1.spring boot的maven打包的pom.xml 文件build
https://blog.csdn.net/Code_shadow/article/details/80801563
2.@EnableConfigurationProperties注解在spring boot中的作用:位置是在启动类上加

说明:spring boot中有两种方式,把配置文件配置的内容注册到类中使用,一个是:上述的@EnableConfigurationProperties({MyProperties.class})+@ConfigurationProperties (prefix = "xxx.properties")
如果不使用@EnableConfigurationProperties,那么就需要在MyProperties.class类上,不仅要加@ConfigurationProperties,还要加@Componment,这样你才能注册到spring中
例如:
@Data @ConfigurationProperties(prefix = "zst", ignoreUnknownFields = false) public class MyProperties { /** * SWAGGER参数 */ private final Swagger swagger = new Swagger(); /** * 安全认证 */ private final Auth auth = new Auth(); /** * SWAGGER接口文档参数 */ @Data public static class Swagger { private String title; private String description; private String version; private String termsOfServiceUrl; private String contactName; private String contactUrl; private String contactEmail; private String license; private String licenseUrl; } @Data //Lombok插件,里面有get set方法 public static class Auth { /** * token过期时间(分钟) */ private Integer tokenExpireTime; /** * 用户选择保存登录状态对应token过期时间(天) */ private Integer saveLoginTime; /** * 限制用户登陆错误次数(次) */ private Integer loginTimeLimit; /** * 错误超过次数后多少分钟后才能继续登录(分钟) */ private Integer loginAfterTime; /** * 忽略安全认证的URL */ private List<String> ignoreUrls; } }
配置文件如下:application.yml文件
zst:
swagger:
title: 测试项目demo接口文档
description: 测试项目demo接口文档
version: 1.0.0
termsOfServiceUrl:
contactName:
contactUrl:
contactEmail:
license:
licenseUrl:
#安全认证
auth:
# token过期时间(分钟)
tokenExpireTime: 60
# 用户选择保存登录状态对应token过期时间(天)
saveLoginTime: 7
# 限制用户登陆错误次数(次)
loginTimeLimit: 10
# 错误超过次数后多少分钟后才能继续登录(分钟)
loginAfterTime: 10
ignoreUrls:
- /login
- /api/system/user/getCurrentUserInfo
- /index
- /logout
- /swagger-ui.html
第二种方式是:@Component + @Value注解
例如:
@Data @Component public class Constant { /** * 姓名 */ @Value("${zst}") public String username; }
放在resource下的任一.properties文件都可以:
zst = zhangshitong
3.@Data注解
是lombok的插件,注解在类上, 为类提供读写属性, 此外还提供了 equals()、hashCode()、toString() 方法
4.ignoreUnknownFields = false告诉Spring Boot在有属性不能匹配到声明的域的时候抛出异常
5.@Bean注解的作用:
作用在方法上,声明当前方法的返回值是一个 Bean
https://www.hangge.com/blog/cache/detail_2506.html
6.关于spring boot自定义注解(定义注解就需要定义切面)
https://juejin.im/post/5cc68dee6fb9a0325031bd73
7.关于mybatis-plus中的Model和BaseMapper
Mybatis Plus 的com.baomidou.mybatisplus.activerecord.Model 也提供了CRUD操作,实体继承Model即可
Model应该是为了单表实体的操作方便,具体好像是为了支持 ActiveRecord 形式调用方便而设计出来的!
BaseMapper更常用。
https://www.jianshu.com/p/a4d5d310daf8
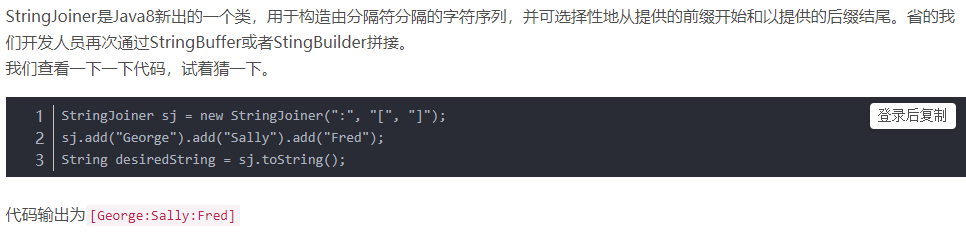
8.StringJoiner java8的新的工具方法

9.mybatis plus 自动填充,插入时间,更新时间:
https://mp.baomidou.com/guide/auto-fill-metainfo.html
10.spring boot中对于swagger2的配置:
https://blog.csdn.net/u012702547/article/details/88775298
https://www.jianshu.com/p/4965d07b06b4
11.Java中的三个json处理工具: jackson(spring boot默认集成)、fastjson(阿里开源,速度最快)、Gson(谷歌开源,能够处理复杂对象)
jackson教程: https://blog.csdn.net/u011054333/article/details/80504154
fastjson:https://blog.csdn.net/qq_27093465/article/details/83381091 https://github.com/alibaba/fastjson/wiki/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98 https://github.com/alibaba/fastjson/wiki/Samples-DataBind
12.关于自定义数据校验:
https://www.chkui.com/article/java/java_bean_validation
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
前端部分:
1.normalize.css

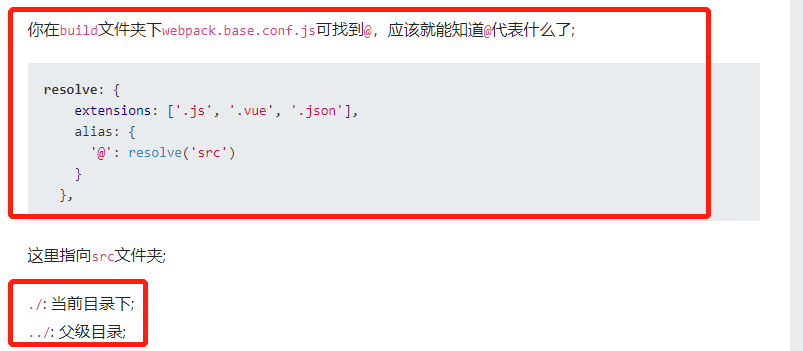
2.vue中的@代表的路径:

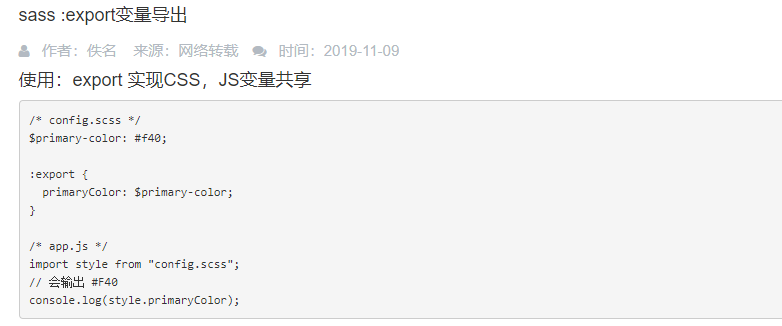
3.scss的export

4.scss语法:https://segmentfault.com/a/1190000012391744

5. scss 中的& 代表的是引用父元素
6.vue中的mixins :混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
参考:https://cn.vuejs.org/v2/guide/mixins.html
https://juejin.im/post/5d4b7771f265da03a31d22a4
全局使用mixins的方式:在main.js中像Vue.use(Element)一样的样式,写:Vue.mixin(myMix);
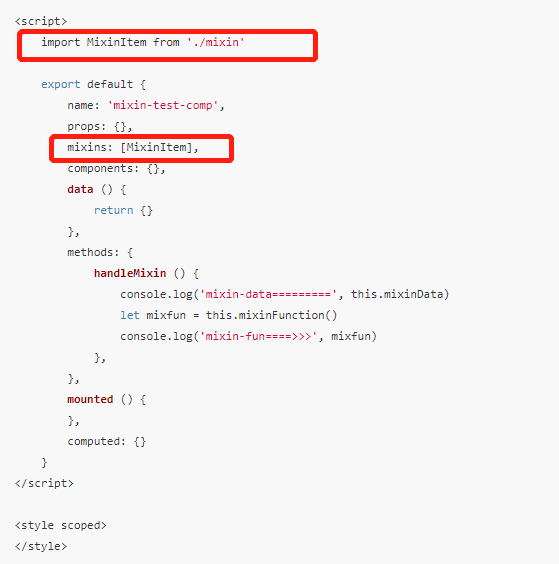
局部使用mixins的方式

7.Vue.use()和Vue.prototype.$xx的区别:
https://juejin.im/post/5d15be07e51d4556be5b3a9c
8.require.context
https://www.jianshu.com/p/c894ea00dfec
9.vue-i18n vue的国际化

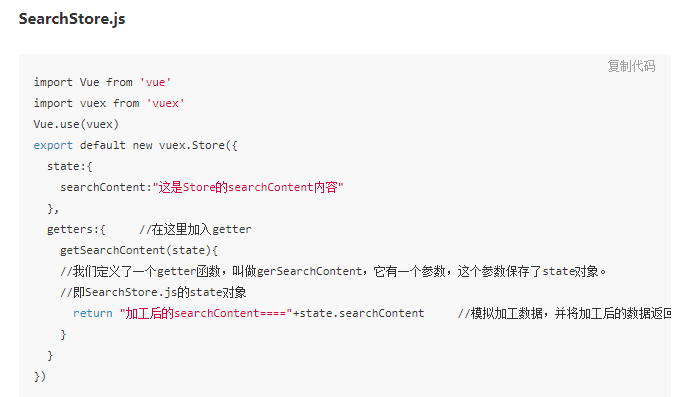
Mutation:对数据仓中的数据,进行修改,mutation只支持同步方法,通过调用this.$store.commit()方法去调用对应的Mutation,如果要执行异步方法,需要使用Action
Action:与Mutation类似,不同之处在于:Action提交的是mutation,而不是直接变更状态,就是在action里面是调用的commit();action可以包含任意异步操作。

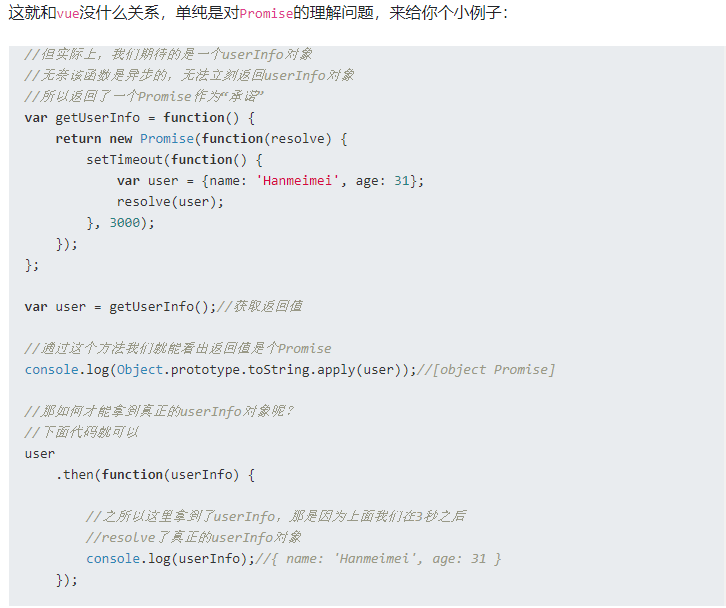
16. Promise与resolve

17.
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 };
