Django组件-分页器
一. Django的分页器
1. view(视图层)
from django.shortcuts import render, redirect
from django.views import View
from app01 import models
from django.core.paginator import Paginator
import random
class Index(View):
def get(self, request):
"""
批量增加测试数据
book_list = []
for i in range(1, 101):
# models.Book.objects.create(title="book_%s" % i, price=random.randint(20, 300)) # 执行效率低
book_list.append(models.Book(title="book_%s" % i, price=random.randint(20, 300)))
models.Book.objects.bulk_create(book_list) # 批量新增数据
"""
"""
# 分页器的基本语法
book_list = models.Book.objects.all()
# 实例化分页器对象
paginator = Paginator(book_list, 10)
print("count", paginator.count) # 数据的总数
print("num_pages", paginator.num_pages) # 分页的总页数
print("page_range", paginator.page_range) # 页数的范围列表
page1 = paginator.get_page(1) # 获取第一页的所有数据
for i in page1: # 遍历第一页所有数据对象
print(i)
print(page1.object_list) # 第一页的所用数据
page2 = paginator.get_page(2) # 获取第二页的所有数据
print(page2.has_next()) # 是否有下一页
print(page2.next_page_number()) # 下一页的页码
print(page2.has_previous()) # 是否有上一页
print(page2.previous_page_number()) # 上一页的页码
# 抛错
# page=paginator.page(22) # error:EmptyPage
# page=paginator.page("z") # error:PageNotAnInteger
"""
# ############# django分页器的基本使用 ##################
book_list = models.Book.objects.all()
paginator = Paginator(book_list, 10)
current_page = int(request.GET.get("page") if request.GET.get("page") and request.GET.get("page").isdigit() else 1) # 获取页码
page = paginator.get_page(current_page) # 获取当前页码的所有数据
return render(request, "index.html", {"paginator": paginator, "page": page, "current_page": current_page})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<h3>书籍列表</h3>
<ul>
{% for book in page %}
<li>{{ book.title }} --- {{ book.price }}</li>
{% endfor %}
</ul>
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="?page=1">首页</a></li>
{% if page.has_previous %}
<li><a href="?page={{ page.previous_page_number }}">上一页</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0);">上一页</a></li>
{% endif %}
{% for num in paginator.page_range %}
{% if current_page == num %}
<li class="active"><a href="?page={{ num }}">{{ num }}</a></li>
{% else %}
<li><a href="?page={{ num }}">{{ num }}</a></li>
{% endif %}
{% endfor %}
{% if page.has_next %}
<li><a href="?page={{ page.next_page_number }}">下一页</a></li>
{% else %}
<li class="disabled"><a href="javascript:void(0);">下一页</a></li>
{% endif %}
<li><a href="?page={{ paginator.num_pages }}">尾页</a></li>
</ul>
</nav>
</body>
</html>
二. Django分页器扩展
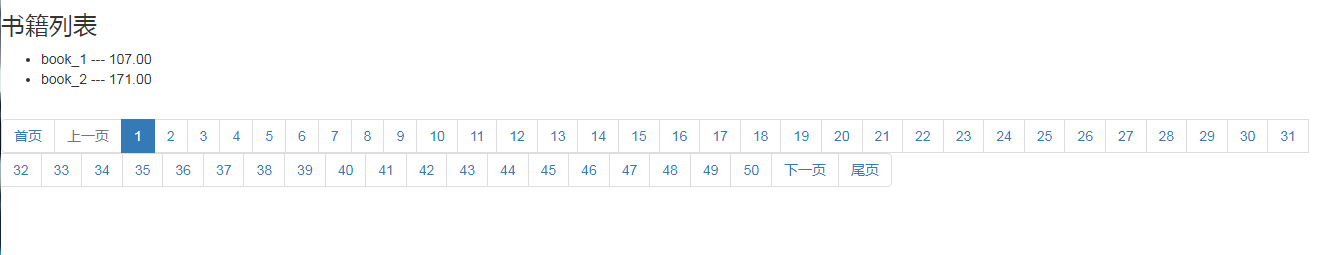
上面的示例,看似已经完成了分页的效果,但是,如果我们把每页显示的数量改小一点看一下效果。

这显然是有问题的,那么,下面我们就来优化一下。
1. view(视图层)
# ############# django分页器的基本使用 ##################
book_list = models.Book.objects.all()
paginator = Paginator(book_list, 2)
current_page = int(request.GET.get("page") if request.GET.get("page") and request.GET.get("page").isdigit() else 1) # 获取页码
page = paginator.get_page(current_page) # 获取当前页码的所有数据
# 我们按照页面显示11个页码为例。
# 如果总页码大于11
if paginator.num_pages > 11:
if current_page - 5 < 1: # 当前页小于中间页码时
page_range = range(1, 12)
elif current_page + 5 > paginator.num_pages: # 当前页大于中间页码时
page_range = range(paginator.num_pages - 10, paginator.num_pages + 1)
else:
page_range = range(current_page - 5, current_page + 6)
else:
page_range = paginator.page_range
2. template(模板层)
{# 将之前的pagintor.page_range,改为page_range即可#}
{% for num in page_range %}
{% if current_page == num %}
<li class="active"><a href="?page={{ num }}">{{ num }}</a></li>
{% else %}
<li><a href="?page={{ num }}">{{ num }}</a></li>
{% endif %}
{% endfor %}
三. 自定制分页器
1. 自定制分页器类
class Paginator:
def __init__(self, current_page, all_count, per_page=10, max_page_num=11):
"""
封装分页相关数据
:param current_page: 当前页码
:param all_count: 数据库中的数据总条数
:param per_page: 每个页面显示的数据条数
:param max_page_num: 最多显示的页码个数
:param num_pages: 通过总条数/每个页面显示的条数,求出总页数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page = per_page
# 计算总页数
num_pages, temp = divmod(all_count, per_page)
if temp:
num_pages += 1
self.num_pages = num_pages
self.max_page_num = max_page_num # 11
self.page_count_half = int((self.max_page_num - 1) / 2) # 5
"""
self.num_pages=100
per_page=8
current_page =1 [0:8]
current_page =2 [8:16]
current_page =3 [16:24]
[(current_page-1)*per_page:current_page*per_page ]
"""
@property
def start(self):
return (self.current_page - 1) * self.per_page
@property
def end(self):
return self.current_page * self.per_page
def page_html(self):
# 如果总页数小于self.max_page_num(最多显示的页码个数)
if self.num_pages <= self.max_page_num:
page_start = 1
page_end = self.num_pages + 1
else:
# 如果当前页码<=页面上最多显示11/2个页码时
if self.current_page <= self.page_count_half:
page_start = 1
page_end = self.max_page_num + 1
# 如果当前页码+最多显示11/2 大于 总页数时
elif self.current_page + self.page_count_half > self.num_pages:
page_start = self.num_pages - self.max_page_num + 1
page_end = self.num_pages + 1
else:
page_start = self.current_page - self.page_count_half
page_end = self.current_page + self.page_count_half + 1
page_html_list = []
# 首页
first_page = '<nav aria-label="Page navigation"><ul class="pagination"><li><a href="?page=1">首页</a></li>'
page_html_list.append(first_page)
# 上一页
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="javascript:void(0);">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1, )
page_html_list.append(prev_page)
# 显示页码
for i in range(page_start, page_end):
if self.current_page == i:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i)
page_html_list.append(temp)
# 下一页
if self.current_page >= self.num_pages:
next_page = '<li class="disabled"><a href="javascript:void(0);">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1)
page_html_list.append(next_page)
# 尾页
last_page = '<li><a href="?page=%s">尾页</a></li></ul></nav>' % self.num_pages
page_html_list.append(last_page)
return "".join(page_html_list)
2. 视图层
class Index(View):
def get(self, request):
book_list = models.Book.objects.all()
current_page = request.GET.get('page')
paginator = Paginator(current_page, book_list.count(), 6, 11)
book_list = book_list[paginator.start: paginator.end]
return render(request, "index2.html", {"book_list": book_list, "paginator": paginator, "current_page": current_page})
3. 模板层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<h3>书籍列表!!!</h3>
<ul>
{% for book in book_list %}
<li>{{ book.title }} --- {{ book.price }}</li>
{% endfor %}
</ul>
{{ paginator.page_html|safe }}
</body>
</html>
四. 自定制分页器(终极版本)
跟上一版本的区别,主要是可以携带之前的参数了,这样我们在后面做项目时,如果有复杂的过滤条件时,就可以轻松应对了。请参考下面的代码:
1. 分页器类
class Paginator:
def __init__(self, request, current_page, all_count, per_page=10, max_page_num=13):
"""
封装分页相关数据
:param current_page: 当前页码
:param all_count: 数据库中的数据总条数
:param per_page: 每个页面显示的数据条数
:param max_page_num: 最多显示的页码个数
:param num_pages: 通过总条数/每个页面显示的条数,求出总页数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page = per_page
# 计算总页数
num_pages, temp = divmod(all_count, per_page)
if temp:
num_pages += 1
self.num_pages = num_pages
self.max_page_num = max_page_num # 11
self.page_count_half = int((self.max_page_num - 1) / 2) # 5
import copy
self.url_args = copy.deepcopy(request.GET)
print(self.url_args.urlencode())
"""
self.num_pages=100
per_page=8
current_page =1 [0:8]
current_page =2 [8:16]
current_page =3 [16:24]
[(current_page-1)*per_page:current_page*per_page ]
"""
@property
def start(self):
return (self.current_page - 1) * self.per_page
@property
def end(self):
return self.current_page * self.per_page
def page_html(self):
# 如果总页数小于self.max_page_num(最多显示的页码个数)
if self.num_pages <= self.max_page_num:
page_start = 1
page_end = self.num_pages + 1
else:
# 如果当前页码<=页面上最多显示11/2个页码时
if self.current_page <= self.page_count_half:
page_start = 1
page_end = self.max_page_num + 1
# 如果当前页码+最多显示11/2 大于 总页数时
elif self.current_page + self.page_count_half > self.num_pages:
page_start = self.num_pages - self.max_page_num + 1
page_end = self.num_pages + 1
else:
page_start = self.current_page - self.page_count_half
page_end = self.current_page + self.page_count_half + 1
page_html_list = []
# 首页
self.url_args['page'] = 1
first_page = '<nav aria-label="Page navigation"><ul class="pagination"><li><a href="?%s">首页</a></li>' % (self.url_args.urlencode())
page_html_list.append(first_page)
# 上一页
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="javascript:void(0);">上一页</a></li>'
else:
self.url_args['page'] = self.current_page - 1
prev_page = '<li><a href="?%s">上一页</a></li>' % (self.url_args.urlencode(), )
page_html_list.append(prev_page)
# 显示页码
for i in range(page_start, page_end):
self.url_args['page'] = i
if self.current_page == i:
temp = '<li class="active"><a href="?%s">%s</a></li>' % (self.url_args.urlencode(), i)
else:
temp = '<li><a href="?%s">%s</a></li>' % (self.url_args.urlencode(), i)
page_html_list.append(temp)
# 下一页
if self.current_page >= self.num_pages:
next_page = '<li class="disabled"><a href="javascript:void(0);">下一页</a></li>'
else:
self.url_args['page'] = self.current_page + 1
next_page = '<li><a href="?%s">下一页</a></li>' % (self.url_args.urlencode(), )
page_html_list.append(next_page)
# 尾页
self.url_args['page'] = self.num_pages
last_page = '<li><a href="?%s">尾页</a></li></ul></nav>' % self.url_args.urlencode()
page_html_list.append(last_page)
return "".join(page_html_list)
2. 视图层
class Index(View):
def get(self, request):
book_list = models.Book.objects.all()
current_page = request.GET.get('page')
paginator = Paginator(request, current_page, book_list.count(), 6, 11)
book_list = book_list[paginator.start: paginator.end]
return render(request, "index2.html", {"book_list": book_list, "paginator": paginator, "current_page": current_page})
3. 模板层
同上面的模板层代码。
