在网页制作过程中,可以把一些相对独立的逻辑部分划分出来,放在一个<div>标签中,这个div标签的作用就先防御一个容器;
语法:
<div>…</div>
确定逻辑部分:
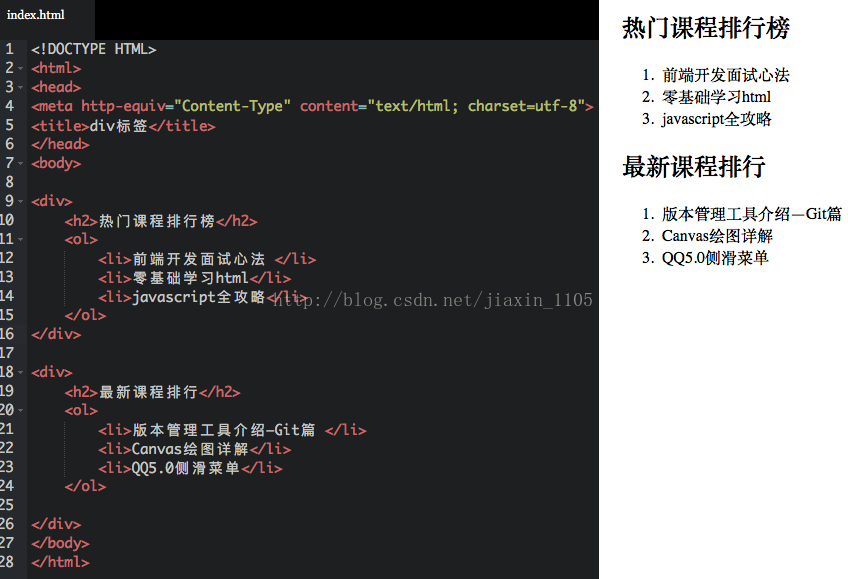
它是页面上相互关联的一组元素.如网页中独立的栏目板块,就是一个典型的逻辑部分.如下图所示:途中用红色边框标出的部分就是一个逻辑部分,就可以用<div>标签作为容器;


在网页制作过程中,可以把一些相对独立的逻辑部分划分出来,放在一个<div>标签中,这个div标签的作用就先防御一个容器;
语法:
<div>…</div>
确定逻辑部分:
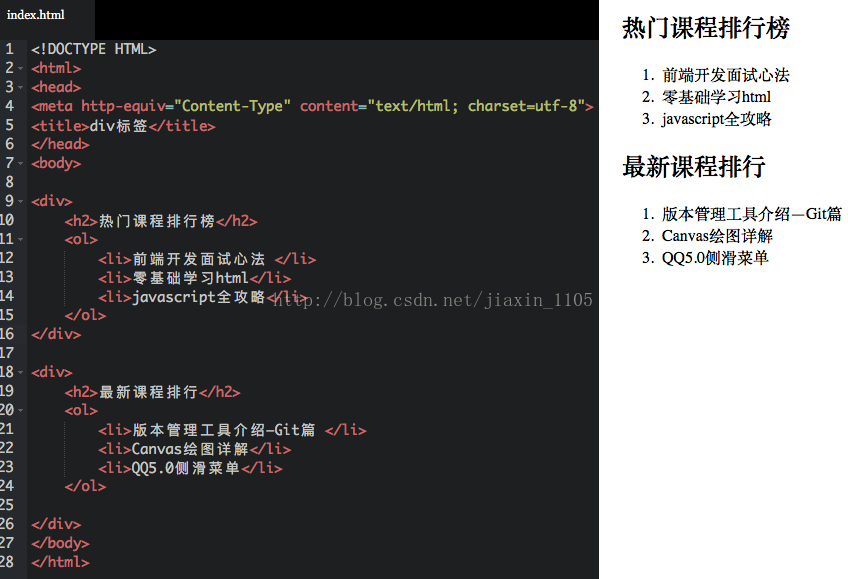
它是页面上相互关联的一组元素.如网页中独立的栏目板块,就是一个典型的逻辑部分.如下图所示:途中用红色边框标出的部分就是一个逻辑部分,就可以用<div>标签作为容器;