1.block: 默认占据一行空间,盒子外的元素被迫另起一行
2.inline-block: 行内块盒子,可以设置宽高
3.行内元素: 宽度即使内容宽度,不能设置宽高,如果要设置宽高,需要转换成行内块或块级元素
二.浮动元素:
1.浮动只影响当前浮动盒子下方的标准流盒子,不会影响上方的.因为浮动后即脱标,那么下方标准流盒子会覆盖掉浮动的盒模型.如下图1所示:当给蓝色盒子添加浮动时,红色盒子会上来覆盖掉蓝色盒子.这样会出现覆盖情况.即浮动元素会影响下方的元素.为了不影响下方元素,需要设置个父盒子,而且给父盒子高度. 有时不方便给父盒子加高度(如图2所示),因为子盒子脱标,所以父盒子高度为0. 父盒子高度为0,那么父盒子下方标准流盒子会覆盖掉父盒子位置(如图3)
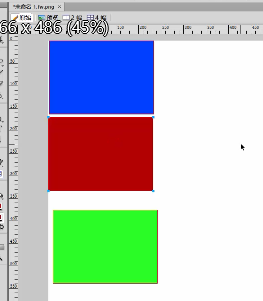
图1:

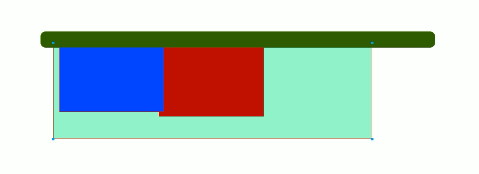
图2:

图3:

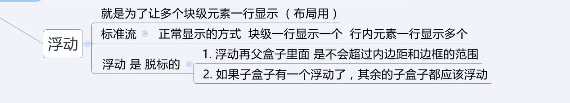
2.浮动的目的: 就是让多个块级元素一行显示
3.浮动的规则:

4.清除浮动
如上图1,为了让蓝色和红色并排布局,且浅绿色盒子不覆盖掉父盒子,需要清除浮动