
1.根据php中的GD库对图片进行处理,绘制出验证码的图片,code.php中
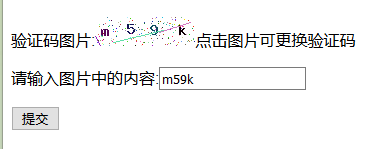
2.表单界面,简单的session保存及与用户输入对比,确定是否验证正确,form.php中
<?php
session_start();//必须位于脚本的最顶端
$image=imagecreatetruecolor(100, 30);//imagecreatetruecolor函数建一个真彩色图像
//生成彩色像素
$bgcolor=imagecolorallocate($image, 255, 255, 255);//白色背景 imagecolorallocate函数为一幅图像分配颜色
$textcolor=imagecolorallocate($image,0,0,255);//蓝色文本
//填充函数,xy确定坐标,color颜色执行区域填充颜色
imagefill($image, 0, 0, $bgcolor);
$captch_code="";//初始空值
//该循环,循环取数
for($i=0;$i<4;$i++){
$fontsize=6;
$x=($i*25)+rand(5,10);
$y=rand(5,10);//位置随机
// $fontcontent=$i>2?chr(rand(97,122)):chr(rand(65,90));//是小写,否则是大写
$data='abcdefghijkmnpqrstuvwxyz3456789';
$fontcontent=substr($data,rand(0,strlen($data)-1),1);//strlen仅仅是一个计数器的工作 含数字和字母的验证码
//可以理解为数组长度0到30
$fontcolor=imagecolorallocate($image,rand(0,100),rand(0,100),rand(0,100));//随机的rgb()值可以自己定
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor); //水平地画一行字符串 $captch_code.=$fontcontent; } $_SESSION['authcode']=$captch_code;//将变量保存再session的authcode变量中 //该循环,循环画背景干扰的点 for($m=0;$m<=600;$m++){ $x2=rand(1,99); $y2=rand(1,99); $pointcolor=imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255)); imagesetpixel($image,$x2,$y2,$pointcolor);// 水平地画一串像素点 } //该循环,循环画干扰直线 for ($i=0;$i<=10;$i++){ $x1=rand(0,99); $y1=rand(0,99); $x2=rand(0,99); $y2=rand(0,99); $linecolor=imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255)); imageline($image,$x1,$y1,$x2,$y2,$linecolor);//画一条线段 } header('content-type:image/png'); imagepng($image); //销毁 imagedestroy($image); ?>
<--------------------------------code.php---------------------------结束----------------------------------------->
<?php // session 存值并匹配用户输入值 if (isset($_REQUEST['authcode'])) { session_start(); if (strtolower($_REQUEST['authcode'])==$_SESSION['authcode']) {//strtolower转化为小写的函数 echo"输入正确!"; # code... } else{ echo"输入错误!"; } exit(); } ?> <!DOCTYPE html> <html lang="en"> <head> <!-- 简单的表单提交代码 --> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>简单验证码的实现</title> </head> <body> <form method="post" action="./form.php"> <p>验证码图片:<img src="code.php" onClick="this.src='code.php?nocache='+Math.random()" style="cursor:hand" alt="点击换一张"/>点击图片可更换验证码</p> <p>请输入图片中的内容:<input type="text" name="authcode" value=""/></p> <p><input type="submit" width="20px" height=19px value="提交"></input></p> </form> </body> </html>
<---------------------------------form.php 表单界面---------------结束---------------------------------------------->