在html5中,新增了一个“全局属性的概念”,是指可以对任何元素都使用的属性。
1.contentEditable属性
该属性是由微软开发、被其他浏览器反编译并投入应用的一个全局属性。
示例:
代码

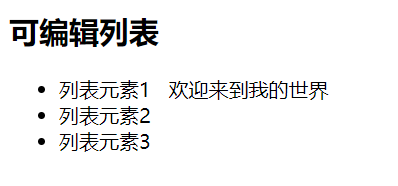
效果

2 designMode属性
用来指定整个页面是否可编辑,此属性只能在JavaScript脚本里被编辑修改,该属性有两个值-----“on”和“off”
针对此属性,不同浏览器的支持情况也各不相同:
IE8:处于安全考虑,不允许使用此属性让页面进入编辑状态
IE9:允许使用
Chrome3 和 Safari:使用内嵌frame的方式,该内嵌frame时可编辑的
Firefox和Opera:允许使用
3 hidden属性
在HTML5中,所有的元素都允许使用一个hidden属性。该属性类似于input元素中的hidden元素,功能时通知浏览器不渲染该元素,使该元素处于不可见状态。
4 spellcheck属性
使HTML5针对input元素与textarea这两个文本输入框提供的一个新属性,功能是对用户输入的文本内容进行拼写和文本检查
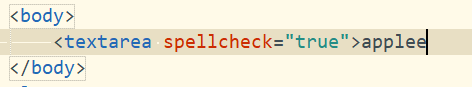
示例:
代码

显示