BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象
一些常用的Window方法: window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 window.open() - 打开新窗口 window.close() - 关闭当前窗口
window子对象




DOM
查找标签
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
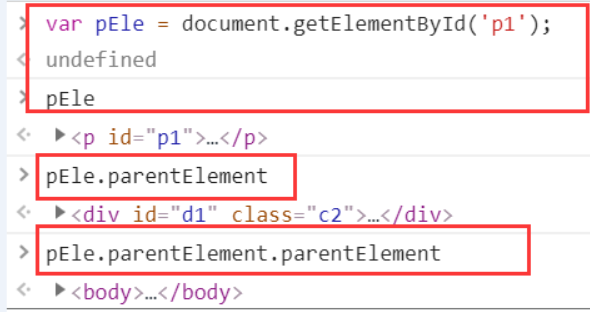
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素

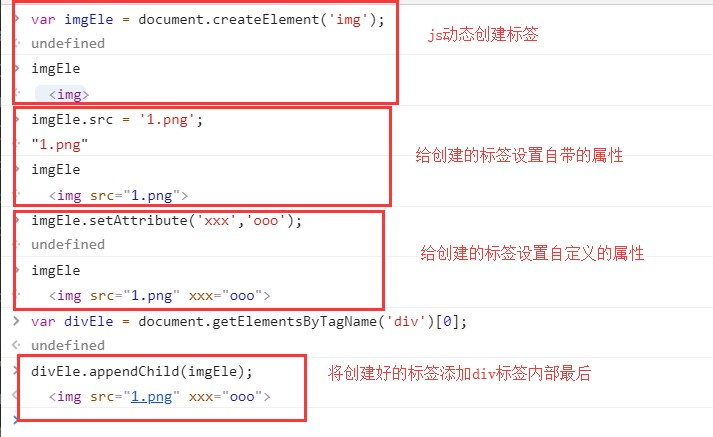
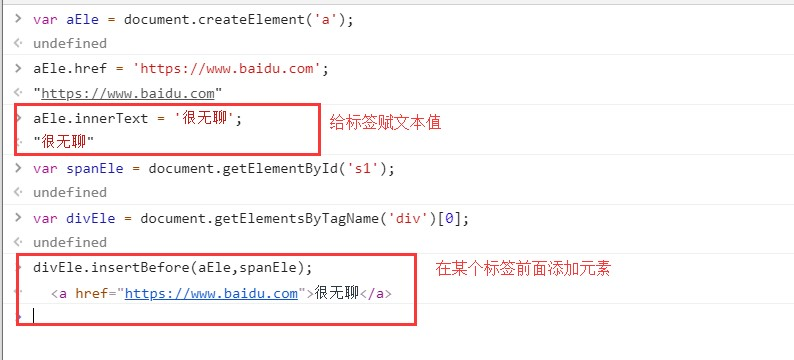
创建节点



属性节点
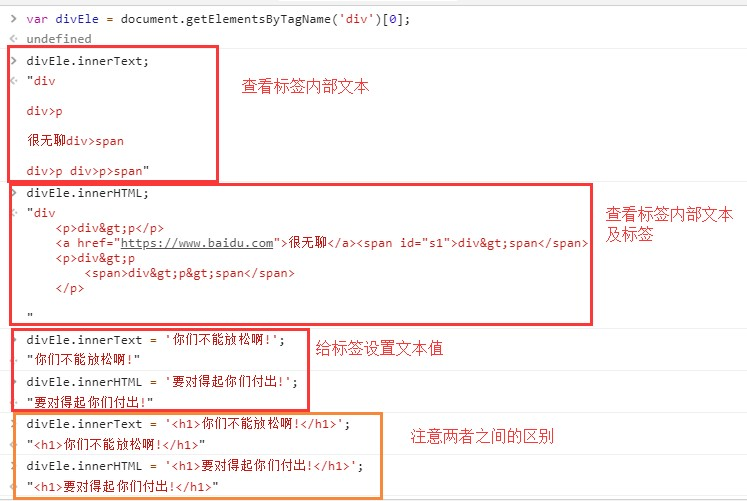
获取设置文件节点的值:

获取设置inut框内部文本值

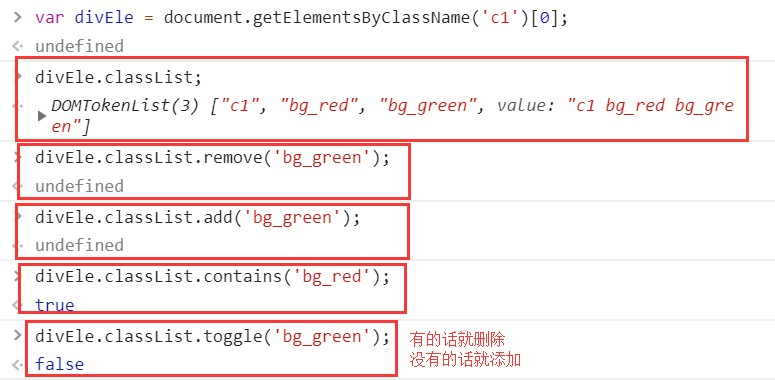
操作标签类
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加


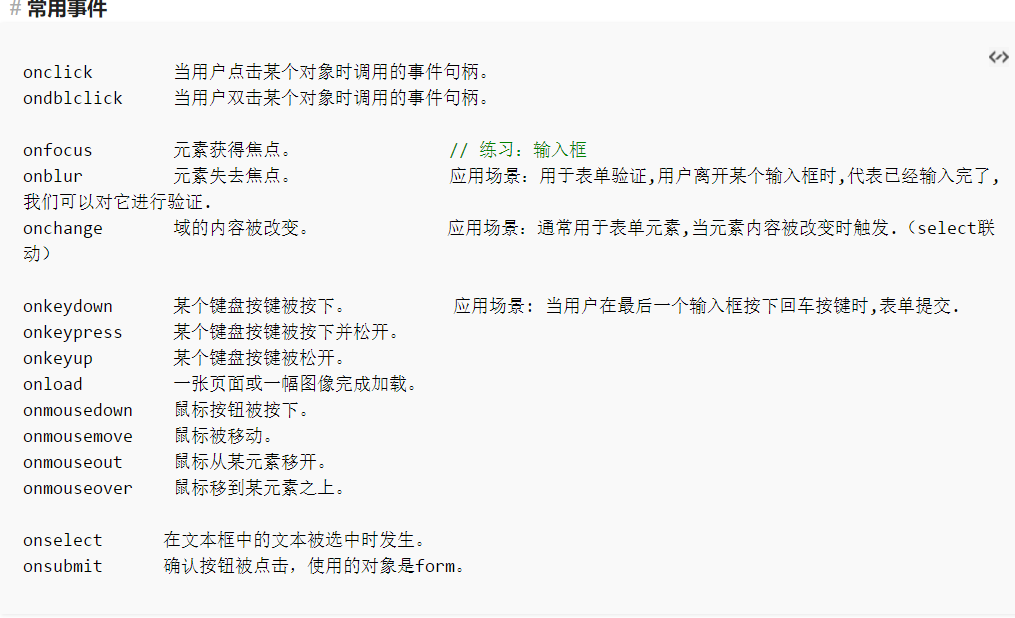
事件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 400px; height: 400px; border-radius: 50%; border: 3px solid black; } .bg_red { background-color: red; } .bg_green { background-color: green; } </style> </head> <body> <div class="c1 bg_red bg_green"></div> <button id="b1">给你戴帽子</button> <img src="1.png" alt="" id="d1"> <script> let iEle = document.getElementById('d1'); iEle.onclick = function () { alert(123) }; // 先找到你想绑定事件的那个标签 var b1ELe = document.getElementById('b1'); // 给这个标签对象绑定相应的事件 b1ELe.onclick = function () { // 找到事件影响的标签对象 let dEle = document.getElementsByClassName('c1')[0]; dEle.classList.toggle('bg_green') } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="618大促" id="i1"> <script> let iEle = document.getElementById('i1'); iEle.onfocus = function () { iEle.value = '' }; iEle.onblur = function () { iEle.value = '有钱就买Mac!' } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> // 定义一个存储定时器的全局变量 var flag; // 先获取代码中需要用到的一些固定标签对象 var b1Ele = document.getElementById('b1'); var iEle = document.getElementById('d1'); var b2Ele = document.getElementById('b2'); // 定义一个展示时间的函数 var showTime = function(){ // 获取当前时间 var cTime = new Date(); iEle.value = cTime.toLocaleString() }; // 给b1标签绑定点击事件 b1Ele.onclick = function () { // 先判断flag是否已经指代了一个定时器 if (!flag){ flag = setInterval(showTime,1000) } }; b2Ele.onclick = function () { // 取消定时器 clearInterval(flag); // 将标志位手动置为布尔值为false的值即可 flag = null; } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="d1"> province: </select> <select name="" id="d2"> city: </select> <script> let data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; //现货区省市的select标签对象 let proEle = document.getElementById('d1'); let cityEle =document.getElementById('d2'); //for循环获取省,并动态添加到第一个select框中 for (let pro in data){ //创建option标签 let opEle = document.createElement('option'); //设置文本 opEle.innerText = pro; //追加到第一个select框中 proEle.appendChild(opEle) } //绑定onchange事件 proEle.onchange = function () { //获取第一个select框的省信息 let currentPro =proEle.value; //获取省对应的市信息[数组] let aboutCityList = data[currentPro]; //先清空第二个 select框中的标签 cityEle.innerText = ''; //for循环市信息 for (let i=0;i<aboutCityList.length;i++){ //获取单独的市 let currentCity = aboutCityList[i]; //动态创建option标签 let optEle = document.createElement('option'); //设置文本值 optEle.innerText = currentCity; //添加到第二个select框中; cityEle.appendChild(optEle) } } </script> </body> </html>
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。

