转自 https://www.cnblogs.com/kunmomo/p/14989831.html
前言
项目中在提交时如果有eslint相关的问题会报错,那么是如何使用eslint在提交时检查代码的呢?
解决
假设已经安装好了eslint并且完成了配置文件的配置,万事俱备只欠东风了
1、在项目中新建eslint.sh脚本(shell脚本)
filesCheckedByEslint=`git diff-index --cached HEAD --name-only --diff-filter ACMR | grep -v mockData | grep -v dep | egrep '(.js|.vue|.jsx|.ts)$'`
filesCheckedByStylelint=`git diff-index --cached HEAD --name-only --diff-filter ACMR | grep -v mockData | grep -v dep | egrep '(.vue|.less)$'`
if [ "$filesCheckedByEslint" ];then
./node_modules/eslint/bin/eslint.js $filesCheckedByEslint
else
echo 'there is no js files to eslint check!'
fi
if [ "$filesCheckedByStylelint" ];then
./node_modules/stylelint/bin/stylelint.js $filesCheckedByStylelint
else
echo 'there is no less files to eslint check!'
fi
大概意思就是在提交的时候只会检查我们更改的文件,并对文件筛选,选出 js vue jsx这些文件,然后如果有这些文件就会执行 eslint检查命令
2、在script中定义eslint命令

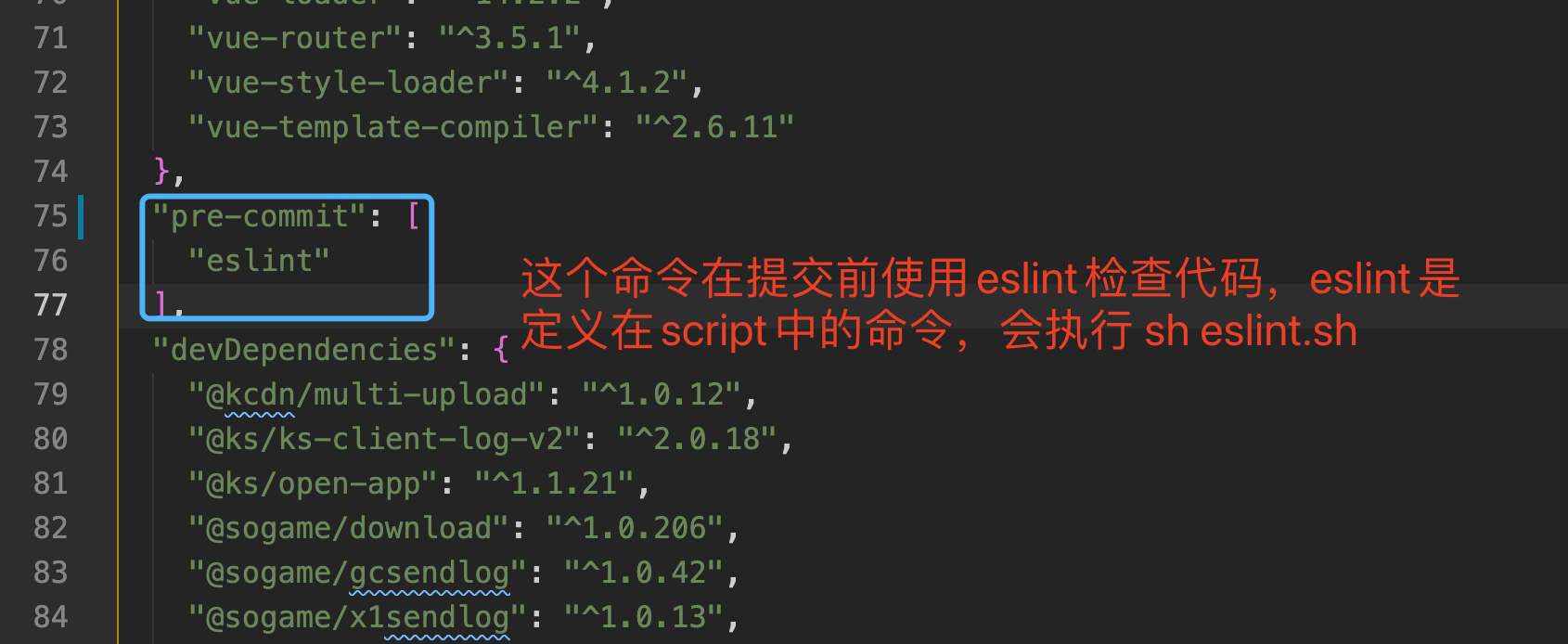
3、在package.json文件中添加如图所示的字段

commit前会做eslint检查,如报错可按以下操作
eslint --fix ./src/union_monthly_list/App.vue//修复报错文件,建议 或 git commit -anm update //忽略eslint,不建议
