使用window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法可以接收4个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只传递第一个参数,最后一个参数只在不打开新窗口的情况下使用。
如果为window.open()方法传递了第二个参数,而且该参数是已有窗口或者框架的名称,那么就会在具有该名称的窗口或者框架中加载第一个参数指定的URL。
window.open("http://www.cnblogs.com/yuyujuan/" target="topFrame"); // 等同于 <a href="http://www.cnblogs.com/yuyujuan/" target="topFrame"></a>
如果存在一个名叫"topFrame"的窗口或者框架,就会在该窗口或者框架加载这个URL,否则就会新创建一个新窗口并命名为"topFrame",此外,第二个参数也可以是_self、_parent、_top、_blank。
弹出窗口
如果给window.open()传递的第二个参数并不是一个已经存在的窗口或框架,那么该方法就会根据在第三个参数位置上的字符创建一个新窗口或新标签页,如果没有传入第三个参数,那么就会打开一个带有全部默认设置的新浏览器窗口(或者打开一个新标签页)。在不打开新窗口的情况下,会忽略第三个参数。
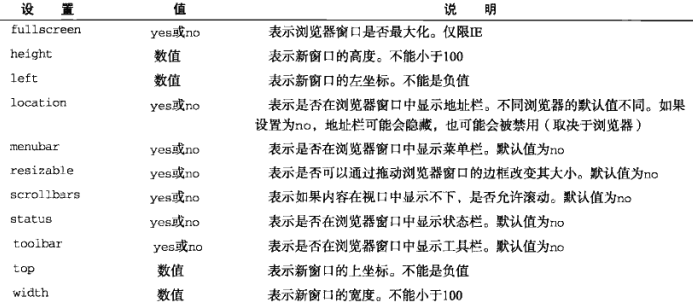
第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性,具体设置选项如下:

window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
运行上面的代码会打开一个新的可以调整大小的窗口,窗口的初始大小为400*400像素,并且距屏幕上沿和左边个10像素.
window.open()方法会返回一个指向新窗口的引用,引用的对象与其他window对象大致相似,但是我们可以对其进行更多的控制。
var newWin = window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
newWin.resizeTo(500,500);
newWin.moveTo(100,100);
newWin.close();
上面的方法仅限于通过window.open()打开的弹出窗口,有些浏览器在默认情况下可能不允许我们针对主浏览器窗口调整大小或移动位置,而且,浏览器的主窗口,如果没有得到用户的允许是不能关闭的,但弹出窗口可以调用close()方法,弹出的窗口关闭之后,窗口的引用仍然还在。
弹出窗口屏蔽程序
大多数浏览器都内置有弹出窗口屏蔽程序,而没有内置次程序的浏览器,也可以安装一些带有内置屏蔽程序的工具,结果就是用户可以将绝大多数不想看到的的弹出窗口屏蔽掉,于是,在弹出窗口被屏蔽的时候,就应该考虑两种可能性。如果是浏览器内置的屏蔽程序阻止的弹出窗口,那么window.open()很可能会返回null,此时,只要检测这个返回的值就可以确定弹出窗口是否被屏蔽了。
var wroxWin = window.open("http://www.baidu.com");
if(wroxWin == null){
alert("The popup was blocked");
}
如果是浏览器扩展或其他程序阻止的弹出窗口,那么window.open()通常会抛出一个错误,因此,要想准确地检测弹出窗口是否被屏蔽,必须在检测返回值的同时,将对window.open()的调用封装在一个try-catch块中:
var blocked = false;
try{
var wroxWin = window.open("http://www.baidu.com");
if(wroxWin == null){
blocked = true;
}
}catch(ex){
blocked = true;
}
if(blocked){
alert("The popup was blocked");
}
在任何情况下,上面的代码都能检测出调用window.open()打开的弹出窗口是不是被屏蔽了,但是,检测弹出窗口是否被屏蔽只是一方面,它并不会阻止浏览器显示与被屏蔽的弹出窗口有关的消息。