text-overflow
text-overflow用于处理文字超出隐藏,有两种取值:
-
clip:不显示省略标记,只是简单的剪裁,需要在一定的高度范围内配合overflow:hidden属性使用,不然没有任何效果;
-
ellipsis:对象文本溢出时将显示省略标记,需要配合overflow:hidden;white-space:nowrap一起使用才有效果。
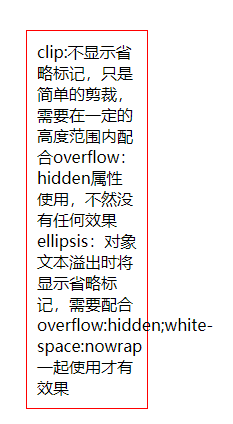
.demo{ 100px; padding:10px; border:1px solid red; margin:100px auto; } <div class="demo"> clip:不显示省略标记,只是简单的剪裁,需要在一定的高度范围内配合overflow:hidden属性使用,不然没有任何效果 ellipsis:对象文本溢出时将显示省略标记,需要配合overflow:hidden;white-space:nowrap一起使用才有效果 </div>

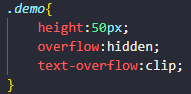
此时,单独再添加text-overflow:clip;界面效果没有任何变化,如果需要实现截取,需要在一定的高度范围内配合overflow:hidden才能有效果。



上面左右两边的代码,最终都是实现中间这样的效果。也就是在没有overflow:hidden的时候,text-overflow是没有任何效果的,而添加了overflow:hidden和一定高度后,所达到的效果同overflow:hidden的效果相同,也就是说,在实际运用中,text-overflow是没有任何意义的。


和上面一样,单独添加text-overflow:ellipsis;效果上和没使用没有区别。


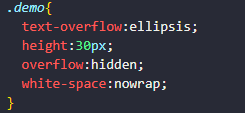
此时,添加了高度和超出隐藏,溢出的内容被隐藏,但是并没有出现期望的省略号,还需要结合文本强制不换行的white-space:nowrap才能达到期望的效果。


至此,实现了内容超出后出现省略号的效果,此时输出是完整的,只是受容器大小的影响,而不能全部显示,这与截取是不相同,采用截取的方式,输出的就是显示的,都是不完整的,这种是输出完整而显示不完整。
word-wrap、word-break、white-space
word-wrap
word-wrap用于处理文本换行,有两种取值:
-
normal:默认值,控制连续文本换行(允许内容顶开容器的边界,即内容是可以撑破容器的)
-
break-word:将内容在边界内换行(不截断英文单词换行,截断英文单词换行需要使用word-break:all属性)
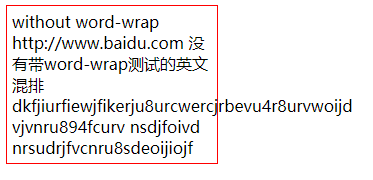
.demo{ 200px; border:1px solid red; padding:5px; } <div class="demo"> without word-wrap http://www.baidu.com 没有带word-wrap测试的英文混排dkfjiurfiewjfikerju8urcwercjrbevu4r8urvwoijd vjvnru894fcurv nsdjfoivd nrsudrjfvcnru8sdeoijiojf </div>

在上面的样式中,没有设置word-wrap,即默认在用默认值normal。此时超长的英文长度大于容器的宽度的时候,就会撑破容器伸展到容器外面


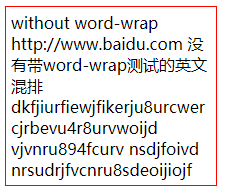
当使用word-wrap:break-word的时候,超长英文大于容器宽度的时候,其碰到容器边缘会自动折行显示,但是word-wrap使用在<pre>和<table>中是没有任何效果的。
word-break
在上面的效果中可以发现,word-wrap:break-word只能在内容中换行,不能实现词内的换行,如果需要祠内换行就要用到word-break。word-break有三种取值:
-
normal:默认值,中文到达边界的汉字换行,英文整个单词换行,如果单词过长,则会撑破容器,如果边框为固定属性,则后面的部分无法显示;
-
break-all:可以强行阶段英文单词,达到词内换行的效果;
-
keep-all:不允许字断开,如果是中文将把前后标点符号内的一个汉字短语整个换行,英文单词也整个换行,如果出现某个英文字符长度超过边界,则后面的部分将撑破容器,如果边框固定,则后面的部分内容无法显示。
white-space
white-space属性指定元素内的空白怎样处理。有六种取值:
-
normal:默认值,空白处会被浏览器忽略;
-
pre:空白处会被浏览器保留,其行为方式类似于HTML中的<pre>标签;
-
nowrap:文本不会换行,文本都在同一行上,甚至可以撑破容器,直到遇到<br/>才会换行;
-
pre-line:合并空白序列符,但保留换行符;
-
pre-wrap:保留空白符序列,但正常换行;
-
inherit:规定应该从父元素继承white-space属性的值。
text-shadow
text-shadow接受4个值:
-
第一个值为水平偏移,为正值是向右偏移,为负时向左偏移;
-
第二个值为垂直偏移,为正时向下偏移,为负时向上偏移;
-
第三个值为阴影的模糊程度,不能为负值,值越大阴影越模糊,值越小,阴影越清晰,不需要阴影模糊时可以为0;
-
第四个值是阴影的颜色,可以是rgba色。
基础效果:
.demo{ 500px; height:100px; background: #666666; padding:40px; font:bold 55px/100% "微软雅黑",Arial,Sana; text-transform: uppercase; } <div class="demo">TEXT SHADOW</div>

简单效果


辉光效果


在制作辉光效果的时候,可以设置较大的模糊半径来增加辉光效果,也可以同时增加几个不同的半径值,创造多种不同的阴影效果


Photoshop Emboss Effect(类似ps中的投影和浮雕,此时模糊值应该为0,来增加质感)


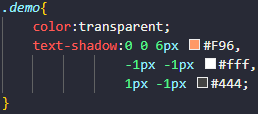
Blurytext Effect


制作模糊效果的时候,需要把文本的前景色设置为透明的,模糊值越大效果越模糊,并且此时是不设置任何方向的偏移值的,结合上一个效果,可以实现带有模糊的浮雕效果。


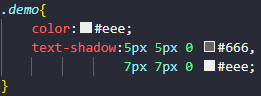
Inset text effect
制作这种效果时,文字的前景色要比背景色暗,阴影颜色稍逼背景色亮一点点


Stroke text effect
描边主要是运用两个阴影,第一个向左上投影,第二个向右下投影,模糊值为0


3D text effect
3D效果就是在文字的上方或者下方使用多个阴影,并把阴影色设置相同,每个阴影向上或者向下移动1px的距离,成熟越多,越有厚重感,同时使用透明度,效果更佳)


Vintge/Retro text effect
这种风格的文字效果由两个文本阴影合成,第一个阴影色和背景色相同,文本前景色和第二个背景色相同。


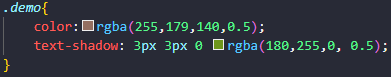
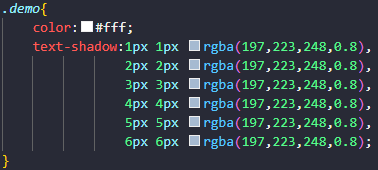
Anaglyphic text effect
补色效果:用css重新使用的文字阴影和文本前景的rgba色组合而成,在文本的前景色和阴影上同时使用rgba色,使底层的文字透过影子可见。