Bootstrap入门(二十八)JS插件5:工具提醒
工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题。
我们来写一个简单的实例
先引入CSS文件和JS文件
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
创建一个容器div,在里面创建一个指定样式的<p>元素和内容
然后在内容中前台<a>标签,指定data-toggle="tooltip",空标题title="",
他的位置data-placement="XXX"(XXX这里是指放在哪里)
data-original-title="www.xxxxxx.com"是指显示的是内容
注意这里给了<a>标签id
<div class="container"> <p class="muted" style="margin-bottom:0"> hello world buttom<a id="mytooltip" href="#" data-toggle="tooltip" title="" data-placement="bottom" data-original-title="www.xxxxxx.com">xxx</a> <br> hello world left<a id="mytooltip" href="#" data-toggle="tooltip" title="" data-placement="left" data-original-title="www.xxxxxx.com">xxx</a> <br> hello world right<a id="mytooltip" href="#" data-toggle="tooltip" title="" data-placement="right" data-original-title="www.xxxxxx.com">xxx</a> </p> </div>
当然,现在是还没有效果的,我们需要添加js代码
“”(这是一个初始化)
<script> $('[data-toggle="tooltip"]').tooltip(); </script>
现在就可以了
(注意:如果<a>标签里面title属性是有内容的,则显示title内的内容,如果是空则显示我们给的)
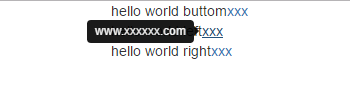
点击第一个,在下方的(这是有一个淡入淡出的效果的)

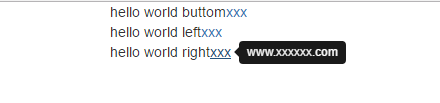
第二个第三个,分别在左边和右边的


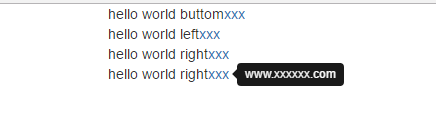
但是有时候,我们是希望这个工具提示是一直存在在页面上的,我们可以这样
添加内容
hello world right<a id="mytooltip2" href="#" data-toggle="tooltip" title="" data-placement="right" data-original-title="www.xxxxxx.com">xxx</a>
修改js代码
<script> $("#mytooltip2").tooltip("show"); </script>
打开页面,发现已经存在在了(不用点击)

事件的执行也是可以的
有四种情况
显示前,显示后,隐藏前,隐藏后
这里试一下隐藏后
添加内容
hello world right<a id="mytooltip3" href="#" data-toggle="tooltip" title="" data-placement="right" data-original-title="www.xxxxxx.com">xxx</a>
修改js代码
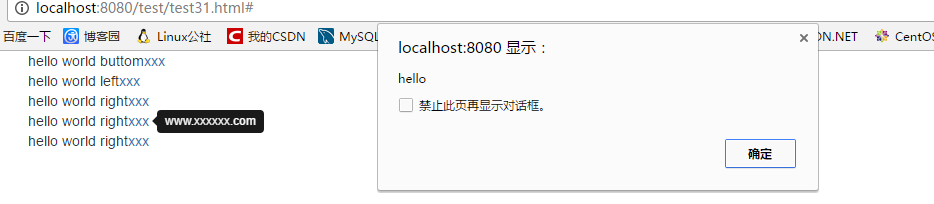
为简单,当提示消失/隐藏后,他执行的内容就是弹出一个提示框
<script> $("#mytooltip3").on("hidden.bs.tooltip",function(e){ alert("hello"); }); </script>
刷新页面,点击或者鼠标滑过使提示出现后,移开,让提示消失,这里就弹出提示框