众所皆知,web上传大文件,一直是一个痛。上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的。
本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路。下面贴出简易DEMO源码分享:
前端页面:
@{
ViewBag.Title = "Upload";
}
<h2>Upload</h2>
<table class="table table-striped">
<tr>
<td><input type="file" id="file" onchange="selfile()" /></td>
<td><input type="button" value="上传" onclick="uploading()" /></td>
</tr>
<tr>
<td colspan="2">文件信息:<span id="fileMsg"></span></td>
</tr>
<tr>
<td colspan="2">当前进度:<span id="upsize"></span></td>
</tr>
</table>
<script src="~/Scripts/myUploader.js"></script>
<script type="text/javascript">
//guid
var guid = "@Guid.NewGuid()";
var uploader;
function selfile() {
var f = $("#file")[0].files[0];
uploader = new SupperUploader("@Url.Action("RecvUpload")", f, guid, (1024*1024));
$("#fileMsg").text("文件名:" + uploader.fileName + "文件类型:" + uploader.fileType + "文件大小:" + uploader.fileSize + "字节");
}
function uploading() {
uploader.UploadFun(function () {
$("#upsize").text(uploader.upedSize);
})
}
</script>
后端代码,此Demo是基于MVC架构的:[HttpGet]
public ActionResult Upload() {
return View();
}
[HttpPost]
public ActionResult RecvUpload(){
try
{
string fileName = Request["fname"];
string index = Request["index"];
string guid = Request["guid"];
var file = Request.Files[0];
var ismerge = Request["ismerge"];
string tempDirpath = "~/Content/temp/" + guid + "/";
string savepath = tempDirpath + index + "_" + fileName;
//合并文件
if (bool.Parse(ismerge))
{
//获取所有分割文件
var files = System.IO.Directory.GetFiles(Server.MapPath(tempDirpath));
//文件FILEINFO
var infos = files.Select(x => new FileInfo(x)).ToList().OrderBy(x=>x.LastWriteTime).ToList();
//合并文件流
FileStream mergefs = new FileStream(Server.MapPath("~/Content/temp/" + fileName),FileMode.Append);
BinaryWriter bw = new BinaryWriter(mergefs);
FileStream tempfs = null;
BinaryReader tempbr= null;
infos.ToList().ForEach(f =>
{
tempfs = new FileStream(f.FullName, FileMode.Open);
tempbr = new BinaryReader(tempfs);
bw.Write(tempbr.ReadBytes((int)tempfs.Length));
tempfs.Close();
tempbr.Close();
});
bw.Close();
mergefs.Close();
//删除分块文件
infos.ForEach(f =>{
System.IO.File.Delete(f.FullName);
});
return Json("success");
}
if (!System.IO.Directory.Exists(Server.MapPath(tempDirpath))){
System.IO.Directory.CreateDirectory(Server.MapPath(tempDirpath));
}
using (FileStream fs = new FileStream(Server.MapPath(savepath), FileMode.CreateNew))
{
using (Stream stream = file.InputStream)
{
byte[] buffer = new byte[stream.Length];
stream.Read(buffer, 0, (int)stream.Length);
fs.Write(buffer, 0, buffer.Length);
}
}
return Json("success");
}
catch (Exception e)
{
return Json(e.Message);
}
}
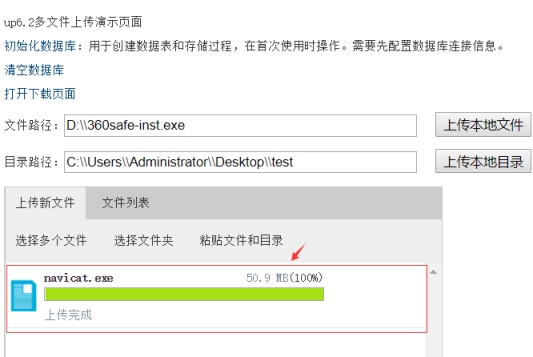
最终效果:
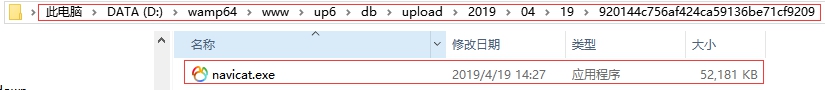
上传文件存储服务器目录:
D:wamp64wwwup6dbupload2019�419920144c756af424ca59136be71cf9209

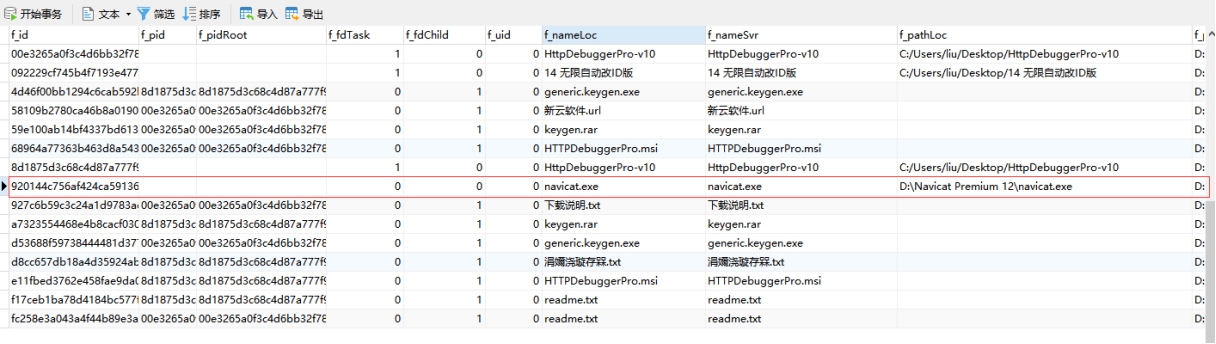
文件上传记录可在数据库中查看:

文件上传完成,没有出现丢包的情况,完全可以直接使用了。
DEMO下载地址:http://blog.ncmem.com/wordpress/2019/08/09/web大文件上传解决方案-2/