html和css没有提供对表格冻结行列的属性,但是我们操作大型,需要滚动表格的时候,处于方便用户查看的关系,表格往往需要这个功能。
一、只需要冻结某一行(列)的情况
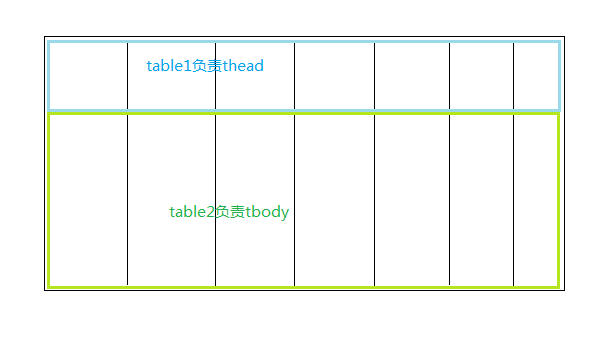
步骤1、把看起来是一个整体的表格拆分成两部分,table1负责固定部分如thead,而table2负责可以拖动的部分如tbody。

示例代码:
1 <div class="table-out nicescroll-table"> 2 <div class="table1" >
<!--我这里没有对table1或者table2使用定位,所有table1和table2分别负责表头和表身-->
<!--如果想要table1或者table2使用定位,那么有一个更好的方法,那就是table1是表头,而table2是表头+表身的完整表格,然后再把table1的表头叠加在table2的表头上方--> 3 <!--table1的thead--> 4 <table> 5 <thead> 6 <tr> 7 <th class="width-100">学生名字</th> 8 <th class="width-100">学号</th> 9 <th class="width-100">出勤次数</th> 10 <th class="width-200">周一</th> 11 <th class="width-200">周二</th> 12 </tr> 13 </thead> 14 </table> 15 </div> 16 <div class="table-main"> 17 <!--table2的tbody--> 18 <table> 19 <tbody> 20 <tr> 21 <td class="width-100">张小月</td> 22 <td class="width-100">2123432</td> 23 <td class="width-100">7</td> 24 <td class="width-200">不错</td> 25 <td class="width-200">不错</td> 26 </tr> 27 <tr> 28 <td class="width-100">张大月</td> 29 <td class="width-100">2123432</td> 30 <td class="width-100">7</td> 31 <td class="width-200"></td> 32 <td class="width-200"></td> 33 </tr> 34 <tr> 35 <td class="width-100">张月月</td> 36 <td class="width-100">2123432</td> 37 <td class="width-100">7</td> 38 <td class="width-200"></td> 39 <td class="width-200"></td> 40 </tr> 41 </tbody> 42 </table> 43 </div>
步骤2、把两个table固定好了之后,监听table2的滚动,用table2的滚动带动table1的滚动(通过设置css里的left 或者 scroll,如果是绝对定位那么只能用设定css中left的方法)
1 $('.table2').scroll(function() { 2 var scrollLeft = $(this).scrollLeft(); 3 $('.table1').scrollLeft(scrollLeft); 4 });
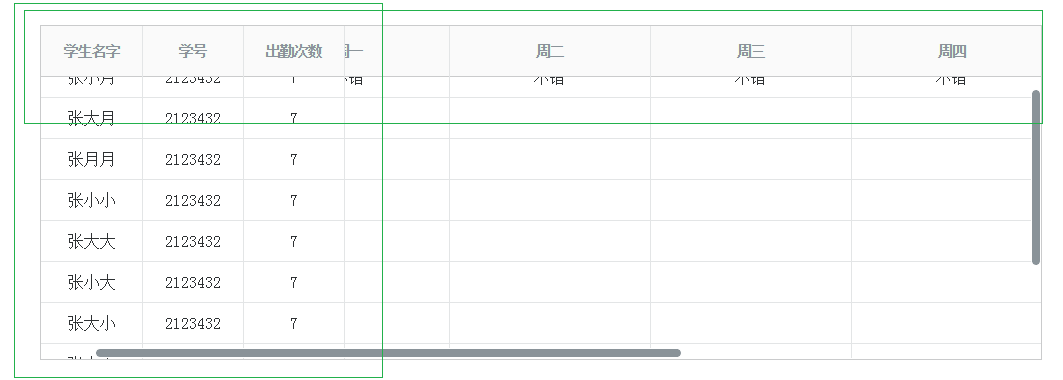
效果图如下:

二、同时冻结行和列的情况
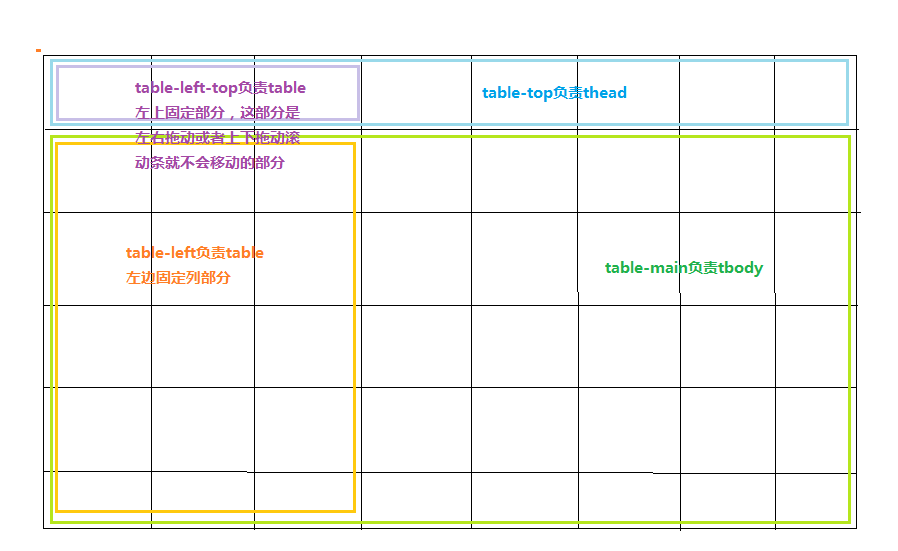
步骤1、把看起来是一个整体的表格拆分成四个部分

示例代码:
1 <div class="table-out"> 2 <!--四个table,少一个都不行--> 3 <div class="table-top" > 4 <table> 5 <thead> 6 <tr> 7 <th class="width-100">学生名字</th> 8 <th class="width-100">学号</th> 9 <th class="width-100">出勤次数</th> 10 <th class="width-200">周一</th> 11 <th class="width-200">周二</th> 12 </tr> 13 </thead> 14 </table> 15 </div> 16 <div class="table-main"> 17 <table> 18 <tbody> 19 <tr> 20 <td class="width-100">张小月</td> 21 <td class="width-100">2123432</td> 22 <td class="width-100">7</td> 23 <td class="width-200">不错</td> 24 <td class="width-200">不错</td> 25 </tr> 26 <tr> 27 <td class="width-100">张大月</td> 28 <td class="width-100">2123432</td> 29 <td class="width-100">7</td> 30 <td class="width-200"></td> 31 <td class="width-200"></td> 32 </tr> 33 <tr> 34 <td class="width-100">张月月</td> 35 <td class="width-100">2123432</td> 36 <td class="width-100">7</td> 37 <td class="width-200"></td> 38 <td class="width-200"></td> 39 </tr> 40 </tbody> 41 </table> 42 </div> 43 <div class="table-left"> 44 <table> 45 <tbody> 46 <tr> 47 <td class="width-100">张小月</td> 48 <td class="width-100">2123432</td> 49 <td class="width-100">7</td> 50 </tr> 51 <tr> 52 <td class="width-100">张大月</td> 53 <td class="width-100">2123432</td> 54 <td class="width-100">7</td> 55 </tr> 56 <tr> 57 <td class="width-100">张月月</td> 58 <td class="width-100">2123432</td> 59 <td class="width-100">7</td> 60 </tr> 61 </tbody> 62 </table> 63 </div> 64 <div class="table-left-top" > 65 <table> 66 <thead> 67 <tr> 68 <th class="width-100">学生名字</th> 69 <th class="width-100">学号</th> 70 <th class="width-100">出勤次数</th> 71 </tr> 72 </thead> 73 </table> 74 </div> 75 </div>
步骤2、把四个table固定好了之后,监听table-main的滚动,用table-main的滚动带动table-top的左右移动和table-left的上下移动。在这个示例里,我对table-left用到了绝对定位,所以给table-left设定scroll无效,但是可以使用改变table-left的css中top的属性值来使得table-left上下移动。
var tableLeftTop1 = parseInt($('.table-left').css('top')); $('.table-main').scroll(function() { var scrollLeft = $(this).scrollLeft(); var scrollTop = tableLeftTop1 - $(this).scrollTop()+'px'; $('.table-left').css('top',scrollTop); $('.table-top').scrollLeft(scrollLeft); });
示例效果图:

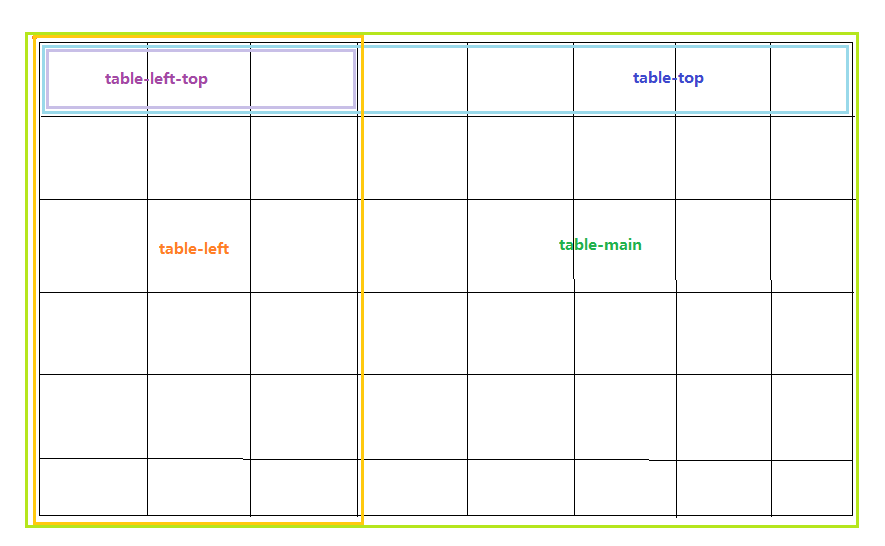
另外,你也可以将四个table这样分类,这两种方法怎么分都行,万变不离其宗,用main-table的左右移动带动table-top和table-left的移动:

我这里为了使table的滚动条更为美观些,我使用了nicescroll滚动条插件。否则你所见到的就是又粗又笨拙的默认滚动条啦~(偷笑脸)
table冻结行列的demo链接:https://github.com/zhangqiongyue/smallDemo