Mainly about
- Material design (effects / colors / flashy stuff)
- Components (web components / polymer)
- Offline / notifications (Service worker / iDB / Firebase)
Progressive web app:
- HTTPS
- Add to home screen
- Splash screen
- service worker
- notifications, bg sync
- offline

Service worker:
- send reminders
- sessiong starting / updated / rate

- fully offline experience
- Offline analytices
- Performance tool -- analytics
Noticification:
Debug service worker:

Polymer:
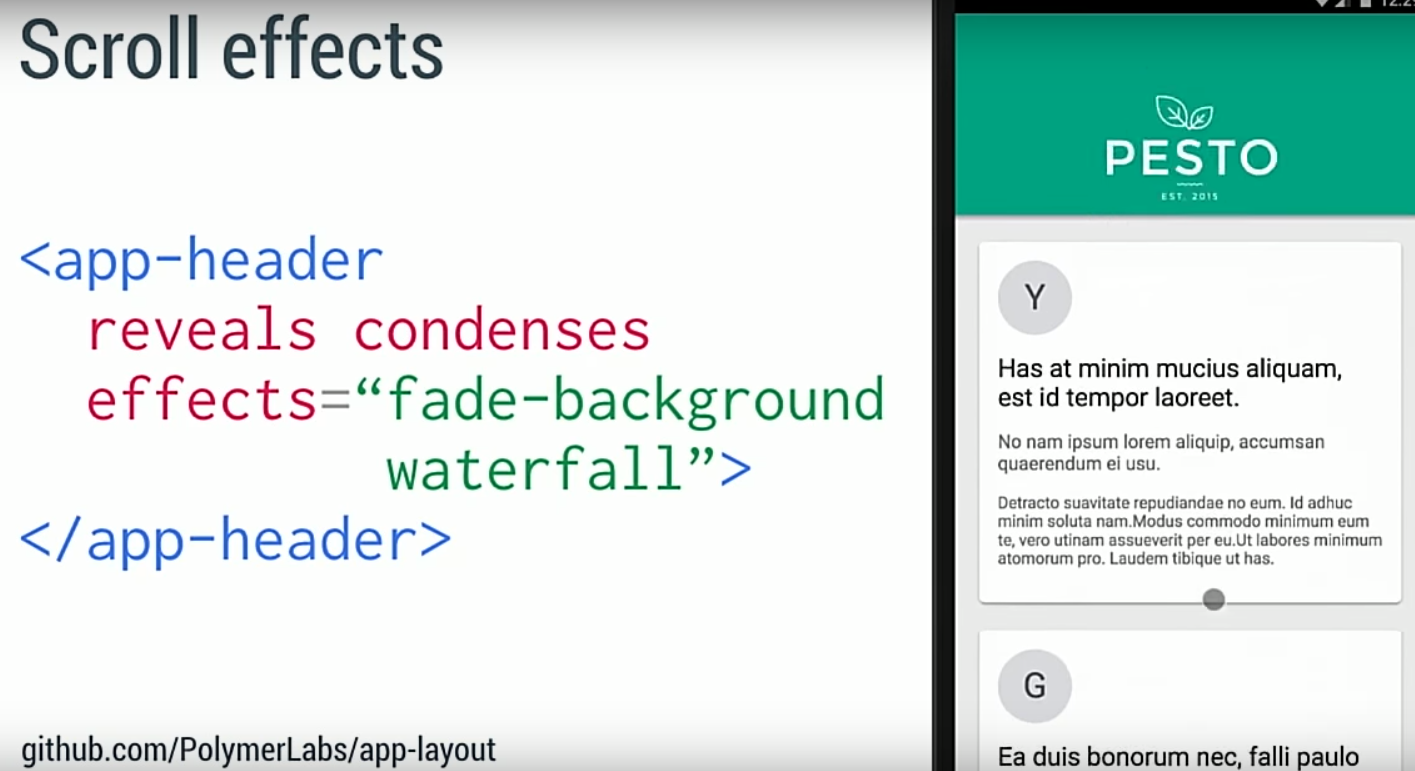
- app-layout: Github

- Page lifecycle:

Firebase:

unhandled promise rejections:

Web animation API:
Github
