今天,我准备跟着官方文档在走一遍,巩固一下,加深记忆。
两种引入Vue的方式:
1 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
1 <script src="https://cdn.jsdelivr.net/npm/vue"></script>
一、声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
1 <div id="app"> 2 {{ message }} 3 </div>
1 var app = new Vue({ 2 el: '#app', 3 data: { 4 message: 'Hello Vue!' 5 } 6 })
结果:
二、绑定元素特性:
1 <div id="app-2"> 2 <span v-bind:title="message"> 3 鼠标悬停几秒钟查看此处动态绑定的提示信息! 4 </span> 5 </div>
1 var app2 = new Vue({ 2 el: '#app-2', 3 data: { 4 message: '页面加载于 ' + new Date().toLocaleString() 5 } 6 })
结果:
三、条件与循环
控制切换一个元素是否显示也相当简单:
1 <div id="app-3"> 2 <p v-if="seen">现在你看到我了</p> 3 </div>
1 var app3 = new Vue({ 2 el: '#app-3', 3 data: { 4 seen: true 5 } 6 })
结果:
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或特性,还可以绑定到 DOM 结构。此外,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/移除元素时自动应用过渡效果。
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:
1 <div id="app-4"> 2 <ol> 3 <li v-for="todo in todos"> 4 {{ todo.text }} 5 </li> 6 </ol> 7 </div>
1 var app4 = new Vue({ 2 el: '#app-4', 3 data: { 4 todos: [ 5 { text: '学习 JavaScript' }, 6 { text: '学习 Vue' }, 7 { text: '整个牛项目' } 8 ] 9 } 10 })
结果:
在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。
四、处理用户输入
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
1 <div id="app-5"> 2 <p>{{ message }}</p> 3 <button v-on:click="reverseMessage">逆转消息</button> 4 </div>
1 var app5 = new Vue({ 2 el: '#app-5', 3 data: { 4 message: 'Hello Vue.js!' 5 }, 6 methods: { 7 reverseMessage: function () { 8 this.message = this.message.split('').reverse().join('') 9 } 10 } 11 })
结果:
注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
1 var app6 = new Vue({ 2 el: '#app-6', 3 data: { 4 message: 'Hello Vue!' 5 } 6 })
结果:
五、组件化应用构建
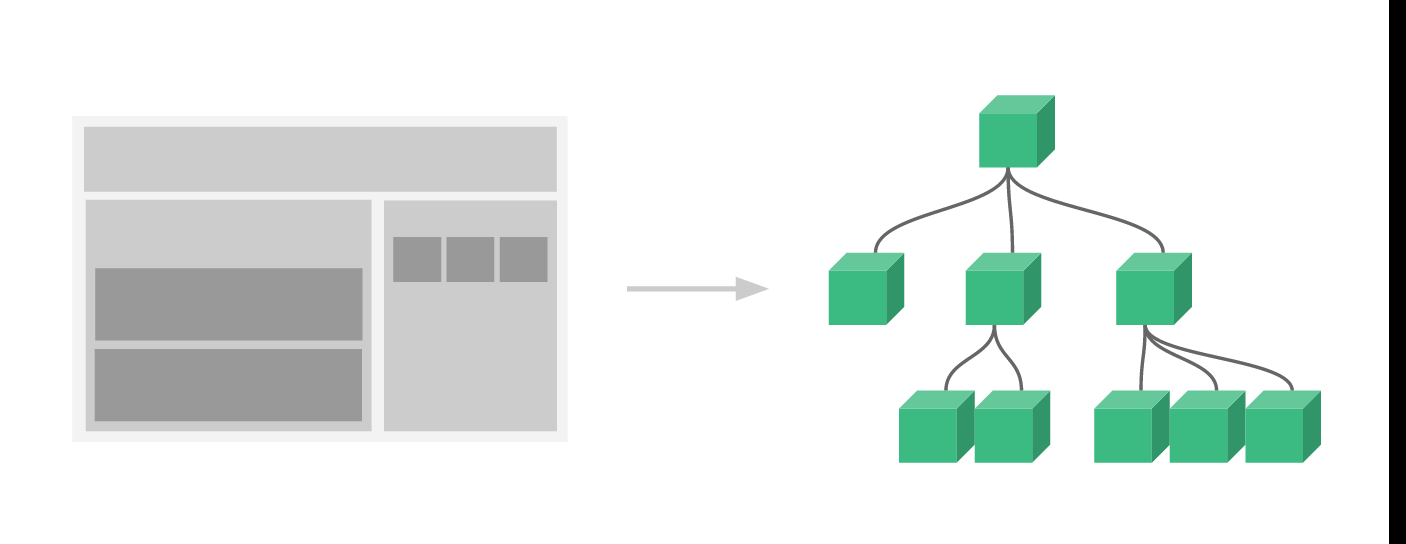
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
1 // 定义名为 todo-item 的新组件 2 Vue.component('todo-item', { 3 template: '<li>这是个待办项</li>' 4 })
现在你可以用它构建另一个组件模板:
1 <ol> 2 <!-- 创建一个 todo-item 组件的实例 --> 3 <todo-item></todo-item> 4 </ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
1 Vue.component('todo-item', { 2 // todo-item 组件现在接受一个 3 // "prop",类似于一个自定义特性。 4 // 这个 prop 名为 todo。 5 props: ['todo'], 6 template: '<li>{{ todo.text }}</li>' 7 })
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
1 <div id="app-7"> 2 <ol> 3 <!-- 4 现在我们为每个 todo-item 提供 todo 对象 5 todo 对象是变量,即其内容可以是动态的。 6 我们也需要为每个组件提供一个“key”,稍后再 7 作详细解释。 8 --> 9 <todo-item 10 v-for="item in groceryList" 11 v-bind:todo="item" 12 v-bind:key="item.id"> 13 </todo-item> 14 </ol> 15 </div>
1 Vue.component('todo-item', { 2 props: ['todo'], 3 template: '<li>{{ todo.text }}</li>' 4 }) 5 6 var app7 = new Vue({ 7 el: '#app-7', 8 data: { 9 groceryList: [ 10 { id: 0, text: '蔬菜' }, 11 { id: 1, text: '奶酪' }, 12 { id: 2, text: '随便其它什么人吃的东西' } 13 ] 14 } 15 })
结果:
尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父单元。
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。在后续教程中我们将详述组件,不过这里有一个 (假想的) 例子,以展示使用了组件的应用模板是什么样的:
1 <div id="app"> 2 <app-nav></app-nav> 3 <app-view> 4 <app-sidebar></app-sidebar> 5 <app-content></app-content> 6 </app-view> 7 </div>
-
与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
- Web 组件规范仍然处于草案阶段,并且未被所有浏览器原生实现。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
- Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。