/* Flutter页面布局Wrap组件: Wrap可以实现流布局,单行的Wrap跟Row表现几乎一致,单列的Wrap则跟Row表现几乎一致。 但Row与Column都是单行单列的。Wrap则突破了这个限制。mainAxis上空间不足时,则向crossAxis上去扩展展示。 direction 主轴的方向,默认水平。 alignment 主轴的对齐方式 spacing 主轴方向上的间距 textDirection 文本方向 verticalDirection 定义了children摆放顺序,默认是down,见Flex相关属性。 runAlignment run的对齐方式,run可以理解为新的行或者列,如果是水平布局的话,run 可以理解为新的一行 runSpacing run的间距 */

main.dart
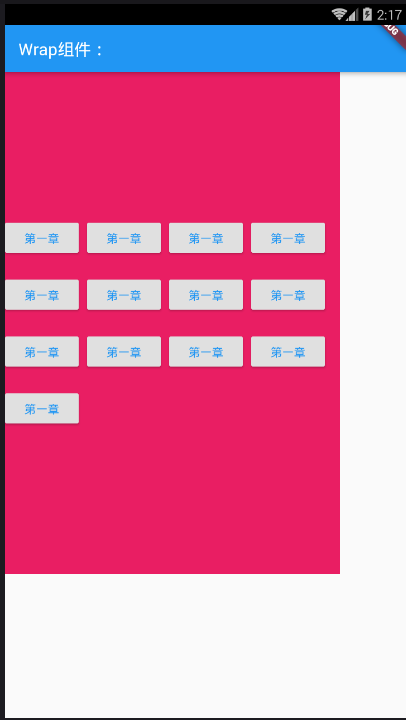
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Wrap组件:'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { //Stack结合align实现布局: return Container( height: 600, 400, color: Colors.pink, child: Wrap( spacing: 10, runSpacing: 20, // direction: Axis.vertical, // alignment: WrapAlignment.start, runAlignment: WrapAlignment.center, children: <Widget>[ MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章"), MyButton("第一章") ], )); } } class MyButton extends StatelessWidget { final String text; const MyButton(this.text, {Key key}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return RaisedButton( child: Text(this.text), textColor: Theme.of(context).accentColor, onPressed: () {}, ); } }