<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Document</title>
<style>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body, .wrap {
height: 100%;
}
.wrap {
-webkit-overflow-scrolling: touch;
/* padding-top: 44px;
padding-bottom: 44px; */
overflow-y:scroll;
}
.fixed{
position: fixed;
left: 0;
right: 0;
height: 44px;
line-height: 44px;
}
.top {
top: 0;
z-index: 960;
background: red
}
.top p{
text-align: center;
}
.bottom {
bottom: 0;
z-index: 940;
background: blue
}
/* .top ~ .wrap 的兄弟元素 如何没有找到则不加padding */
.top ~ .wrap{
padding-top:44px;
}
/* .bottom ~ .wrap 的兄弟元素 */
.bottom ~ .wrap{
padding-bottom:44px;
}
</style>
</head>
<body>
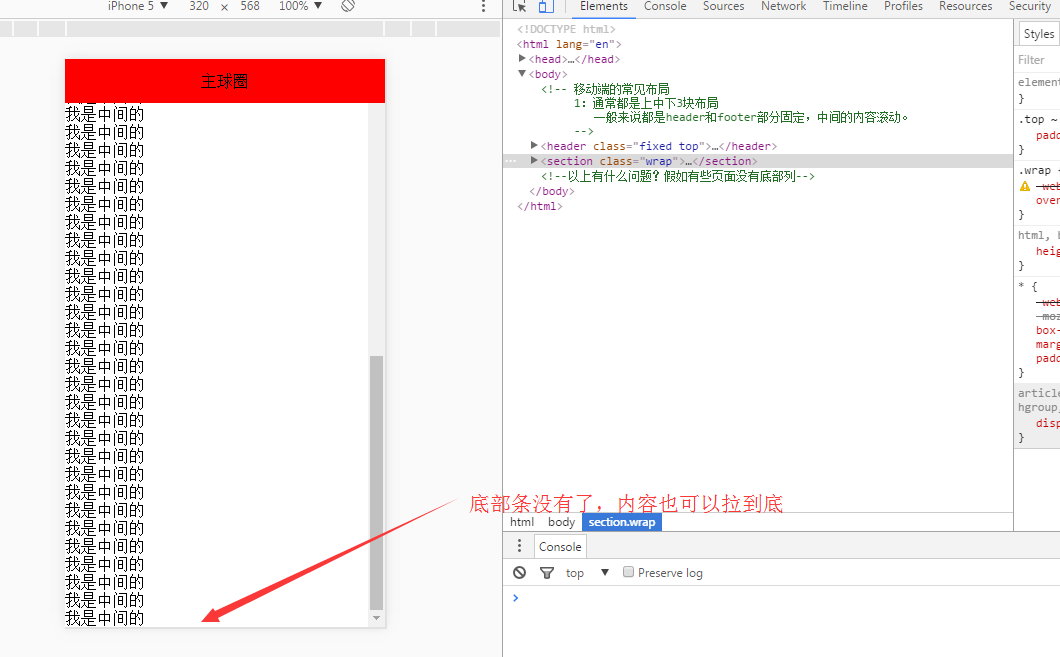
<!-- 移动端的常见布局
1:通常都是上中下3块布局
一般来说都是header和footer部分固定,中间的内容滚动。
-->
<header class="fixed top">
<p>主球圈</p>
</header>
<footer class="fixed bottom">
我是底部
</footer>
<section class="wrap">
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
</section>
<!--以上有什么问题?假如有些页面没有底部列-->
</body>


用flex来解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
.box{
display:flex;
flex-direction:column;
}
header{
height:44px;
background-color:red;
}
section{
flex:1;
}
footer{
height:44px;
background-color:blue;
}
</style>
</head>
<body>
<div class="box">
<header>123</header>
<section>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
</section>
<footer>213</footer>
</div>
</body>
</html>
flex基本布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{ margin:0; padding:0; }
html,body{ height:100%; 100%; }
.cont{
display: -webkit-flex;
display: flex;
100%;
height:100%;
flex-direction:column;
}
header{ 100%; height:50px; background-color:blue;}
section{ 100%; flex:1; background-color:red; }
footer{ 100%; height:50px; background-color:yellow; }
</style>
</head>
<body>
<div class="cont">
<header></header>
<section></section>
<footer></footer>
</div>
</body>
</html>