一、蓝图应用的意义
-
-
可以将一个Blueprint注册到任何一个未使用的URL下比如 “/”、“/sample”或者子域名,就是路由前缀
-
在一个flask项目中,一个BluePrint模块可以注册多次
-
Blueprint可以单独具有自己的模板、静态文件或者其它的通用操作方法,它并不是必须要实现应用的视图和函数的
-
在一个flask项目初始化时,就应该要注册需要使用的Blueprint
二、flask中使用蓝图的步骤
1、手动创建一个蓝图的包目录,例如users,并在__init__.py文件中创建蓝图对象
users=Blueprint('users',__name__)
2、在这个users蓝图目录下, 创建views.py文件,保存当前蓝图使用的视图函数
# 光写视图,不用写路由 def index(): return "ok, users.views.index"
from flask import Blueprint users = Blueprint("users",__name__) from . import views users.add_url_rule(rule="/index",view_func=views.index)
""" users.add_url_rule(rule="/index",view_func=views.index) 等同于 views.py代码: from . import users @users.route("/index") # ---> route方法就是调用了add_url_rule def index(): return "ok, users.views.index" """
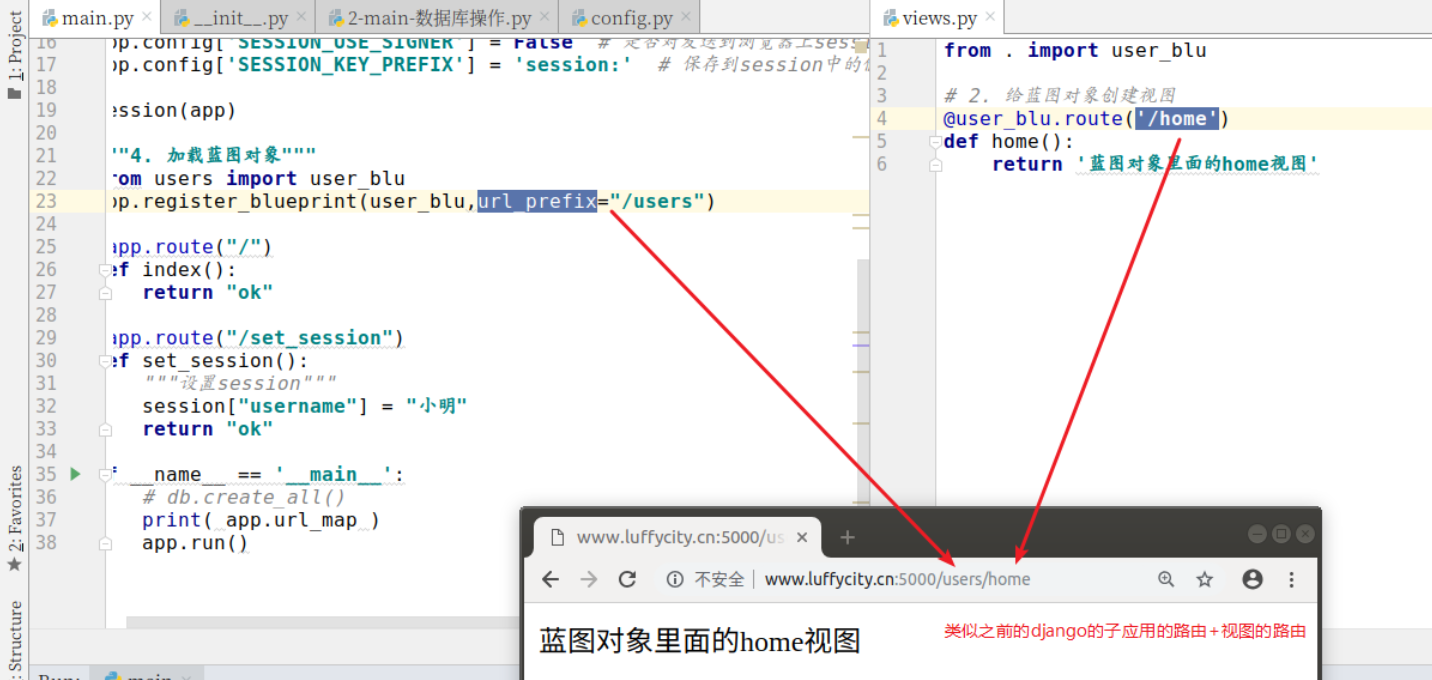
from users import users app.register_blueprint(users,url_prefix='/users')
当这个应用启动后,通过/users/可以访问到蓝图中定义的视图函数
-
-
在视图上方调用 蓝图对象.route 装饰器注册路由时,这个操作本质就是将视图和url地址的映射关系添加到蓝图路由表的临时路由表中。
-
蓝图对象根本没有路由表,当我们在蓝图中的视图函数上调用route装饰器(或者add_url_role)注册路由时,它只是在蓝图对象的内部的defered_functions(延迟操作记录列表)中添加了一个路由项(路由项实际上就是一个绑定了视图和url地址的匿名函数)
-
在注册蓝图时,当执行app.register_blueprint() 时,应用对象app会将从蓝图对象的 defered_functions 列表中取出每一个路由项,并把app对象自己作为参数执行路由项对应的匿名函数,匿名函数执行以后就调用app.add_url_rule() 方法,这将蓝图下之前暂存的路由信息全部添加到了app.url_map路由表中了。
和app应用对象不同,蓝图对象创建时不会默认注册静态目录的路由。需要我们在创建时指定 static_folder 参数。
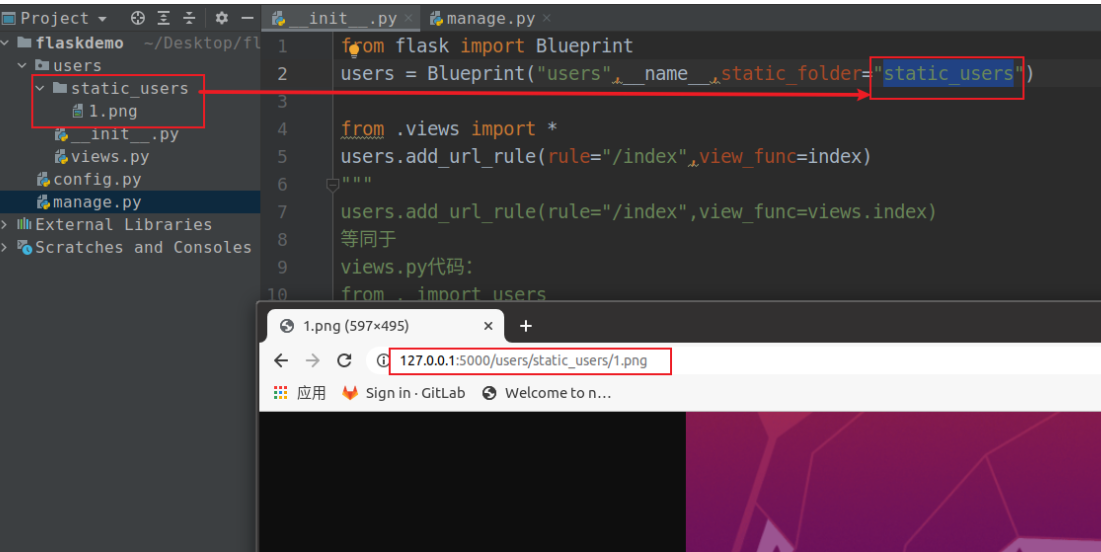
from flask import Blueprint users = Blueprint("users",__name__,static_folder="static_users") from .views import * users.add_url_rule(rule="/index",view_func=index)
manage.py,代码:
from flask import Flask import config # 应用实例对象 app = Flask(__name__) # app.config.from_pyfile("config.py") app.config.from_object(config) # 导入蓝图并注册到app实例对象中 from users import users app.register_blueprint(users,url_prefix="/users") # register_blueprint 内部循环调用了users里面注册的路由. if __name__ == '__main__': app.run()
现在就可以使用/users/static_users/ 访问users/static_users/目录下的静态文件了.

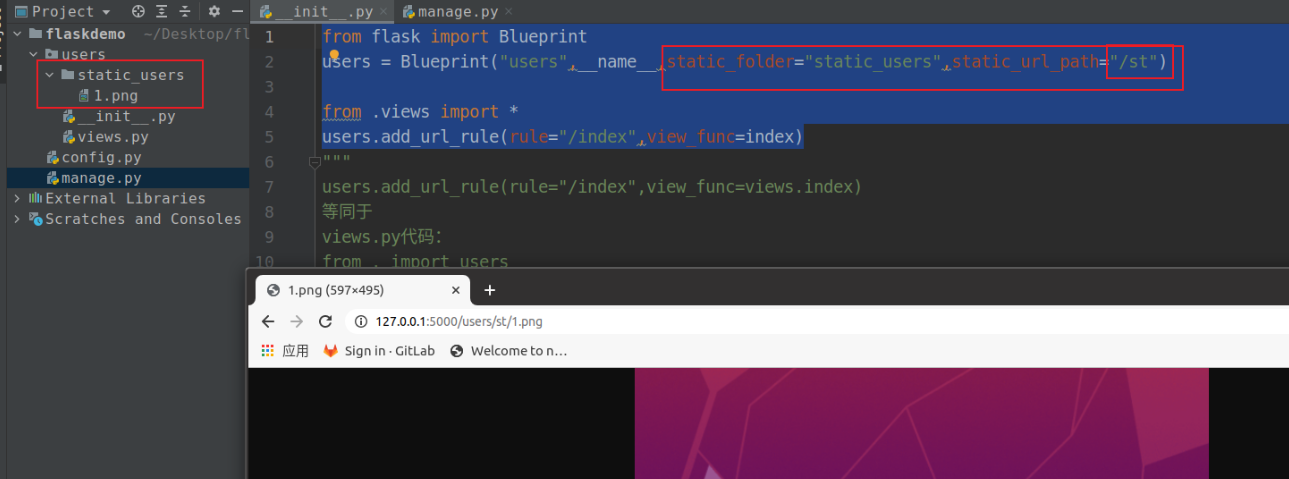
当然,也可以修改访问静态文件的路径 :可以在创建蓝图对象时使用 static_url_path 来改变静态目录的url地址。
from flask import Blueprint users = Blueprint("users",__name__,static_folder="static_users",static_url_path="/st") from .views import * users.add_url_rule(rule="/index",view_func=index)

创建蓝图中的模板目录templates,users.__init__.py
from flask import Blueprint users = Blueprint("users",__name__,template_folder="templates") from . import views users.add_url_rule("/index", view_func=views.index)
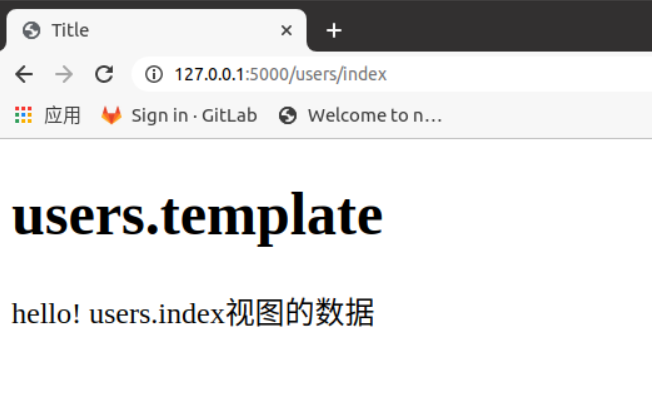
from flask import render_template def index(): data = {} data["title"] = "hello! users.index视图的数据" return render_template("index.html",**data)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>users.template</h1> <p>{{ title }}</p> </body> </html>

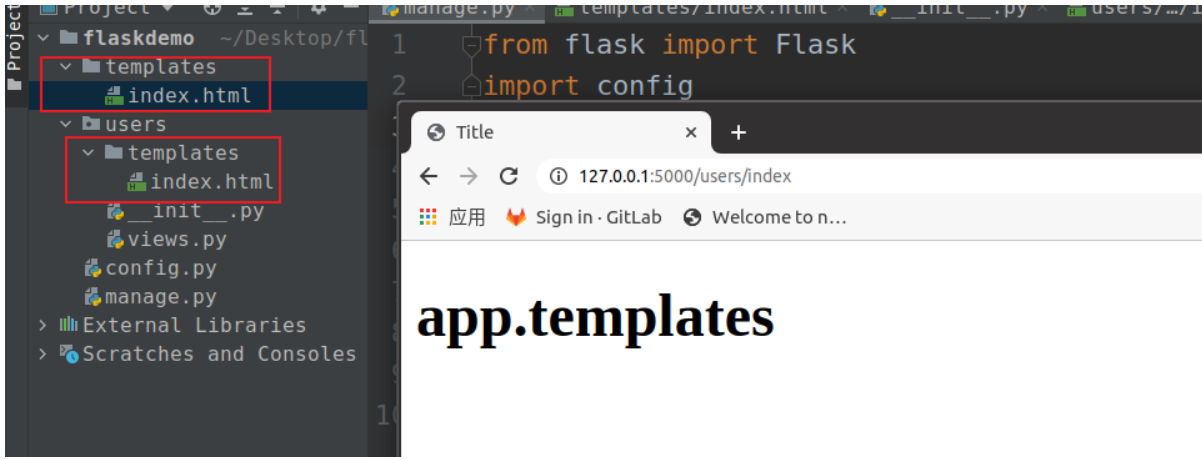
此时,访问效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>app.templates</h1> </body> </html>
效果如下:

解决方案:如果使用了在蓝图下保存模板文件,则app应用实例对象初始化时的template_folder=None或者其他名字