Bootstrap入门(十九)组件13:页头与缩略
1.页头
2.默认的缩略图
3.自定义缩略图
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)。
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
1.页头
需要把<hn>标签放在一个class="page-header"的div当中即可
<div class="page-header"> <h1>hello world?<small>hello world</small></h1> </div>
效果(文字下方是有一条线的,箭头指着,这里看不清楚)
根据页面需求,我们可以嵌入其他
2.默认的缩略图
(也就是只有单纯的图片)
首先要制定一个class为row的div
注意这里用到了栅格
<div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="1.jpg"> </a> </div> </div>
效果,这里我们可以看到一张图片,而且是带有一个圆角的外边框的,鼠标略过,外框颜色会变深色一点

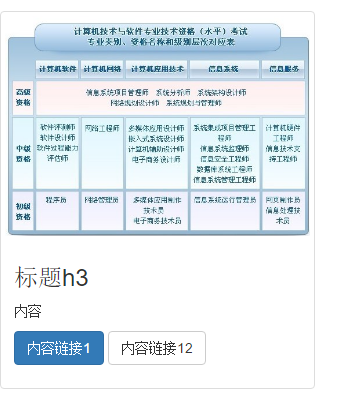
3.自定义缩略图
与默认样式不同,自定义缩略图可以搭配上文字性的描述,也可以嵌入按钮
<div class="row"> <div class="col-xs-6 col-md-3"> <div class="thumbnail"> <img src="1.png"> <div class="caption"> <h3>标题h3</h3> <p>内容</p> <p> <a href="#" class="btn btn-primary" role="button">内容链接1</a> <a href="#" class="btn btn-default" role="button">内容链接12</a> </p> </div> </div> </div> </div>
效果,可以选择来制作成一些投票等