旋转
- CGAffineTransformInvert 反向的仿射矩阵比如(x,y)通过矩阵t得到了(x',y')那么通过这个函数生成的t'作用与(x',y')就能得到原始的(x,y)
- CGAffineTransformConcat 通过两个已经存在的放射矩阵生成一个新的矩阵t' = t1 * t2
应用仿射矩阵
- CGPointApplyAffineTransform 得到新的点
- CGSizeApplyAffineTransform 得到新的size
- CGRectApplyAffineTransform 得到新的rect
视图view的组件图框frame的类型为CGRect结构体
struct CGRect
{
CGPoint origin;
CGSize size;
};
struct CGPonit
{
CGFloat x;
CGFloat y;
};
struct CGSize
{
CGFloat width;
CGFloat height;
};
视图view的组件形变控件transform的类型为CGAffineTransform结构体,就是一个矩阵(可以伸缩、平移、旋转等)
struct CGAffineTransform {
CGFloat a, b, c, d;
CGFloat tx, ty;
};
二、UIButton的初始化
–最普通的初始化方法
UIButton *btn = [[UIButton alloc] initWithFrame:rect];
–快速初始化
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
–type参数用来指定按钮的类型,一共有6种选择:
•UIButtonTypeCustom:无类型,按钮的内容需要自定义
•UIButtonTypeRoundedRect:圆矩形边框
•UIButtonTypeDetailDisclosure:
•UIButtonTypeInfoLight:
•UIButtonTypeInfoDark:
•UIButtonTypeContactAdd:
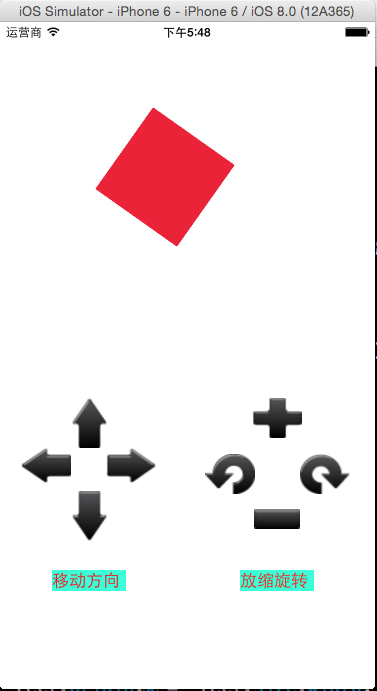
作品:boxMan

1 #import "ViewController.h" 2 typedef enum 3 { 4 buttonTypeLeft=1, 5 buttonTypeRight, 6 buttonTypeUp, 7 buttonTypeDown, 8 buttonTypeRotateL, 9 buttonTypeRotateR, 10 buttonTypeScaleUp, 11 buttonTypeScaleDown, 12 13 }buttonType; 14 @interface ViewController () 15 @property (weak, nonatomic) IBOutlet UIView *viewMan; 16 17 @end 18 19 @implementation ViewController 20 //移动方向 21 - (IBAction)buttonDirectionClicked:(UIButton *)sender 22 { 23 //父视图的长度和高度 24 NSInteger screenWidth = self.view.frame.size.width; 25 NSInteger screenHeight = self.view.frame.size.height; 26 27 //子视图 28 CGRect rect = self.viewMan.frame; 29 //每次移动距离 30 NSInteger offset = 5; 31 //父控件通过tag标识获取视图中子控件(组件) 32 switch (sender.tag) 33 { 34 case buttonTypeDown: 35 rect.origin.y += offset; 36 if(rect.origin.y >= screenHeight) 37 { 38 rect.origin.y = -rect.size.height; 39 } 40 break; 41 case buttonTypeUp: 42 rect.origin.y -= offset; 43 if(rect.origin.y <= -rect.size.height) 44 { 45 rect.origin.y = screenHeight; 46 } 47 break; 48 case buttonTypeLeft: 49 rect.origin.x -= offset; 50 if(rect.origin.x <= -rect.size.width) 51 { 52 rect.origin.x = screenWidth; 53 } 54 break; 55 case buttonTypeRight: 56 rect.origin.x += offset; 57 if(rect.origin.x >= screenWidth) 58 { 59 rect.origin.x = -rect.size.width; 60 } 61 break; 62 } 63 self.viewMan.frame = rect; 64 } 65 66 //旋转 67 - (IBAction)buttonRotateClicked:(UIButton *)sender 68 { 69 //子视图这个控件的坐标矩阵 70 CGAffineTransform form = self.viewMan.transform; 71 switch (sender.tag) { 72 case buttonTypeRotateL: 73 form = CGAffineTransformRotate(form, -M_2_PI/2); 74 break; 75 case buttonTypeRotateR: 76 form = CGAffineTransformRotate(form, M_2_PI/2); 77 break; 78 } 79 self.viewMan.transform = form; 80 } 81 82 //放缩 83 - (IBAction)buttonScaleClicked:(UIButton *)sender 84 { 85 //子视图这个控件的坐标矩阵 86 CGAffineTransform form = self.viewMan.transform; 87 CGFloat scaleFator = 0.0f; 88 89 switch (sender.tag) { 90 case buttonTypeScaleUp: 91 scaleFator = 1.2; 92 break; 93 case buttonTypeScaleDown: 94 scaleFator = 0.8; 95 break; 96 } 97 form = CGAffineTransformScale(form, scaleFator, scaleFator); 98 self.viewMan.transform = form; 99 } 100 101 - (void)viewDidLoad { 102 [super viewDidLoad]; 103 // Do any additional setup after loading the view, typically from a nib. 104 } 105 106 - (void)didReceiveMemoryWarning { 107 [super didReceiveMemoryWarning]; 108 // Dispose of any resources that can be recreated. 109 } 110 111 @end