<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
<script src="https://lib.sinaapp.com/js/jquery/1.9.1/jquery- 1.9.1.min.js"></script>
</head>
<body>
<h1>我的第一个HTML页面</h1>
<p id="p1">我的第一个段落。</p>
<select id="t1">
<option id="a";class="a1";value="1">人民币</option>
<option id="b";class="a2";value="2">美元</option>
<option id="c";class="a3";value="3">越南盾</option>
</select>
<input id="txt" type="text"value="2ff"/>
<input id="tx" type="text"value="2f"/>
<button id="test" onclick="one()">
确定
</button>
<script type="text/javascript">
function one(){
var a
var b
a=$("#t1 option:selected").val()
b=$("#txt").val(a)
if( a =="人民币"){$("#tx").val("CNY")}
else if(a=="美元"){$("#tx").val("USB")}
else if(a =="越南盾"){$("#tx").val("VND")}
}
</script>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------------------------------------------
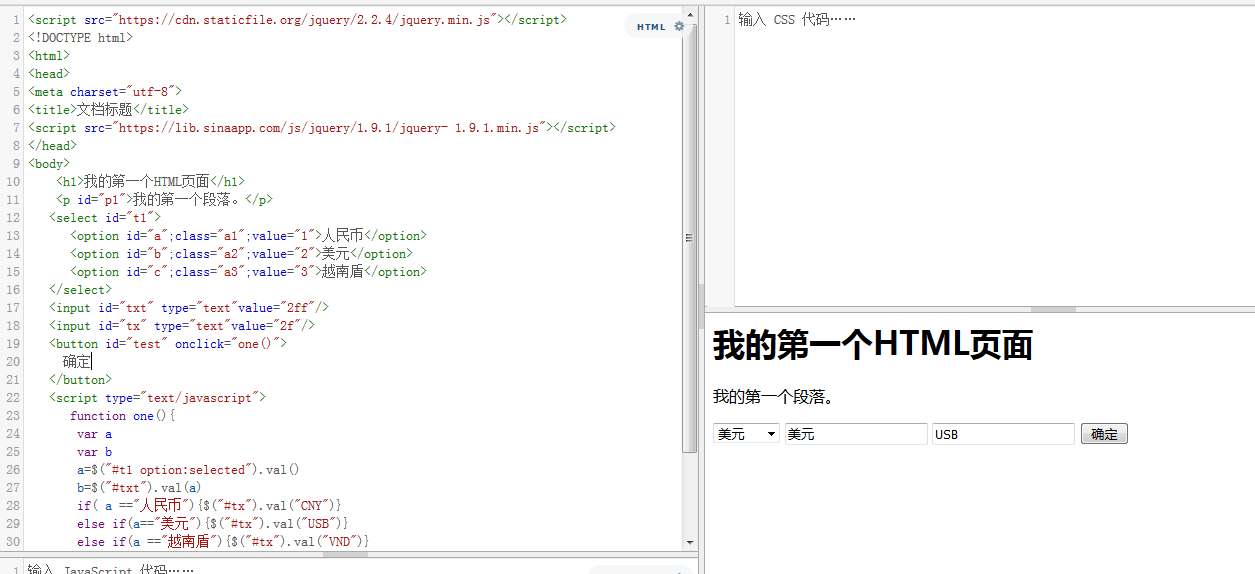
展示
-------------------------------------------------------------------------------------------------------------------------------------------------------