JQuery获取元素的方法总结
jQuery定位元素的方法有两种,一种是通过jQuery 选择器来选择元素,可以直接获取单个或批量的元素;另一种是通过jQuery 遍历相关来选择元素,这种方法常用在获取层级较复杂的页面中的元素。
1. jQuery选择器
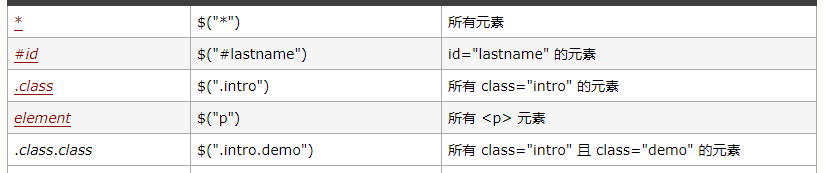
1.1 元素选择器
通过元素的性质,id,class等获取元素,常见语法为 [Math Processing Error]("#idName"),(".className"),$("p")等。

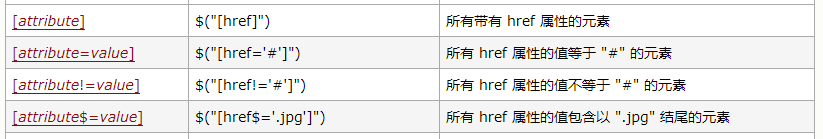
1.2 元素属性选择器
以元素属性为基准,选择包含该属性或者是该属性值为“XX”的元素,常见语法 [Math Processing Error]("[href]"),("[href='#']")

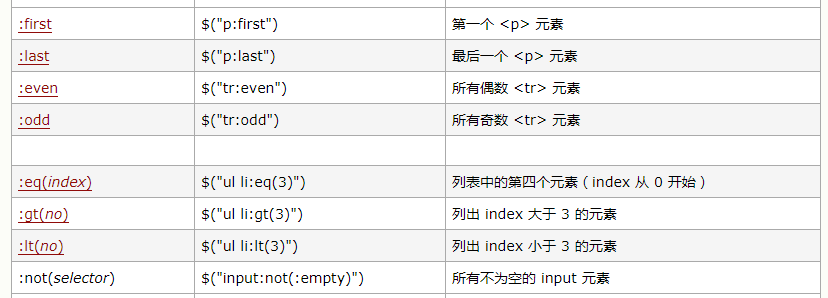
1.3 元素定位(基本过滤器)选择器
严格来说这不是选择器的一种,鉴于定位方式较多,将其提取出来。需要结合上述两种选择器使用,适用于在上述两种选择器选择出来元素之后,如果元素数量较多,对元素再进行细化定位。由于这种方式需要先选择出所有同类型元素,再在其中进行选择(过滤),也称为基本过滤器选择器。如定位页面中第三个p元素,需要先使用元素选择器选出页面中的p元素,再根据索引查找 $("p:eq(2)") ,即过滤索引非第三的元素。

1.4 内容过滤器选择器
根据元素的内容进行选择

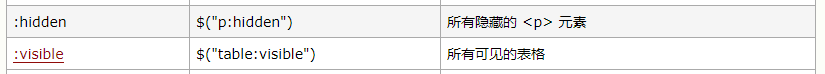
1.5 可见性过滤器选择器
根据元素是否可见进行选择

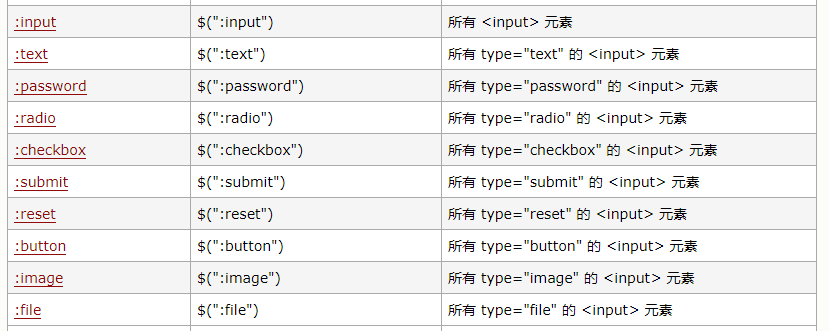
1.6 表单选择器
1.6.1 表单类型选择器
根据表单中的input元素类型选择

1.6.2 表单状态(过滤器)选择器

2. jQuery遍历相关
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
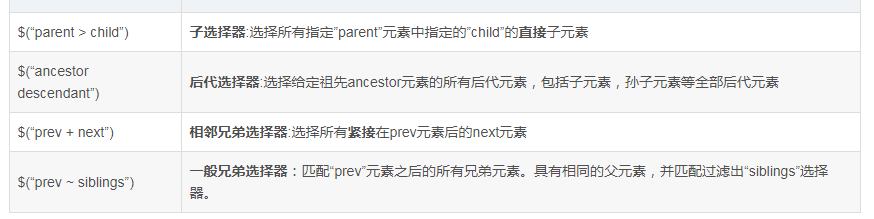
2.1 层级选择器
我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
- >(大于号)紧跟父子关系 如
$("div > p")表示选择div下的直接层是p的节点。 - +(加号) 紧跟兄弟关系 如
$("div + p")表示选择div同层的左右相邻的p节点。 - ~ (波浪线)任意距离兄弟关系 如
$("div + p")表示选择div同层的p节点。

2.2 子元素过滤器选择器
对子元素进行选择(过滤),用法同 1.3 元素定位(基本过滤器)选择器
