别人偶尔问到的一个问题,练练手
点击获取数据集获得数据。。就完成啦。。
html页面:
<body>
<button onclick="test();">获取数据集</button>
<table id="roleTable"></table>
<div><span id="span1"></span><span id="span2"></span><span id="span3"></span></div>
<script src="js/jquery-3.2.1.js" type="text/javascript"></script>
<script type="text/javascript">
var roleList;
var pageSize=10;
function showPage(page){
$("#span1").html("当前第"+page+"页");
var html="";
for(var i=(page-1)*10;i<page*10&&i<roleList.length;i++){
html+="<tr><td>"+roleList[i].id+"</td><td>"+roleList[i].name+"</td><td>"+roleList[i].desc+"</td></tr>"
}
$("#roleTable").html(html);
}
function test(){
$.ajax({
url:"user/roleList",
dataType:"json",
type:"POST",
success:function(data){
roleList=data.roleList
var pageNum=Math.ceil(roleList.length/pageSize);
if(pageNum>0){
var html="<a href='javascript:void(0)' onclick='showPage(1);'>首页</a> ";
for(var i=1;i<=pageNum;i++){
html+=" <a href='javascript:void(0)' onclick='showPage("+i+");'>"+i+"</a> "
}
html+=" <a href='javascript:void(0)' onclick='showPage("+pageNum+");'>末页</a> "
$("#span2").html(html);
$("#span3").html("每页"+pageSize+"条");
showPage(1);
}
},
error:function(a,b,c){
alert("爆炸");
}
});
}
</script>
</body>
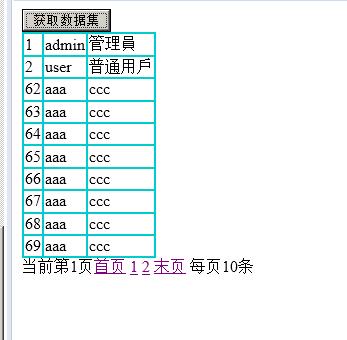
效果: