css浮动以及消除浮动
本章节主要内容:
-
- css的浮动特性
- css消除浮动的四种方法
-
css的浮动四大特性
-
浮动的元素脱标(脱离了标准文档流);
-
浮动的元素相互依靠。
-
浮动的元素由“字围“效果
-
- 所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
-
-
浮动的元素由收缩的效果。
-
-
另外,所有元素一旦设置了浮动,不管是行内元素还是块级标签都可以设置宽高了。
-
一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度。
-
-
-
-
css的消除浮动
-
给父类盒子随时调整高度。
-
缺点:不够灵活
-
-
设置clear:both属性(内墙法):
-
语法:在最后一个浮动盒子后面添加一个空<div>,并且该标签不浮动,然后设置clear:both。
-
缺点:代码冗余。
-
-
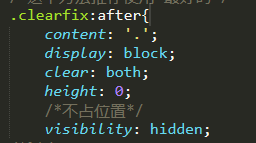
伪元素清除法(首推这个)
-
-
-
overflow:hidden()
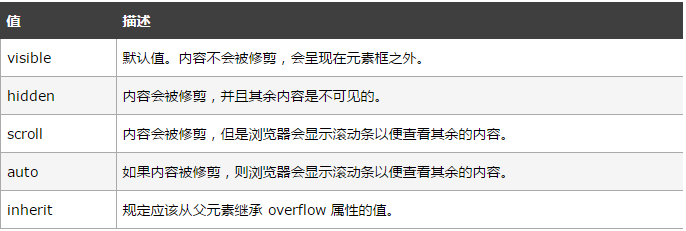
- overflow属性规定当内容溢出元素框时发生的事情。
- 另外,这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条
-
- 使用方法:在父类style里添加:overflow:hidden。
如图: