1.CMDB的架构是啥?
agent方案
将采集的脚本放置在每一台待采集的服务器上,这个脚本本质上就是使用subprocess 模块来执行linux的命令,最终获取命令执行的结果,进行第一次分析。然后将分析得到的结果发送给API端。API获取之后,进行数据分析和比对,然后将数据入库,最后django起一个webserver将数据从数据库中获取出来,进行展示管理。
ssh类方案
在中控机上安装paramiko模块,就可以登录到带采集的服务器上进行采集。
2.总共分成几部分?你
敏捷开发:就是快速的开发一个功能,快速的上线,抢占市场。接下来就开始对项目进行迭代。
3.你负责的这一部分写的时候,怎么做的?遇到了啥问题?怎么解决的?
参考django的中间件,实现了插件的可插拔式的采集 django的中间件 (django的声明周期)
遇到的问题:linux的命令不熟 解决:查资料、请教运维 traceback模块
具体的安装步骤
1.xadmin在python2.x时代的安装方法
在python2.x时代,安装xadmin是通过如下命令
pip install xadmin
需要安装如下的包
pip3 install django-import-export pip3 install django-reversion pip3 install django-formtools==2.1 pip3 install future pip3 install httplib2 pip3 install six pip3 install django-crispy-forms
https://github.com/sshwsfc/xadmin

import os import sys # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps')) # 把extra_apps文件夹添加到搜索目录中
## 显示中文 # Application definition # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Shanghai' INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'xadmin', 'crispy_forms', # 注意crispy_forms之间是下划线隔开,不是横线 ]
import xadmin from django.conf.urls import url from django.contrib import admin urlpatterns = [ # url('admin/', admin.site.urls), url(r'^xadmin/', xadmin.site.urls), ]
2.7、迁移文件
python3 manage.py makemigrations
python3 manage.py migrate
迁移完成后,我们看到数据库多了几张表

python3 manage.py makemigrations
python3 manage.py migrate
如果报错,请先把原先旧的app里面admin.py里面的注册代码去掉,再试试
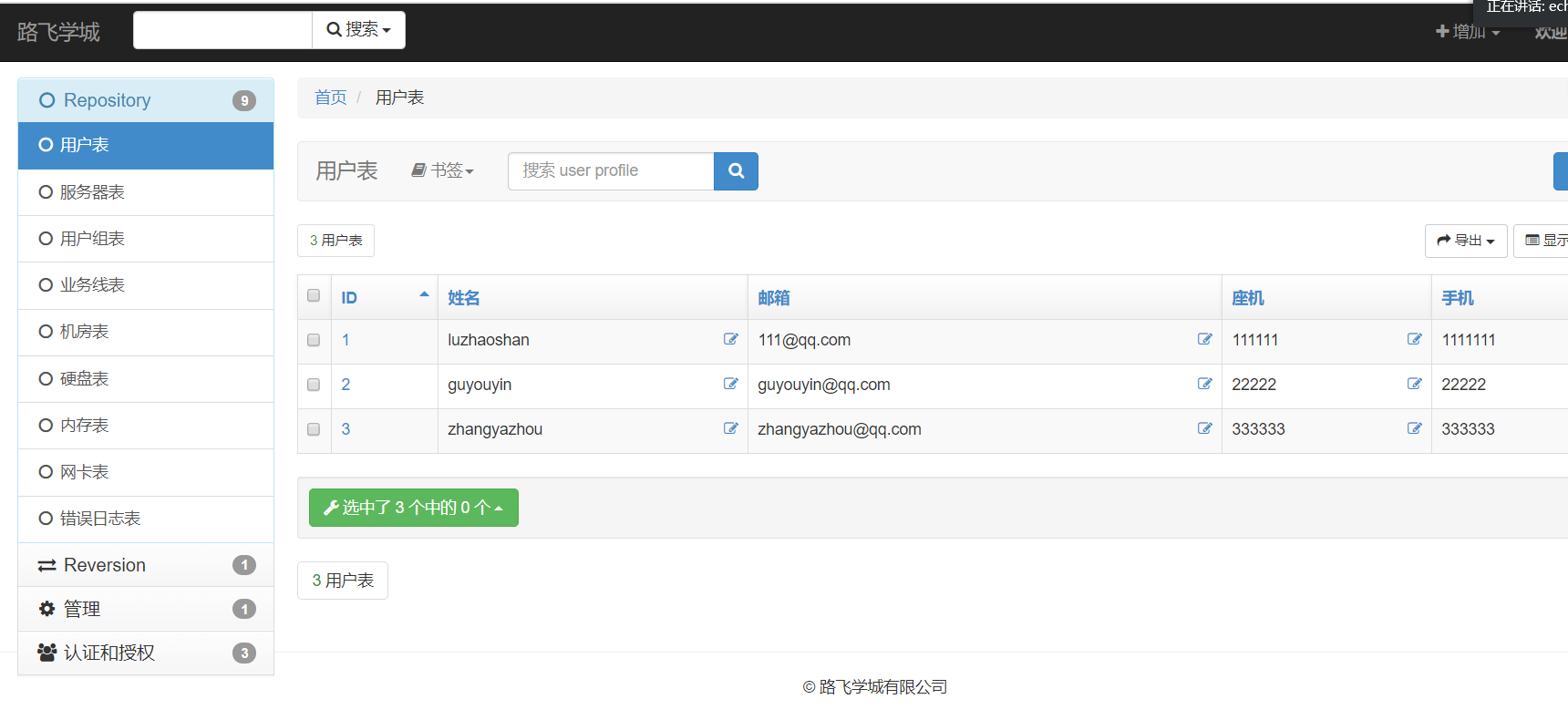
运行一下项目,访问
http://127.0.0.1:8000/xadmin/
import xadmin from repository import models from xadmin import views class UserProfileAdmin(object): # 设定显示表的样式,有搜索功能 ### 显示的字段名称 list_display = ['id','name' ,'email','phone','mobile'] # 搜索时可输入的字段内容 search_fields = ['id', 'name', 'email', 'phone'] # 点击id可进入详细界面进行编辑(默认的) list_display_links = ('id',) ## 可编辑的列名 list_editable = ['name' ,'email','phone','mobile'] # list_filter = ['name' ,'email','phone','mobile'] # 每页显示多少条 list_per_page = 20 #根据id排序 ordering = ('id',) #设置只读字段 readonly_fields = ('user_email',) #显示本条数据的所有信息 show_detail_fields = ['asset_name'] xadmin.site.register(models.UserProfile,UserProfileAdmin) # 此处注册页面,不可再次注册该页面

3.数据导出 如果想要导出Excel数据,需要安装xlwt。
默认情况下,xadmin会提供Excel,CSV,XML,json四种格式的数据导出,可以通过设置OptionClass的list_export属性来指定使用哪些导出格式(四种格式分别用xls,csv,xml,json表示)或是将list_export设置为None来禁用数据导出功能
list_export = ('xls', 'xml', 'json') list_export_fields = ('id', 'name', 'title')
4.设置全局的配置
# 全局修改,固定写法 class GlobalSettings(object): # 修改title site_title = 'xxx后台管理界面' # 修改footer site_footer = 'xxx的公司' # 收起菜单 menu_style = 'accordion' # 手风琴样式 # 设置 models图标 # https://v3.bootcss.com/components/ # http://www.yeahzan.com/fa/facss.html global_search_models = [models.Disk, models.Server] global_models_icon = { # Server: "glyphicon glyphicon-tree-conifer", Pool: "fa fa-cloud" models.Server: "fa fa-linux", models.Disk: "fa fa-cloud" # 修改左侧Server表左侧图标为企鹅 } # 将title和footer信息进行注册 xadmin.site.register(views.CommAdminView,GlobalSettings)
5.图表显示
data_charts = { "host_service_type_counts": { 'title': '部门机器使用情况', 'x-field': "business_unit", 'y-field': ("business_unit"), 'option': { "series": {"bars": {"align": "center", "barWidth": 0.8, "show": True}}, "xaxis": {"aggregate": "count", "mode": "categories"} }, }, "host_idc_counts": { 'title': '机房统计', 'x-field': "idc", 'y-field': ("idc",), 'option': { "series": {"bars": {"align": "center", "barWidth": 0.3, "show": True}}, "xaxis": {"aggregate": "count", "mode": "categories"} } } }
6.注册模型与对应的管理类
xadmin.site.register(models.Disk, DiskAdmin)
xadmin.site.register(models.Server, ServerAdmin)
xadmin.site.register(models.IDC, IDCAdmin)
xadmin.site.register(models.UserProfile, UserProfileAdmin)
xadmin.site.register(models.UserGroup, UserGroupAdmin)
vue-element-admin网址: http://github.com/PanJiaChen/vue-element-admin
https://panjiachen.gitee.io/vue-element-admin/#/table/complex-table 演示网址
iview-admin:
https://admin.iviewui.com/components/tables_page 演示网址
DevOps 平台介绍: owen尚老师github自动化运维平台
https://github.com/shangzekai/DevOps
画图工具
-
-
echarts
-
antv 移动端的话 推荐大家使用这个
直接百度搜索进入主页,可以线上测试图表代码,也可以复制js代码