1.用法:位于<script></script>可以位于body和head中,不限制标签数量,也可以创建外部Js文件,然后引入。(引入方法:<script src=”地址”></script>)
2.输出:document.write(“字符串”); document.write(“HTML的标签输出”);
3.通过Js修改html标签的内容

4.JS的语法:语句之间的分割是分号;按照编写的顺序执行;标识符必须是下划线,字母,美元符号开始;对大小写非常敏感;会忽略多余的空格;关键字不可以当变量名;单行注释:// 多行注释:/**/ ;
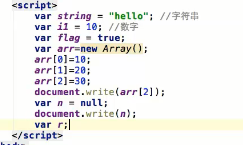
5.JS的变量:变量是用来存储信息的容器 , 用var来声明变量

6.JS的数据类型:字符串(String),数字(Number),布尔(Boolean),数组(Array),对象(Object),空(null),未定义,可以通过null赋值的方式来清除变量。