quillJS 富文本编辑器目前是一款很火富文本编辑器,使用广泛,github 上面的 star 有 22,492,虽然说不以 star 论英雄,不过这可以说明它还是比较受欢迎的;
它的特点是:轻量,易上手,易扩展,开源,所见即所得的一款现代编辑器,还有一点是它的实现思路和其他的编辑器有点不一样(会一步步分析),这就是为什么要记录和学习它的原因吧,还有就是为了补充这一块的知识,可以自己独立开发一款真正的编辑器,哈哈;
这里用的版本是 1.3.6,先看一下 webpack 中的依赖的几个包:
1 "dependencies": { 2 "clone": "^2.1.1", 3 "deep-equal": "^1.0.1", 4 "eventemitter3": "^2.0.3", 5 "extend": "^3.0.1", 6 "parchment": "^1.1.4", 7 "quill-delta": "^3.6.2" 8 } 9
这些包一看名字就知道是干啥的,后面会介绍这些包的功能,有两个包要特别说明一下:parchment,quill-delta,这两个包是quill基础依赖包,也是quill作者开发的,独立于quill之外的包,parchment定义了一套自己的规则,对各种HTML的操作的抽象,delta 是描述内容变化的一些抽象,在quill的源码中可以看到这两个包的使用是很多的,我们自定的扩展的话,也需要用到他们;
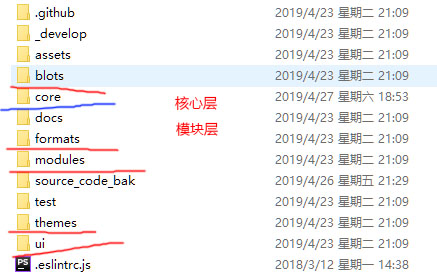
从根目录的 quill.js 文件入手,先来看下项目结构:
quill.js 第1行是引入了 Quill 这个类,这个是入口类,一直到40行,import 引入了一堆文件…先不去理会这些是什么,看下 Quill.register 这个方法,从字面上理解,这里是要注册一些东西,从42行开始,这里注册 key 对应的 value 就是上面 import 引入的内容,这些内容从 key 可以看出来,分成几大块:attributors,formats,modules,ui,这些是除核心功能之外的模块,属性,格式化,UI等功能,他们分别放在对应的文件夹下,core 目录是 quill 的核心类,所以,这些就是 quill 的源码功能的划分;

看下 core/quill.js 下的 register 方法:
1 /** 2 * register 注册方法 3 * @param path 4 * @param target 5 * @param overwrite 6 */ 7 static register(path, target, overwrite = false) { 8 // 如果 path 不是字符串 9 if (typeof path !== 'string') { 10 // 获取 attrName 或者 boltName 11 let name = path.attrName || path.blotName; 12 // 如果 name 是字符串 13 if (typeof name === 'string') { 14 // 继续调用 register 方法,并改为以 formats 开头 15 this.register('formats/' + name, path, target); 16 } else { 17 // 循环执行 register 方法来注册对应的功能块 18 Object.keys(path).forEach((key) => { 19 this.register(key, path[key], target); 20 }); 21 } 22 } else { 23 // 如果已经注册了这个模块,会打印警告原来的模块将会被重写 24 if (this.imports[path] != null && !overwrite) { 25 debug.warn(`Overwriting ${path} with`, target); 26 } 27 28 // 真实注册 29 this.imports[path] = target; 30 31 // 如果注册的 blots 或者是 formats,并且不是注册 blotName 为 abstract 的模块 32 // 调用 Parchment.register,注册到 Parchment 下面 33 if ((path.startsWith('blots/') || path.startsWith('formats/')) && target.blotName !== 'abstract') { 34 Parchment.register(target); 35 36 // 如果是 modules, 就调用传入 target的register方法 37 } else if (path.startsWith('modules') && typeof target.register === 'function') { 38 target.register(); 39 } 40 } 41 } 42
这个方法的作用是绑定 attrName,blotName 到 imports 对象上,blots,formats 绑定到 Parchment 类上,modules 就调用目标类的 rigister 方法;
imports 对象:
1 Quill.imports = { 2 'delta' : Delta, 3 'parchment' : Parchment, 4 'core/module' : Module, 5 'core/theme' : Theme, 6 // 'formats/name': Class 我们注册的 class 7 };
再来看下 Parchment 类的 register 方法:
1 // 这个方法要最先调用,来绑定到几个对应的对象上,后续的操作才能用相关的方法 2 function register() { 3 var Definitions = []; 4 for (var i = 0; i < arguments.length; i++) { 5 Definitions[i] = arguments[i]; 6 } 7 8 // 如果参数长度是 1 9 if (Definitions.length > 1) { 10 return Definitions.map(function (d) { 11 return register(d); 12 }); 13 } 14 15 var Definition = Definitions[0]; 16 17 // 必须要有 blotName, attrName 并且都是字符串 18 if (typeof Definition.blotName !== 'string' && typeof Definition.attrName !== 'string') { 19 throw new ParchmentError('Invalid definition'); 20 // 不能注册 blotName: 'abstract' 的 class 21 } else if (Definition.blotName === 'abstract') { 22 throw new ParchmentError('Cannot register abstract class'); 23 } 24 25 // 绑定到 types 对象下面 26 types[Definition.blotName || Definition.attrName] = Definition; 27 28 // 如果当前类有字符串 keyName, 绑定到 attributes 对象上,key是 keyName 的值 29 if (typeof Definition.keyName === 'string') { 30 attributes[Definition.keyName] = Definition; 31 } else { 32 33 // 如果当前类有 className 属性, 绑定到 classes 对象上,key 是 className 的值 34 if (Definition.className != null) { 35 classes[Definition.className] = Definition; 36 } 37 38 // 如果有 tagName 属性 39 if (Definition.tagName != null) { 40 // 当前类的 tagName 是数组,全部转换为大写的形式 41 if (Array.isArray(Definition.tagName)) { 42 43 // 转换为大写字母 44 Definition.tagName = Definition.tagName.map(function (tagName) { 45 return tagName.toUpperCase(); 46 }); 47 } else { 48 // 转换单个的 tagName 为大写的形式 49 Definition.tagName = Definition.tagName.toUpperCase(); 50 } 51 52 // 转换为数组 53 var tagNames = Array.isArray(Definition.tagName) ? Definition.tagName : [Definition.tagName]; 54 55 // 将当前类绑定到 tags 对象上,key 是当前类的 tagName 的值 56 tagNames.forEach(function (tag) { 57 if (tags[tag] == null || Definition.className == null) { 58 tags[tag] = Definition; 59 } 60 }); 61 } 62 } 63 64 // 返回当前 class 定义 65 return Definition; 66 }
下面是register方法将具体的模块绑定的对象:
1 // 这几个对象是绑定注册具体模块用的 2 var attributes = {}; 3 var classes = {}; 4 var tags = {}; 5 var types = {};
到这里,大致就知道quill是怎么处理模块,扩展等操作的注册了,需要注意的是:abstract 抽象类是不允许修改的,我们写的扩展是一个需要继承自quill内部的抽象类,从 quill 的源码也可以看出来,只有先调用注册方法,才能使用具体的功能,不然是没有任何作用的,下一步就分析一下quill注册的基础功能做了什么,根类是什么,又做了什么,后面再来看quill是如何一步一步创建完成的;