记录下解决过程
1.index.html增加下面meta标签
<meta http-equiv="pragram" content="no-cache"> <meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate"> <meta http-equiv="expires" content="0">
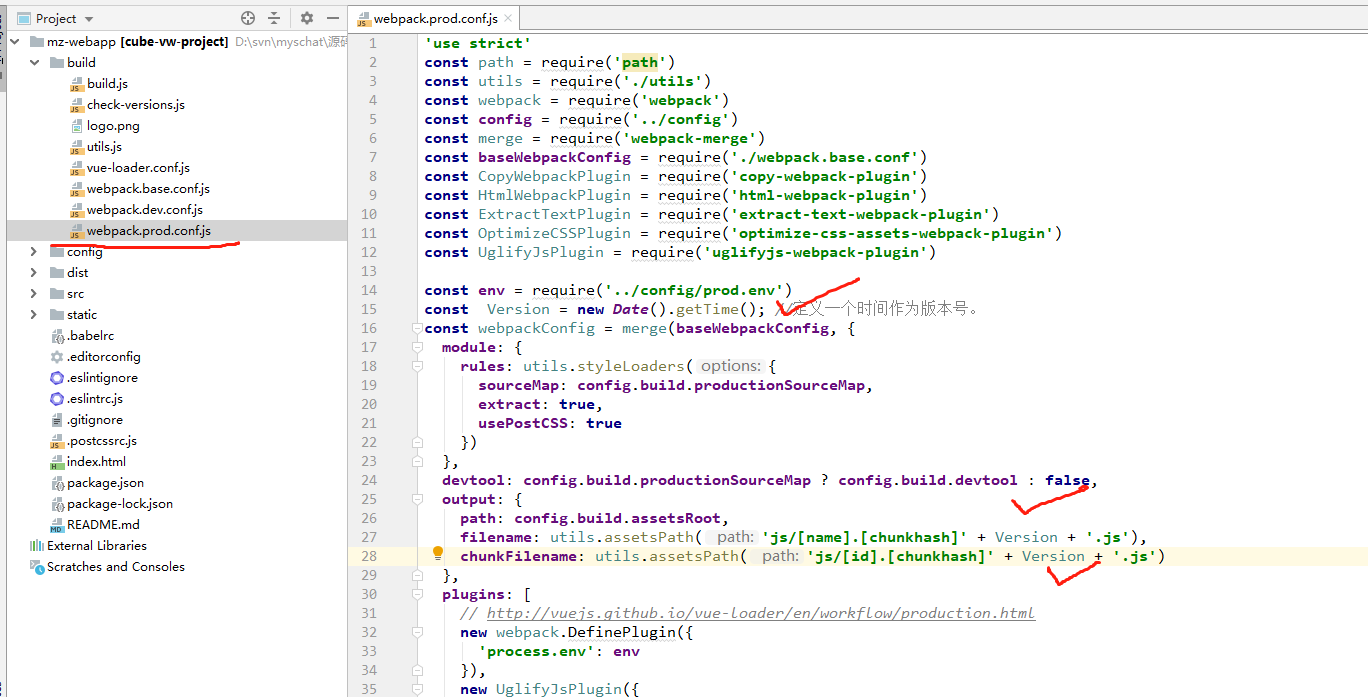
2.修改build/webpack.prod.conf,修改位置看下图(这点可不加,我感觉没有用,有空再尝试,网上百度的)

3.nginx设置禁止缓存,修改当前域名nginx配置文件
location / { add_header Cache-Control "no-cache, no-store"; }
这里说一下,按照参考文档里面的nginx设置不生效