<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script>
<body>
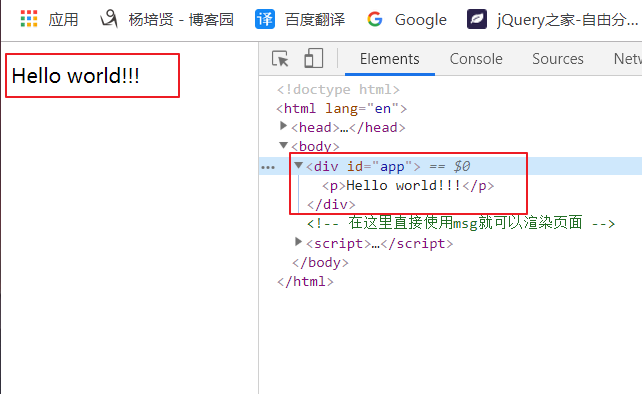
<div id="app">
<p>{{ msg }}</p>
</div>
<!-- 在这里直接使用msg就可以渲染页面 -->
<script>
//创建一个vue的实例
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello world!!!'
}
})
</script>
</body>
</html>