dom对象详解--style对象
style对象

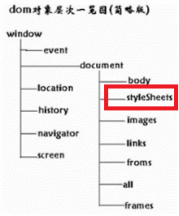
style对象和document对象下的集合对象styleSheets有关系,styleSheets是文档中所有style对象的集合,这里讲解的重点是style对象,styleSheets不是重点。
style对象定义:Represents the current settings of all possible inline styles for agiven element,即表示当前元素的样式设置。
例,可拖动的窗口
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例--可拖动的DIV</title> <script type="text/javascript"> var x = 0, y = 0, x1 = 0, y1 = 0; var moveable = false; var index = 20000; //开始拖动 //onmousedown 某个鼠标按键被按下 function startDrag(obj, evt) { //这行代码又是什么意思??? e = evt ? evt : window.event; //wo艹,更加看不懂这段代码再搞什么飞机了??? if(!window.captureEvents) { obj.setCapture(); } else { window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP); } var win = obj.parentNode;//取得父窗体(父窗体就是该div得上一级div) win.style.zIndex = ++index;//设置父窗体的z轴值(又关z轴什么啊!!!) x = e.clientX;//取得当前鼠标的X坐标 y = e.clientY;//取得当前鼠标的Y坐标 //将父窗体的距浏览器左边界的距离转换为NUMBER x1 = parseInt(win.style.left.substring(0, win.style.left.indexOf("p"))); ////将父窗体的距浏览器右边界的距离转换为NUMBER y1 = parseInt(win.style.top.substring(0, win.style.top.indexOf("p"))); moveable = true; } //拖动 //onmousemove 鼠标被移动 function drag(obj, evt) { //这行代码又是什么意思??? e = evt ? evt : window.event; if(moveable) { var win = obj.parentNode; win.style.left = (x1 + e.clientX - x) + "px"; win.style.top = (y1 + e.clientY - y) + "px"; } } //停止拖动 //onmouseup 鼠标按键被松开 function stopDrag(obj) { //wo艹,更加看不懂这段代码再搞什么飞机了??? if(moveable) { if(!window.captureEvents) { obj.releaseCapture(); } else { window.releaseEvents(Event.MOUSEMOVE|Event.MOUSEUP); } } moveable = false; } </script> </head> <body> <div style="left: 154px; top: 100px; position: absolute; 200px; height: 200px; background-color: #99CCFF; z-index: 200;"> <div id="title" onmousedown="startDrag(this, event)" onmousemove="drag(this, event)" onmouseup="stopDrag(this)" style=" 195px; height: 20px;background-color: #330033; top: 0px; left: 0px; position: absolute; font-size: 12px; color: #ffffff; z-index: 200; padding-top: 5px; padding-left: 5px; cursor: hand;"> 浮动窗口 </div> 实例 </div> </body> </html>
style对象不是针对某一个html元素,而是对所有的html元素而言的,也就是说,我们可以通过document.getElementById("id").style.property="值",来控制网页文档的任何一个元素(对象)的样式,当然这个很重要的。
js通过style对象把css结合起来的,所以html dom学习时要有css的基础。
style对象常用的函数和属性可参考http://www.w3school.com.cn/jsref/dom_obj_style.asp。
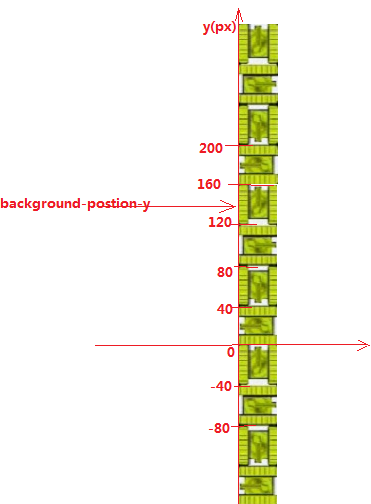
例,background属性的使用示例——坦克转向(一次加载一个背景图,通过显示该背景图的不同部分,实现转向的效果)
准备素材:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function change(obj) { if(obj.value == "上") { tank.style.backgroundPositionY="0px"; } else if(obj.value == "右") { tank.style.backgroundPositionY="120px"; } else if(obj.value == "下") { tank.style.backgroundPositionY="80px"; } else if(obj.value == "左") { tank.style.backgroundPositionY="40px"; } } </script> </head> <body> <div id="tank" style="background-position-y: -40px; background-image: url('itank.jpg'); 40px; height: 40px;" ></div> <input type="button" value="上" onclick="change(this)" /> <input type="button" value="右" onclick="change(this)" /> <input type="button" value="下" onclick="change(this)" /> <input type="button" value="左" onclick="change(this)" /> </body> </html>
对background-position-y的理解(图示):

例,搜狐频道切换效果。
搜狐div.css:(写css是做麻烦的,痛中之痛,自己写绝对懵逼!!!)
body{ font-size:12px; } .div1{ width:126px; height:156px; } .navi{ width:21px; height:156px; float:left; } .navi ul{ padding:0px; margin-left:0px; margin-top:0px; float:left; } .navi ul li{ list-style-type:none; width:21px; height:38px; margin-top:3px; text-align:center; padding-top:10px; background-color:silver; float:left; } .zs,.rz,.cg{ width:100px; height:156px; margin-left:4px; float:left; } .zs ul,.rz ul,.cg ul{ padding:0px; margin-top:2px; margin-left:0px; float:left; } .zs ul li,.rz ul li,.cg ul li{ list-style-type:none; margin-top:0px; margin-left:2px; line-height:19px; float:left; } .rz,.cg{ /*visibility:hidden;*/ display:none; }
仿搜狐div切换.html(JS代码倒还简单):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>搜狐频道切换效果</title> <link rel="stylesheet" type="text/css" href="搜狐div.css"> <script type="text/javascript"> //onmouseover 鼠标移到某元素之上 function change(val, obj) { obj.style.backgroundColor = "#FFC12D"; if(val == "zs") { zs.style.display = "block"; rz.style.display = "none"; cg.style.display = "none"; } else if(val == "rz") { zs.style.display = "none"; rz.style.display = "block"; cg.style.display = "none"; } else if(val == "cg") { zs.style.display = "none"; rz.style.display = "none"; cg.style.display = "block"; } } //onmouseout 鼠标从某元素移开 function change2(obj) { obj.style.backgroundColor = "silver"; } </script> </head> <body> <div class="div1"> <!--导航DIV--> <div class="navi"> <ul> <li id="zsli" onmouseover="change('zs', this)" onmouseout="change2(this)">招生</li> <li id="rzli" onmouseover="change('rz', this)" onmouseout="change2(this)">热招</li> <li id="cgli" onmouseover="change('cg', this)" onmouseout="change2(this)">出国</li> </ul> </div> <!--超链接DIV3个--> <div id="zs" class="zs"> <ul> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> <li><a href='#'>招生招生招生招生</a></li> </ul> </div> <div id="rz" class="rz" > <ul> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> <li><a href='#'>热招热招热招热招</a></li> </ul> </div> <div id="cg" class="cg"> <ul> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> <li><a href='#'>出国出国出国出国</a></li> </ul> </div> </div> </body> </html>
现在再看一个案例:完成功能,鼠标点击+号显示家庭成员,点击-号则收回。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例--树状展开和关闭</title> <script type="text/javascript"> function test1_onclick() { if(test1.innerText == "-") { myList.style.display = "none"; test1.innerText = "+"; } else { myList.style.display = "block"; test1.innerText = "-"; } } </script> </head> <body> <p> <font face="宋体"> <span id="test1" style="border: 4px solid red; cursor: hand;" onclick="return test1_onclick()">-</span> myFamily </font> </p> <ul id="myList"> <li><font face="宋体">爸爸</font></li> <li><font face="宋体">妈妈</font></li> <li><font face="宋体">弟弟</font></li> </ul> </body> </html>
接着一个案例:使用js实现购物车的功能(简易功能)
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我的购物车</title> <script type="text/javascript" language="javascript"> function gouwu(obj) { //遍历所有的checkbox,计算新的总价 var fruits = document.getElementsByName("fruit"); var totalPrice = 0; for(var i = 0; i < fruits.length; i++) { if(fruits[i].checked) { totalPrice += parseFloat(fruits[i].value); } } myspan.innerText = totalPrice + "元"; } </script> </head> <body> <h1>我的购物车</h1> <input type="checkbox" name="fruit" value="10" onclick="gouwu(this)" />苹果 10元<br/> <input type="checkbox" name="fruit" value="20" onclick="gouwu(this)" />香蕉 20元<br/> <input type="checkbox" name="fruit" value="30" onclick="gouwu(this)" />西瓜 30元<br/> <input type="checkbox" name="fruit" value="40" onclick="gouwu(this)" />栗子 40元<br/> <input type="checkbox" name="fruit" value="50" onclick="gouwu(this)"/>哈密瓜 50元<br/> 总价格是:<span id="myspan">0元</span> </body> </html>
再看一个案例:动态选择一门课程。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>动态选择一门课程</title> </head> <body> <select id="myCourse" onchange="getCourse()"> <option value="" selected="true">--请选择一门课程--</option> </select> <textarea id="myares" cols="30" rows="10"></textarea> <script type="text/javascript"> var last_select_num = 3;//假如从数据库中查询,发现用户上次选择了3门课程 //动态添加第一门课程 java语言程序设计 var myOption = document.createElement("option"); myOption.value = "java语言程序设计"; myOption.text = "java语言程序设计"; myCourse.add(myOption); //动态添加第二门课程 数据结构与算法 myOption = document.createElement("option"); myOption.value = "数据结构与算法"; myOption.text = "数据结构与算法"; myCourse.add(myOption); //动态添加第二门课程 计算机组成原理 myOption = document.createElement("option"); myOption.value = "计算机组成原理"; myOption.text = "计算机组成原理"; myCourse.add(myOption); function getCourse() { myares.value += "你选中了:"+myCourse.value+" "; } </script> </body> </html>
最后看一个案例:全选全不选功能:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>document示例--全选功能</title> <script type="text/javascript"> function selectCheck(obj) { //window.alert(obj.innerText); var fruits = document.getElementsByName("fruit"); if(obj.innerText == "全选") { for (var i = 0; i < fruits.length; i++) { fruits[i].checked = true; } } else { for (var i = 0; i < fruits.length; i++) { fruits[i].checked = false; } } } //响应复选框 function selectCheck2() { var fruits = document.getElementsByName("fruit"); if(myselect.checked) { for (var i = 0; i < fruits.length; i++) { fruits[i].checked = true; } } else { for (var i = 0; i < fruits.length; i++) { fruits[i].checked = false; } } } </script> </head> <body> <h1>我的购物车</h1> <input type="checkbox" name="fruit" value="10" onclick="gouwu(this)" />苹果 10元<br/> <input type="checkbox" name="fruit" value="20" onclick="gouwu(this)" />香蕉 20元<br/> <input type="checkbox" name="fruit" value="30" onclick="gouwu(this)" />西瓜 30元<br/> <input type="checkbox" name="fruit" value="40" onclick="gouwu(this)" />栗子 40元<br/> <input type="checkbox" name="fruit" value="50" onclick="gouwu(this)"/>哈密瓜 50元<br/> <a href="#" onclick="selectCheck(this)">全选</a> <a href="#" onclick="selectCheck(this)">取消</a><br/> <input type="checkbox" id="myselect" onclick="selectCheck2()" />是否全选 </body> </html>