<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
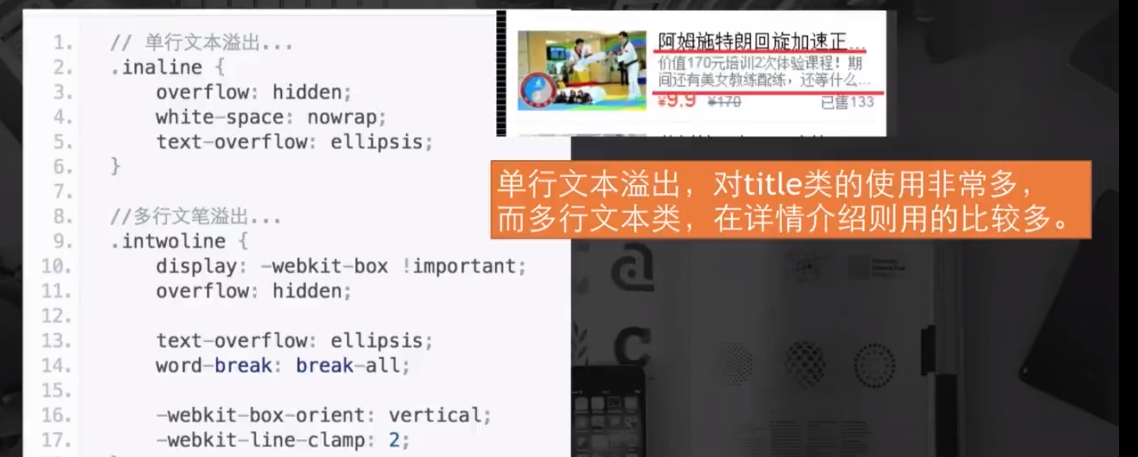
/* 单行文本溢出 */
/* .inaline{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
} */
/* 多行文本溢出 */
.inaline{
color:red;
display:-webkit-box !important;
overflow:hidden;
text-overflow:ellipsis;
word-break:break-all;
-webkit-box-orient:vertical;
-webkit-line-clamp:4;
}
</style>
</head>
<body>
<div class="inaline">我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是
一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女
生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃
老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵
爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一
个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生
我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老
花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵
爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生我是一个兵爱吃老花女生</div>
</body>
</html>