居然第一次遇到这种问题,还想了半天到底是怎么回事,为什么明明div设置宽度了,里面的文字超过宽度后居然不换行。

(1)word-break属性,可以让浏览器实现在任意位置换行。
normal:使用浏览器默认的换行规则
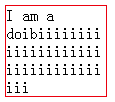
break-all:允许在单词内换行,效果如下:

keep-all:只能在半角空格或连字符处换行
(2)word-wrap属性,允许长单词或URL地址换行到下一行。
normal:只在允许的断字点换行(浏览器保持默认处理)
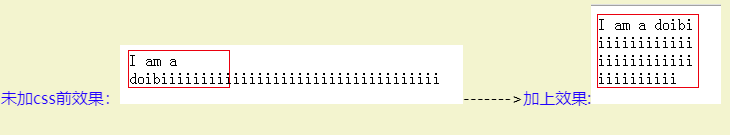
break-word:在长单词或 URL 地址内部进行换行,效果如下: