getdata.json

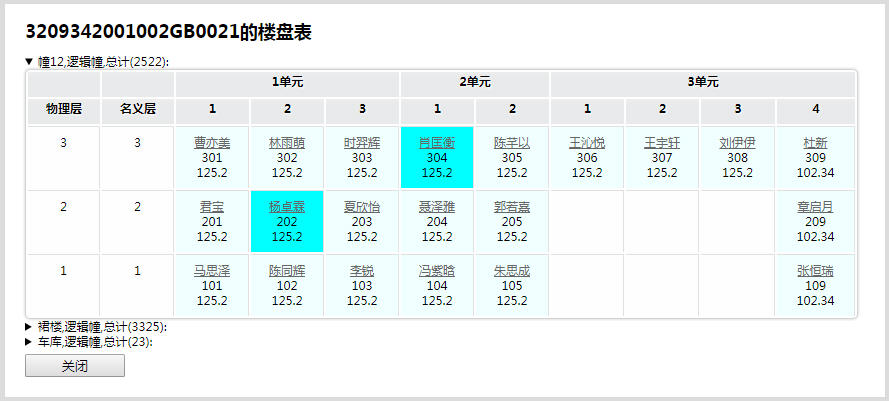
{ count: 3, building: [ { summary: "幢12,逻辑幢,总计(2522):", units:[{indexno:1,count:3},{indexno:2,count:2},{indexno:3,count:4}], floor: [ { floorno: 3, floorno2: 3, rooms: [{ obligee: "曹亦美", houseno: "301", area: 125.2, state: "1" }, { obligee: "林雨萌", houseno: "302", area: 125.2, state: "1" }, { obligee: "时羿辉", houseno: "303", area: 125.2, state: "1" }, { obligee: "肖匡衡", houseno: "304", area: 125.2, state: "2" }, { obligee: "陈芊以", houseno: "305", area: 125.2, state: "1" }, { obligee: "王沁悦", houseno: "306", area: 125.2, state: "1" }, { obligee: "王宇轩", houseno: "307", area: 125.2, state: "1" }, { obligee: "刘伊伊", houseno: "308", area: 125.2, state: "1" }, { obligee: "杜新", houseno: "309", area: 102.34, state: "1" } ] }, { floorno: 2, floorno2: 2, rooms: [{ obligee: "君宝", houseno: "201", area: 125.2, state: "1" }, { obligee: "杨卓霖", houseno: "202", area: 125.2, state: "2" }, { obligee: "夏欣怡", houseno: "203", area: 125.2, state: "1" }, { obligee: "聂泽雅", houseno: "204", area: 125.2, state: "1" }, { obligee: "郭若熹", houseno: "205", area: 125.2, state: "1" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "章启月", houseno: "209", area: 102.34, state: "1" } ] }, { floorno: 1, floorno2: 1, rooms: [{ obligee: "马思泽", houseno: "101", area: 125.2, state: "1" }, { obligee: "陈同辉", houseno: "102", area: 125.2, state: "1" }, { obligee: "李锐", houseno: "103", area: 125.2, state: "1" }, { obligee: "冯紫晗", houseno: "104", area: 125.2, state: "1" }, { obligee: "朱思成", houseno: "105", area: 125.2, state: "1" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "", houseno: "", area: "", state: "0" }, { obligee: "张恒瑞", houseno: "109", area: 102.34, state: "1" } ] } ] }, { summary: "裙楼,逻辑幢,总计(3325):", units:[{indexno:1,count:4},{indexno:2,count:2}], floor: [ { floorno: 11, floorno2: 10, rooms: [{ obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "杜新", houseno: "1206", area: 102.34 } ] }, { floorno: 11, floorno2: 10, rooms: [{ obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "杜新", houseno: "1206", area: 102.34 } ] }, { floorno: 11, floorno2: 10, rooms: [{ obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "杜新", houseno: "1206", area: 102.34 } ] } ] }, { summary: "车库,逻辑幢,总计(23):", units:[{indexno:1,count:20}], floor: [ { floorno: 11, floorno2: 10, rooms: [{ obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "曹亦美", houseno: "1205", area: 125.2 }, { obligee: "杜新", houseno: "1206", area: 102.34 } ] } ] } ] }
index.html

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Using FeatureTable</title> <link rel="stylesheet" href="themes/claro/claro.css"> <!--<link rel="stylesheet" href="//js.arcgis.com/3.16/dijit/themes/claro/claro.css">--> <link rel="stylesheet" href="themes/esri.css"> <link rel="stylesheet" href="themes/building.css"> <script type="text/javascript" src="http://172.18.1.193/arcgis_js_api/library/3.19/3.19/init.js"></script> <style type="text/css"> html, body, #map { width: 100%; height: 100%; margin: 0; padding: 0; } dialog { width: 850px; top:20px; border: 1px solid #dadada; font-family: sans-serif; padding: 5px 10px 20px 20px; } </style> <script> // AMD require([ "esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/tasks/QueryTask", "esri/tasks/query", "esri/symbols/SimpleMarkerSymbol", "esri/InfoTemplate", "esri/Color", "dojo/on", "dojo/dom", "dijit/registry", "dojo/_base/array", "dojo/_base/connect", "dojox/grid/DataGrid", "dojo/data/ItemFileReadStore", "dijit/form/Button", "dojo/parser", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dijit/Dialog", "dojo/domReady!" ], function ( Map, ArcGISDynamicMapServiceLayer, QueryTask, Query, SimpleMarkerSymbol, InfoTemplate, Color, on, dom, registry, arrayUtils, connect, DataGrid, ItemFileReadStore, Button, parser ) { var queryTask, query; var map; var grid, store; var infoTemplate; var symbol; parser.parse(); showDialog = function (zddm) { dojo.xhrGet({ url: "getdata.json", handleAs: "json", load: function (data) { var section = ""; var ifFirstOpen = true; var tempLine2 = "";//第二行临时 dojo.forEach(data.building, function (build) { //如果是第一条逻辑幢,则是默认打开状态 if (ifFirstOpen) { section += "<section class="progress window"><details open><summary>" + build.summary + "</summary>"; ifFirstOpen = false; } else { section += "<section class="progress window"><details><summary>" + build.summary + "</summary>"; } //section += "<table border="0"><tr><th>楼层</th>" + "<th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th></tr>"; //第一行 tempLine2 = ""; section += "<table border="0"><tr><th></th><th></th>";//两个空白格子 dojo.forEach(build.units, function (unit) { section += "<th colspan="" + unit.count + "">" + unit.indexno + "单元</th>"; //生成每个单元里的房间列序号 for (i = 1; i <= unit.count; i++) { tempLine2 += "<th>" + i + "</th>"; } }); section += "</tr>"; //第二行 section += "<tr><th>物理层</th><th>名义层</th>";//物理层,名义层 section += tempLine2; section += "</tr>"; dojo.forEach(build.floor, function (flr) { section += "<tr>"; section += "<td>" + flr.floorno + "</td>";//物理层号 section += "<td>" + flr.floorno2 + "</td>";//名义层号 dojo.forEach(flr.rooms, function (rm) { section += "<td"; if (rm.state == "1") section += " class="td1""; if (rm.state == "2") section += " class="td2""; section += "><a href="#">" + rm.obligee + "</a><br/>" + rm.houseno + "<br />" + rm.area + "<br /></td>"; }); section += "</tr>"; }); section += "</table>"; section += "</details></section>"; }); dojo.place(section, dojo.byId("contentNode")); }, error: function () { } }); //registry.byId("terms").show(); document.querySelector('dialog').showModal(); } // Hide the dialog hideDialog = function () { //registry.byId("terms").hide(); document.querySelector('dialog').close(); } }); </script> </head> <body class="claro esri"> <button onclick="showDialog('aaa');" style="100px;margin-top:5px;">showwww</button> <!--<div class="dijitHidden"> <div data-dojo-type="dijit/Dialog" style="1050px;" data-dojo-props="title:'Terms and Conditions'" id="terms"> <div> <div id="contentNode" style="height:570px"></div> <button onclick="hideDialog();">关闭</button> </div> </div> </div>--> <dialog> <h2><span id="dlgTitle">3209342001002GB0021的楼盘表</span></h2> <!--<section class="progress window"> <details> <summary>幢12,逻辑幢,总计(25):</summary> <div id="contentNode"></div> </details> </section>--> <div id="contentNode"></div> <button onclick="hideDialog();" style="100px;margin-top:5px;">关闭</button> </dialog> </body> </html>
building.css

table, caption, tbody, tfoot, thead, tr, th, td { margin:0; padding:0; border:0; outline:0; font-size:100%; vertical-align:baseline; background:transparent; } body { margin:0; padding:0; font:12px/15px "Helvetica Neue",Arial, Helvetica, sans-serif; color: #555; background:#f5f5f5 url(bg.jpg); } a {color:#666;} #content {width:65%; max-width:990px; margin:6% auto 0;} table { overflow:hidden; border:1px solid #d3d3d3; background:#fefefe; width:98%; -moz-border-radius:5px; /* FF1+ */ -webkit-border-radius:5px; /* Saf3-4 */ border-radius:5px; -moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); } th, td {padding:8px 18px 8px; text-align:center; } th {padding-top:2px; text-shadow: 1px 1px 1px #fff; background:#e8eaeb;} td {border-top:1px solid #e0e0e0; border-right:1px solid #e0e0e0;} td.first, th.first {text-align:left} td.last {border-right:none;} .td1 { background-color:azure; } /*抵押的*/ .td2 { background-color:cyan; } /*查封的*/ th { background: -moz-linear-gradient(100% 20% 90deg, #e8eaeb, #ededed); background: -webkit-gradient(linear, 0% 0%, 0% 20%, from(#ededed), to(#e8eaeb)); } tr:first-child th.first { -moz-border-radius-topleft:5px; -webkit-border-top-left-radius:5px; /* Saf3-4 */ } tr:first-child th.last { -moz-border-radius-topright:5px; -webkit-border-top-right-radius:5px; /* Saf3-4 */ } tr:last-child td.first { -moz-border-radius-bottomleft:5px; -webkit-border-bottom-left-radius:5px; /* Saf3-4 */ } tr:last-child td.last { -moz-border-radius-bottomright:5px; -webkit-border-bottom-right-radius:5px; /* Saf3-4 */ }
其他采用dojo自己配置,注意IIS中MIME添加application/x-javascript, *.json