前言:小写转大写,可以用过滤器实现,但当使用 v-model 时就不行了,这里有解决方案。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9289205.html
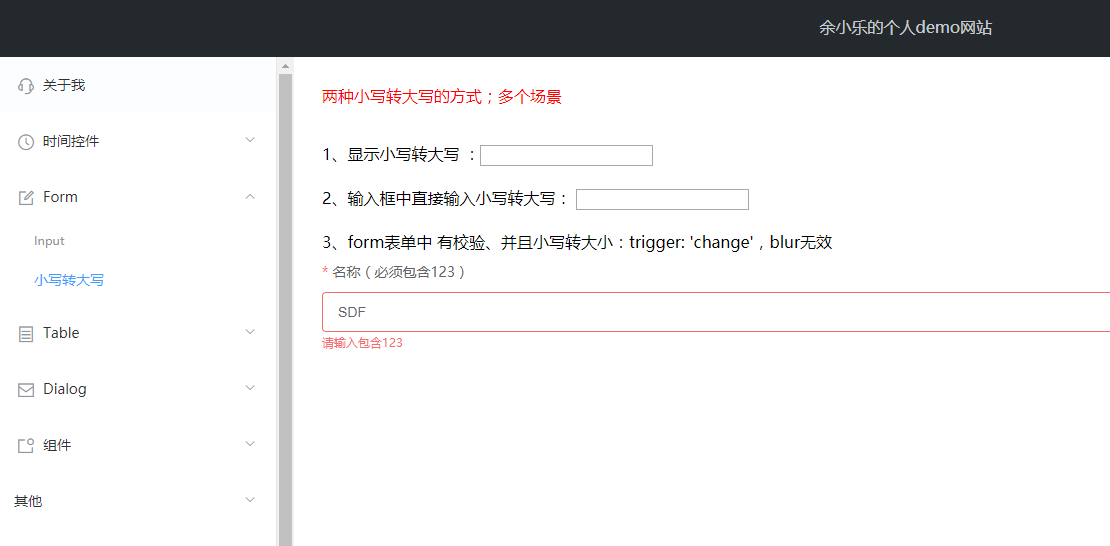
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

可以采用过滤器实现
<html> <head> <title>测试</title> </head> <body> <div id="app"> <input id="val1" v-model="value1"> <br/> 显示小写转大写 : {{ value1 | upper}} </div> <!-- 引入组件库 --> <script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { value1: "" }, filters: { upper: function (value) { if (!value) return ''; value = value.toString(); return value.toUpperCase(); } } }); </script> </body> </html>
v-model 中的实现
如果想要在使用 v-model 时,也要大写转小写,就不能喝 filter 结合,因为这会报错,这时应该换换种实现方式。可以采用计算属性。
<html> <head> <title>测试</title> </head> <body> <div id="app"> 输入框中直接输入小写转大写: <input v-model="value2Computed"> </div> <!-- 引入组件库 --> <script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script> <script type="text/javascript"> new Vue({ el: "#app", data: { value2: "" }, computed : { value2Computed : { get: function(){ return this.value2; }, set : function(val){ this.value2 = val.toUpperCase(); } } } }); </script> </body> </html>
form表单中实现,加上校验
form表单中实现同v-model,不过校验的 trigger 得是 change。
<html> <head> <title>测试</title> <link rel="stylesheet" href="../lib/elementui/theme-chalk/index.css" type="text/css"> </head> <body> <div id="app"> 3、form表单中 有校验、并且小写转大小:trigger: 'change' <el-form :model="ruleForm" :rules="rules"> <el-form-item label="名称(必须包含123)" prop="name"> <el-input v-model="nameComputed"></el-input> </el-form-item> </el-form> </div> <!-- 引入组件库 --> <script type="text/javascript" src="../lib/vue.js"></script> <script type="text/javascript" src="../lib/elementui/index.js"></script> <script type="text/javascript"> var validateName = (rule, value, callback) => { if (value.indexOf("123") == -1) { callback(new Error('请输入包含123')); } else { callback(); } }; new Vue({ el: "#app", data: { ruleForm : { name : "" }, rules : { 'name' : [ { required: true, message: '请输入名称', trigger: 'change' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'change' }, { validator: validateName, trigger: 'change' } ] } }, computed : { nameComputed : { get: function(){ return this.ruleForm.name; }, set : function(val){ this.ruleForm.name = val.toUpperCase(); } } } }); </script> </body> </html>
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9289205.html